Сделать приложение своими руками: мобильные конструкторы и их возможности
Содержание:
- Другие конструкторы Android-приложений
- Полезные материалы для чтения и самоподготовки
- Настройки магазина в Mobi Cart
- На чем собирают мобильные приложения без кода
- Аppybuilder
- Объединяем Activity и View
- Преимущества разработки андроид-приложений с онлайн-сборщиком приложений
- Ваше первое мобильное приложение в Android Studio
- IbuildApp
- Среда разработки андроид-приложений
- Функциональные возможности Android Studio
- Модерация мобильного приложения
- AppGlobus
- Biznessapps
- iBuildApp
- Android-приложение — из чего оно состоит?
- Обзор
- Нужна помощь в создании приложения?
- Что такое конструктор мобильных приложений?
- Создаем приложение своими руками
- Реализация: интерактивный Web Container
- Когда мне нужно создавать приложение
Другие конструкторы Android-приложений
По тем или иным причинам ни MobiCart, ни AppsGeyser вам могут не подойти. И решить такую задачу, как создать игру на андроид без программирования, например, они не могут. Однако в Сети сегодня много подобных конструкторов, с которыми написать программу можно похожим образом. Вот некоторые:
- AppsMakerStore. Создает Android-приложения практически любого типа – от коммерческих до тематических. Имеет русифицированный интерфейс и исчерпывающее руководство. За использование взимается плата.
- Mobincube. Позволяет писать и монетизировать генерируемые утилиты различной тематики. Базовый функционал бесплатен.
- Monomobi. Коммерческий инструмент для быстрого создания Android-программ с русифицированным интерфейсом. Попробовать сервис в деле можно бесплатно в течение тестового периода.
- Appsbar. Бесплатный Андроид-редактор для создания простых приложений для телефонов.
Большинство подобных редакторов платные, особенно, если созданные в них утилиты можно монетизировать для извлечения прибыли без умения «кодить». На бесплатных конструкторах можно учиться, пробовать сделать что-то свое, однако качество и функционал программы будут невысокими. И создать качественную игру на Андроид без программирования тоже вряд ли удастся.
Помните, что, делая программу с помощью подобного конструктора, вы зачастую попадаете в зависимость от сервиса, который при желании сможет «прикрыть» ваш проект. Поэтому для создания серьезных проектов лучше научиться базовым основам программирования и разрабатывать нужные приложения без сетевых помощников.
Пожаловаться на контент
Полезные материалы для чтения и самоподготовки
Head First. Программирование для Android. Хотя эта книга немного устарела, она объясняет ключевые концепции очень интересным способом. Если вам понравился стиль Head First, вам будет приятно читать эту книгу.
Филлипс Б., Стюарт К., Марсикано К.Android. Программирование для профессионалов. 3-е издание. Действительно неплохая книга, которую можно смело рекомендовать начинающим разработчикам. В ней они смогут найти множество приёмов разработки приложений для Android, самостоятельный путь к которым довольно долог. Книга начинается с «Hello, world» и через теорию, упражнения и написание небольших приложений, обучает основному стеку технологий для создания Android-приложения. Требует среднего знания Java.
Исакова С., Жемеров Д. Kotlin в действии. Книга от создателей языка. Очень хорошо написана, советую.
Нуркевич Т., Кристенсен Б. Реактивное программирование с применением RxJava. Разработка асинхронных событийно-ориентированных приложений. Книга, которая на примере RxJava поможет понять вам, что такое реактивное программирование. Требует неплохого знания Java (по крайней мере, вы должны понимать, что такое обобщённые типы и лямбда-выражения) и предполагает последовательное чтение, так как материал подаётся шаг за шагом. Внимательный читатель получит полное представление об RxJava.
Напоследок — ещё пара статей на английском для тех, кто хочет разработать приложение на Android: «10 вещей, которые узнают новые Android-разработчики» и «12 методов, который должен знать каждый начинающий Android-разработчик».
В этой статье я дал лишь базовые, минимально необходимые сведения, чтобы начать разработку андроид приложений с нуля. Чтобы стать полноценным, квалифицированным Android-разработчиком, эффективней всего будет пройти полноценную учебную программу, например, на факультете Android-разработки GeekUniversity.
Другие полезные статьи для начинающих Android-разработчиков:
- 9 практических советов для начинающего Android-разработчика
- Типичные ошибки начинающего Android-разработчика
Настройки магазина в Mobi Cart
Для настроек своего интернет-маркета кликните на Store Settings:
- Введите название, электронный адрес админа, валюту.
- Для использования «Гугл-карт» нужна регистрация ключа API — затем он копируется в окошко.
- Отметьте галочкой бесплатную доставку, если ваш магазин ее предлагает. Для наложенного платежа выберите размер наценки (если он равен, к примеру, 12 %, то в Cash On Delivery прописывается 1,12).
- В Shipping указывается стоимость доставки для определенного региона. Процесс этот трудоемкий, так как для каждого региона цена указывается вами вручную.
- В разделе Tax российские магазины указывают стоимость с включенным в нее НДС, поэтому отметьте галочкой здесь Prices to include tax.
- В Payments Gateway укажите платежные системы, с которыми вы работаете. Будьте внимательны — Mobi Cart не поддерживает популярные «Яндекс.Деньги».
- Languges — язык вашей мобильной программы. Русский не выставляется по умолчанию, поэтому вам необходимо прописать перевод предложенных команд вручную.
- App Vital — здесь указывается название программы и страны, жители которых смогут ее загружать.
- Images — логотип приложения, Home Gallery — картинка на главном экране.
На чем собирают мобильные приложения без кода
Самые мощные и популярные инструменты мобильной разработки без кода — Adalo, Glide и Bubble. С их помощью можно создать и опубликовать мобильное приложение. Они бывают трех типов:
Мобильная версия сайта — сайт в интернете, адаптированный под экраны смартфонов. Это самый «бесправный» тип приложений: всегда нужен интернет, пуши можно включать только в браузере, постоянно на виду элементы навигации браузера.
PWA (Progressive Web Application) — когда мобильная версия сайта устанавливается на смартфон как приложение. Из плюсов — не надо поддерживать две кодовые базы, под iOS и Android, приложение всегда «обновлено» до последней версии, можно работать с некоторыми нативными функциями смартфонов. Например, отправлять пуши, устанавливать ярлык на экран, элементы навигации браузера не мешают (их просто нет). такие приложения умеют создавать и Bubble, и Adalo, и Glide.
Нативные — когда приложение публикуется в официальных сторах. В Adalo уже встроена такая функция, а приложения на Bubble можно обернуть в специальный контейнер и тоже опубликовать в Google Play и App Store. Нативные приложения позволяют работать со всеми функциями телефона: камерой, микрофоном, GPS, контактами, файлами, акселерометром, push-уведомлениями, памятью девайса, адаптивной версткой — всё, как в обычном коде, только без кода.

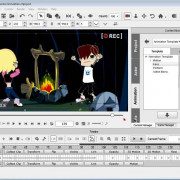
Аppybuilder
appybuilder.com
Платформы: Android
Мощная штука, если нужно что-то действительно особенное:
- больше 100 компонентов, которые можно перетаскивать;
- встроенный конструктор логики поведения, где можно задавать условия работы всего приложения и его частей;
- есть переменные, с которыми тоже можно работать в визуальном режиме;
- нет ограничения по дизайну.
Интересный момент: при выборе русского языка вместо триколора появляется флаг Китая.
Минусы: нестабильная работа и нужен навык дизайнера. Из-за множества функций, которые есть в этом сервисе, он не всегда может с первого раза собрать всё в одно приложение.

Работа с дизайном

Настройка логики приложения
Объединяем Activity и View
Вы можете использовать java-файлы, размещенные в app / src / main / java чтобы установить логические связи в приложении.
Откройте MainActivity.java и добавьте эти данные под уже существующие:
import java.util.Random;import android.view.View;import android.widget.Button;import android.widget.ImageView;import android.widget.TextView; import com.daimajia.androidanimations.library.Techniques;import com.daimajia.androidanimations.library.YoYo;
Первые пять импортов указывают на соответствующие классы в вашем коде: Random, View, Button, ImageView и TextView. Следующие два импорта указывают на то, что вы будете использовать два класса из библиотек, в т.ч. build.gradle для анимаций. В MainActivity.java в класс MainActivity добавьте:
String fortuneList[] = {"Don’t count on it","Ask again later","You may rely on it","Without a doubt","Outlook not so good","It's decidedly so","Signs point to yes","Yes definitely","Yes","My sources say NO"}; TextView mFortuneText;Button mGenerateFortuneButton;ImageView mFortuneBallImage;
В этом небольшом отрезке кода вы установили 4 переменных для активности. Первая — строки, которые определяют возможные состояния, другие три — элементы UI, которые вы создали в макете/разметке.
Теперь замените содержимое метода onCreate() следующими данными:
// 1:super.onCreate(savedInstanceState);// 2:setContentView(R.layout.activity_main);Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);setSupportActionBar(toolbar);// 3:mFortuneText = (TextView) findViewById(R.id.fortuneText);mFortuneBallImage = (ImageView) findViewById(R.id.fortunateImage);mGenerateFortuneButton = (Button) findViewById(R.id.fortuneButton); // 4:mGenerateFortuneButton.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {// 5:int index = new Random().nextInt(fortuneList.length);mFortuneText.setText(fortuneList);// 6:YoYo.with(Techniques.Swing).duration(500).playOn(mFortuneBallImage);}});
- Проверьте, что активность готова (реализация суперкласса).
- Укажите, что макет для данной активности представлен макетом, который вы создали ранее, проверьте панель инструментов.
- Заполните значения трех переменных, которые вы создали прежде в компонентах views макета с помощью метода findViewById. Значение id то же, что и в макете XML.
- Добавьте OnClickListener на кнопке. Это простой класс, который инкапсулирует (упаковывает) функциональность, которую, в свою очередь, вызывает нажатие кнопки.
- Выберите произвольный вариант из набора fortuneList для данного приложения, и обновите текст fortune text, чтобы это показать.
- Используйте библиотеку сторонних разработчиков, чтобы добавить зависимость в файл gradle, и таким образом добавить анимацию в приложение.
Уже почти готово. Но нужно убрать плавающую кнопку. Перейдите в res / layout и откройте activity_main.xml.
В этом файле макета содержится ссылка на content_main.xml, который вы прежде редактировали. Он по умолчанию определяет контент (тулбар и плавающая кнопка действия). Однако в данном конкретном приложении (Fortune Ball) плавающая кнопка не нужна. Поэтому уберите следующий блок кода из xml-файла:
Теперь в правом нижнем углу нет плавающей кнопки.
Задайте вопрос (What’s my fortune?) — нажмите кнопку. Проверьте работу приложения.
Преимущества разработки андроид-приложений с онлайн-сборщиком приложений
- Онлайн-процесс – нет необходимости скачивать и устанавливать специальное программное обеспечение. Нужно только открыть браузер и иметь подключение к Интернету.
- Бесплатно – разработка приложений совершенно бесплатна. Все этапы создания приложения бесплатны, включая загрузку файла APK.
- Простой интерфейс – большинство платформ для создания приложений имеют интуитивно понятный интерфейс, поэтому даже новичку будет легко разобраться.
- Индивидуальные настройки – у вас есть возможность загрузить свои собственные активы, продумать контент, создать дизайн иконки, фон, специфические для приложения детали и описание.
Кроме всех вышеперечисленных функций, пользователям нет никакой необходимости в обладании навыками программирования или разработки приложений.
Ваше первое мобильное приложение в Android Studio
Самый быстрый способ познакомиться с Android Studio — использовать его для разработки приложения. Мы начнем с приложения «Привет, мир», которое выводит сообщение «Добро пожаловать в Android».
Создание нового проекта
На данный момент у вас уже должна быть установлена, запущена и настроена Android Studio. Нажмите кнопку «Начать новый проект Android Studio». После этого на экране появится диалоговое окно «Создать новый проект», показанное на рисунке 15:
Рисунок 15. Диалоговое окно «Создать новый проект»
Введите название приложения — W2A (Welcome to Android) и доменное имя компании. Затем вы должны увидеть, что в качестве местоположения проекта задан путь C:UsersjeffreyAndroidStudioProjectsW2A. Нажмите кнопку «Далее», чтобы выбрать целевые устройства:
Рисунок 16. Выберите категории целевых устройств
Android Studio позволяет выбирать форм-факторы или категории целевых устройств для каждого приложения. Я использую минимальные параметры SDK API 15: Android 4.0.3 (IceCreamSandwich) (в разделе «Смартфоны и планшетные ПК»), которые поддерживается моим планшетом Amazon Kindle Fire HD. Поскольку Android Studio в настоящее время не поддерживает этот уровень API (даже при добавлении образа системы 4.0.3 через SDK Manager), я изменил этот параметр на API 14: Android 4.0 (IceCreamSandwich), который также поддерживается моим планшетом.
Нажмите кнопку «Далее», и вам будет предоставлена возможность выбрать шаблон для основного направления приложения. Пока мы остановимся на «Empty Activity». Выберите этот шаблон и нажмите кнопку «Далее»:
Рисунок 17. Укажите шаблон направления
Затем настройте направление:
Рисунок 18. Настройте направление
Введите W2A в качестве названия направления и main в качестве названия шаблона и нажмите кнопку «Готово», чтобы завершить этот этап. На экране появится сообщение о том, что идет создание проекта, а затем будет загружено рабочее пространство.
Сначала вы увидите приветственное диалоговое окно «Совет дня», которое при желании можно отключить в Android Studio:
Рисунок 19. Рабочее пространство Android Studio
Рабочее пространство проекта состоит из панели меню, панели инструментов, рабочей области, дополнительных компонентов, с помощью которых можно открыть другие окна (например, окно консоли Gradle), и строки состояния.
Чтобы получить доступ к стандартному диспетчеру AVD или диспетчеру SDK, выберите из меню «Сервис» пункт «Android», а затем в появившемся всплывающем меню — пункт «Менеджер AVD» или пункт «Менеджер SDK».
Окна проекта и редактора
Когда вы попадаете в рабочую область проекта, W2A идентифицируется как текущий проект. Через несколько минут данные о нем появятся в двух новых окнах:
Рисунок 20. Окна проекта и редактора
Окно проекта представляет собой дерево, основными ветвями которого являются «Приложения» и «Скрипты Gradle». Приложения разбиты на разделы manifests, java и res:
- В manifests хранится файл AndroidManifest.xml, который представляет собой XML-файл, описывающий структуру Android -приложения. В этот файл также записываются настройки разрешений (когда это применимо) и другие сведения о приложении;
- В java хранятся исходные Java-файлы приложения в соответствии с иерархией пакетов — в нашем случае ca.javajeff.w2a;
- В разделе res хранятся файлы ресурсов приложения, которые разбиты на поддиректории drawable, layout, mipmap и values:
- drawable: первоначально пустой подраздел, в котором можно хранить графические ресурсы приложения;
- layout: содержит файлы макета приложения; изначально здесь хранится файл макета основного направления main.xml;
- mipmap: содержит файлы ic_launcher.png, в которых хранятся иконки для запуска приложения с экрана в различных разрешениях.
- values: содержит файлы colors.xml, dimens.xml, strings.xml и styles.xml.
В разделе настроек Android Studio «Gradle Scripts» определены различные файлы .gradle и .properties, которые используются системой сборки на основе Gradle.
Каждое ответвление / раздел соответствует имени каталога или имени файла. Например, res соответствует каталогу res, а strings.xml соответствует файлу strings.xml.
IbuildApp
Еще один хороший, качественный инструмент заслуживающий пристального внимания. Как я уже говорил выше, чтобы создать )) вам не понадобится уметь программировать под Андроид (Android), в данной программе все настолько просто, что создать приложение для своего проекта вы сможете за несколько минут, просто собрав его из частей “конструктора”. Ниже, вы можете ознакомиться с возможностями предложенного инструмента:
- Большой архив шаблонов на различные тематики: рестораны, пиццерии, фото-студии, праздники, спорт, радио, грузоперевозки и много, много других шаблонов. Вам нужно только выбрать подходящий и начать его редактирование под свои нужды;
- Встроенные инструменты продвижения вашего нового приложения. Порой, чтобы продвинуть и раскрутить ваше новое приложение нужно потратит много сил и времени, строенные инструменты продвижения в конструкторе смогут облегчить вашу задачу;
- Возможность подключения вашей программы к рекламной сети, таким образом вы сможете зарабатывать деньги на созданных вами приложениях.
Среда разработки андроид-приложений
Если вы уже освоились с Джавой или Котлином, можно переходить непосредственно к разработке андроид-приложений. Для этого нам понадобится Android Studio. Если у вас уже стоит Git, то к нему можно подключиться как показано на скриншоте выше.
Если вам по какой-то причине не нравится Android Studio, то можно установить Eclipse в качестве среды разработки андроид-приложений. Но Эклипс — это скорее исключение из правил. Подавляющее большинство разработчиков работают в Студии.
Также, если у вас процессор от AMD, то рекомендуется поставить в качестве эмулятора смартфона Genymotion. Если у вас процессор от Intel, то встроенного в Android Studio эмулятора будет более чем достаточно.
Функциональные возможности Android Studio
Основное преимущество использования данной утилиты в том, что в нее включены все необходимые для работы производительные инструменты для создания эффективных, работоспособных и качественных программ. Она позволяет адаптировать утилиты под любые устройства, работающие на ОС Android, например, смартфон, планшет, смарт-часы, автомобили и ТВ. Это официальная разработка от компании Google, поэтому в ней по умолчанию предусмотрено все необходимое: эмуляторы, интеллектуальный редактор, средства анализа характеристик, отладчик и прочее.
Основные возможности инструмента:
- Интеллектуальный редактор оснащен расширениями, которые позволяют производить анализ кода, также имеется автодополнение и рефакторинг.
- Бета версия имеет отладчик графического процессора, что позволяет осуществлять захват потока команд OpenGL ES на смартфонах и запускать «конструктор» для анализа.
- Наличие опции «Мгновенный запуск» — с его помощью удается довольно быстро проверять работоспособность внесенных изменений, запускать рабочие циклы коды и задавать необходимые параметры.
- Также имеется инспектор макета, предназначенный для просмотра иерархии системных файлов программы во время ее прогона.
- Многофункциональный и быстрый эмулятор, оснащенный магнитометром, измерителем рабочей температуры процессора девайса, виртуальным акселерометром и большим количеством других датчиков.
- Бета версия также оснащена модулем записи тестов, он предназначен для создания контента пользовательского интерфейса за счет регистрации взаимодействия с создаваемой утилитой. Она позволяет по мере написания коды выводить их в тесты.
- Поддержка всех без исключения андроид платформ: планшетов, смартфонов, часов, автомобилей, телевизоров и прочих разработок компании Google.
- Анализатор АРК, который позволяет вычислять удельные доли отдельных составляющих программы в общем ее объеме.
Также стоит добавить о поддержке таких языков программирования, как С и С++. В программе есть возможность изменять системный код и производить отладку с применением низкоуровневого набора команд. Эти особенности работы позволяют использовать в утилитах составляющие интерфейса для доступа из Java.
Модерация мобильного приложения
В среднем модерация приложения длится около 7 рабочих дней. В особо сложных случаях модерация может занять 10 и более рабочих дней. Однако из-за временных изменений в графике работы сотрудников компании Google, связанных с пандемией, проверка приложения может занять даже больше времени.
Чтобы посмотреть актуальный статус публикации, необходимо выбрать приложение в Play Console, найти его заголовок и название пакета. Статус будет указан под ними. Существует три типа статусов:
-
статус приложения — показывает, доступно ли приложение в Play Market. А если доступно, то кому: только тестировщикам, всем пользователям Play Market и так далее;
-
статус обновления — показывает, доступны ли последние изменения (одно или несколько), внесённые в приложение;
-
статус объекта — показывает, доступен ли определённый компонент обновления (тот или иной релиз, сведения о возрастных ограничениях или эксперимент со страницей приложения).
Надеемся, что эта инструкция поможет заказчикам самостоятельно выпустить первые приложения в Google Play Market. Во второй части статьи поговорим о публикации в App Store.
AppGlobus
AppGlobus — платный, один из российских онлайн конструкторов мобильных приложений, позволяющий пользователям самостоятельно создать и опубликовать своё приложение в App Store и Google Play.
AppGlobus использует новый дизайн и возможности Ionic Framework, что значительно улучшает качество разработки, и даёт возможность создавать мобильные приложения на HTML5, iOS, Android даже без навыков программирования.
На данный момент AppGlobus предлагается на 8 языках, в том числе на русском.
AppGlobus.com предлагает следующие пакеты:
- STARTAP — 900 руб./мес.
- BASIC — 1500 руб./мес
- STUDIO — 2000 руб./мес
- PRO — 45000 руб./единоразово
Сайт AppGlobus: http://appglobus.com/
Biznessapps
Biznessapps — платный онлайн-конструктор мобильных приложений (iPad, Android, HTML5) для небольшого бизнеса. Среди возможностей — геолокация, получение и отправка сообщений, корзина для товаров, уведомления, интеграция с соцсетями, размещение информации о меню, наборе услуг, предстоящих событиях и др. Есть шаблоны для ресторанов, риелторов, гимнастических залов и др.
Данный сервис представлен такими планами:
- «Мобильный сайт» — $29 в месяц.
- «Мобильное приложение» — $59 в месяц
- White Label Partner» создание приложений для Ваших клиентов — специальная цена, которую нужно узнавать на сайте отдельно.
Сайт Biznessapps: http://www.biznessapps.com
iBuildApp
iBuildApp предоставляет платформу “сделай сам” для создания iPhone/Android приложений , которая так же не требует навыков программирования. Данный сервис предоставляет для каждой организации простой способ создания мобильных (iPhone, iPad, Android) приложений и публикационных материалов. Клиенты могут создать собственные каталоги, флайеры, брошюры, отчеты, резюме и пр. и предоставлять их с помощью SaaS-решения. Есть английская и русская версии.
iBuildApp предоставляется в таких пакетах:
- Бизнес (2400 рублей в месяц) — 3000 установок, неограниченное количество просмотров мобильного сайта, отсутствие встроенной рекламы, публикация приложения на iTunes и Google Play.
- Корпоративный (3700 рублей в месяц) — Неограниченное количество установок, неограниченное количество просмотров мобильного сайта, отсутствие встроенной рекламы, публикация приложения на iTunes и Google Play.
Сайт iBuildApp: http://ibuildapp.com
Android-приложение — из чего оно состоит?
Android-приложение включает в себя 4 основных компонента. Каждый из них является точкой входа, посредством которой система либо пользователь может получать доступ.
Основные компоненты Android-приложения:
- Activity (активность) — элементы интерактивного UI. Как правило, одна активность задействует другую, передавая информацию, то есть то, что намерен делать пользователь. Информация передаётся через класс Intent (намерения). Можно сказать, что активности подобны web-страницам, а намерения можно сравнить со ссылкам между этими страницами. Запуск приложения под Android — это активность Main.
- Service (сервис) — это универсальная точка входа, которая поддерживает работу Android-приложения в фоновом режиме. Данный компонент осуществляет выполнение длительных операций либо обеспечивает работу удалённых процессов без визуального интерфейса.
- Broadcast receiver (широковещательный приемник) — транслирует намерения из приложения нескольким участникам.
- Content provider (поставщик содержимого) — обеспечивает управление общим набором данных Android-приложения из файловой системы, БД SQLite, интернета либо другого хранилища.
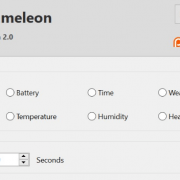
Обзор
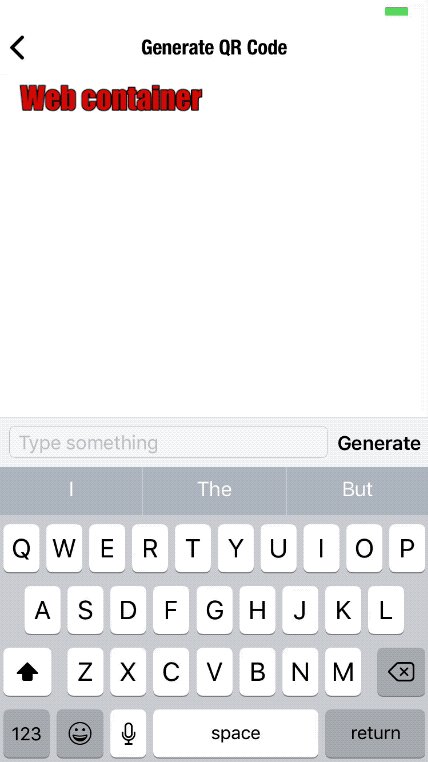
 Минимальное приложениестраницу
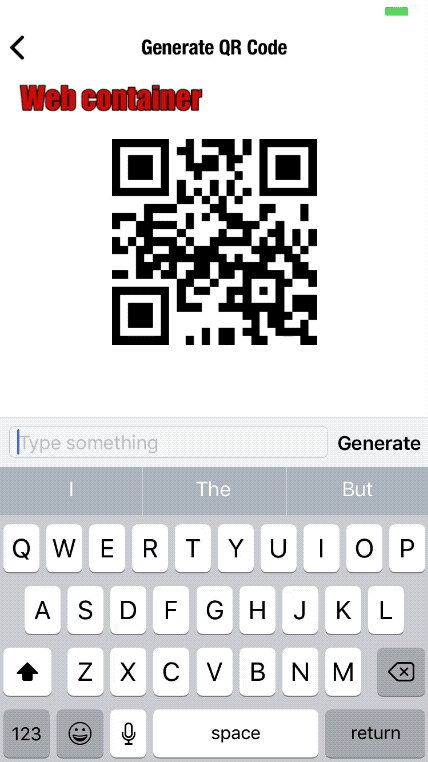
Минимальное приложениестраницу Приложение для создания QR-кодов
Приложение для создания QR-кодов
- Нативный навигационный заголовок, поддерживающий встроенные возможности переходов.
- Элемент WebView, в который встроено веб-приложение, генерирующее QR-коды.
- Системный компонент для ввода текстов в нижней части окна.
О том, почему совместное использование веб-кода и нативных компонентов — это, нередко, хорошая идея.
О том, почему прозрачная интеграция HTML и нативных компонентов — это непростая задача, и о том, как мне удалось её решить.
И, что самое важное, я расскажу о том, как вы можете использовать технологии, о которых пойдёт речь, для быстрой разработки собственных приложений.
Нужна помощь в создании приложения?
Создать приложение – это нелегкая задача, особенно для новичков в сфере разработки. И в этом случае может понадобиться помощь: можно обратиться к знакомым разработчикам за советом или попытаться найти тусовку разработчиков, которые могут даже помочь делом в реализации проекта.
Кто может помочь?
Одним из популярных агентств мобильной разработки является VERTEXSTUDIO, там есть специалисты которые помогут спроектировать, издать и продвинуть приложение или игру. При этом агентство полностью подстроится под вашу ситуации и бюджет, могу вообще сделать сверх быструю разработку для тестирования вашей гипотезы.
Поэтому если желаете сделать свой проект не только крутым, но и успешным и популярным, то напишите ребятам, они берут не более 2 проектов в месяц.
Что такое конструктор мобильных приложений?
Конструкторы мобильных приложений появились относительно недавно — с распространением смартфонов. Разработчики быстро смекнули, что программы для смартфонов очень нужны предпринимателям, чтобы продавать свои товары и услуги, но не все из них могут сделать приложение сами.
Так появились платформы-конструкторы, которые дают любому желающему возможность самостоятельно «склеить» мобильное приложение, как коллаж из фотографий. Их множество и, как правило, все они так или иначе являются платными.
 Платформы для создания мобильных приложений различаются между собой набором функций, ценами, а также тем, как с их помощью можно сделать приложение. По последнему признаку они делятся на две основные категории:
Платформы для создания мобильных приложений различаются между собой набором функций, ценами, а также тем, как с их помощью можно сделать приложение. По последнему признаку они делятся на две основные категории:
- Генераторы. Это платформы, которые создают мобильное приложение на основе вашей существующей веб-страницы. Вы даете генератору URL своего сайта, и он автоматически создает мобильное приложение с теми же разделами и контентом, что и у вас на сайте.
- Конструкторы. Это платформы, которые позволяют вам собрать приложение самим из готовых элементов, а контент для него создадут ваши будущие пользователи. В вашем распоряжении будут готовые шаблоны и элементы интерфейса, а также кусочки функциональности, например, геопозиционирование, отправка уведомлений, работа с банковскими картами и многое другое.
Есть два типа приложений, которые умеют создавать эти платформы:
- Гибридные (PWA). Это, фактически, приложения под веб, адаптированные по экран мобильного устройства. Они открываются на смартфоне при помощи браузера.
- Нативные. Это, собственно, приложения, которые устанавливаются в операционную систему мобильного устройства. Нативные приложения наиболее удобны для пользователя и выгодны для предпринимателя.
Создание приложения само по себе может быть бесплатным, зато потом у вас есть два пути. Во-первых, вы можете купить у сервиса его исходники и самостоятельно поддерживать их и распространять приложение. Кроме того, вы можете купить платную подписку, и тогда команда сайта сама опубликует приложение в App Store/Google Play и будет поддерживать его за вас.
Помимо платы за поддержку, вам также придется купить аккаунт в App Store или Google Play, который стоит $99 и $25 соответственно. Чтобы окупить ваши затраты, у многих платформ есть программы лояльности, которые позволяют вам не только сделать приложение, но и зарабатывать на нем — например, подключив рекламу.
Для того чтобы вы могли самостоятельно познакомиться с платформами-конструкторами приложений, расскажем о нескольких из них, доступных на русском языке.
Создаем приложение своими руками
Выше мы рассмотрели несколько специальных сервисов для создания мобильных приложений. Теперь давайте попробуем воспользоваться одним из них. Для примера возьмем инструмент Mobincube – в нем есть бесплатная версия с ограниченным функционалом, с помощью которого можно создать готовое приложение на iOS и Android.
Что ж, приступим!
- Первым делом переходим на официальную страницу и проходим регистрацию.
-
Как только аккаунт будет зарегистрирован, нас автоматически перенаправит в личный кабинет. Чтобы создать приложение с нуля, выбираем «Create a new App».
- Далее нам предлагают два варианта создания приложения – для новичков (Templates) либо для опытных (Blank). Так как наше руководство для новичков, то выбираем для примера «Templates».
- Следующим шагом нам предлагают выбрать одну из категорий для будущего приложения. Пусть это будет «Детский сад» (Kindergarten). Даем ему название и жмем «Create».
- В результате мы попадаем в окно редактирования шаблона. Здесь нам доступны различные инструменты для конструирования программы: картинки, тексты, таблицы, видео и многое другое. Помимо этого, есть еще одна интересная опция, описанная вверху страницы – там нас информируют о том, что сервис может помочь в создании приложения для выбранной категории. Пройдя такую инструкцию, мы сможем получить уже готовый продукт со всеми нужными элементами. Давайте сделаем это – жмем «Next» и следуем инструкции.
- После прохождения всей инструкции во вкладке «Preview» можно скопировать ссылку на приложение и посмотреть, как оно будет работать на телефоне.
- Например, у меня получилось вот так:
Если постараться, можно создать довольно практичную программу для простых задач.
Чтобы опубликовать приложение в Google Play или App Store, воспользуйтесь вкладкой «Publish».

Обратите внимание на то, что это был бесплатный сервис для разработки приложений под Android и iOS. Если вам нужно больше функционала, то воспользуйтесь другими сервисами на платной основе, которые мы рассматривали ранее
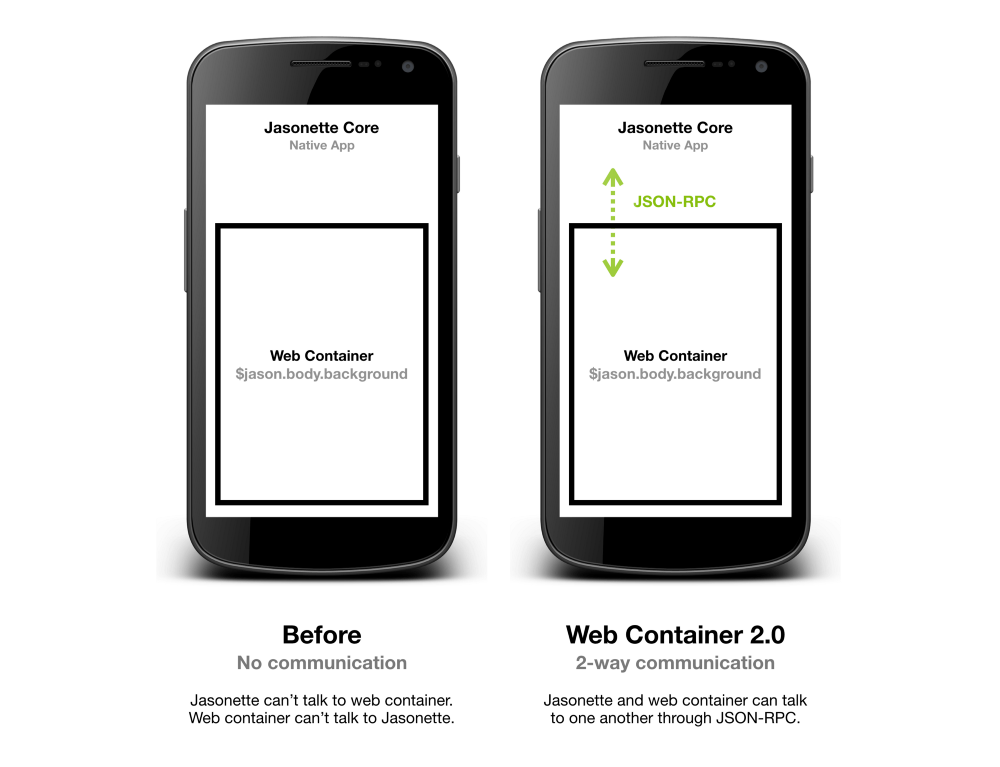
Реализация: интерактивный Web Container
в первой версии
Решение
▍2. Двустороннее взаимодействие приложения и веб-контейнера
- Воздействие Jasonette на веб-контейнер. А именно, невозможно было вызывать JavaScript-функции, расположенные в контейнере, из Jasonette-приложения.
- Воздействие контейнера на Jasonette. Невозможно было вызывать нативные API из кода, расположенного в контейнере.
Решение
JSON-RPC До использования JSON-RPC Jasonette и веб-контейнер взаимодействовать не могли. После внедрения JSON-RPC стала возможна двусторонняя коммуникация основного приложения и контейнера
До использования JSON-RPC Jasonette и веб-контейнер взаимодействовать не могли. После внедрения JSON-RPC стала возможна двусторонняя коммуникация основного приложения и контейнера
- : веб-контейнер построен поверх низкоуровневой архитектуры агентов (agent). Обычно с одним элементом может быть ассоциировано несколько агентов, у каждого из них может быть уникальный идентификатор (ID). Однако веб-контейнер представляет собой , у которого может быть лишь идентификатор , именно поэтому мы используем в запросе данный идентификатор.
- : имя JavaScript-функции, которую нужно вызвать.
- : массив параметров, которые нужно передать вызываемой JS-функции.
документации
Пример
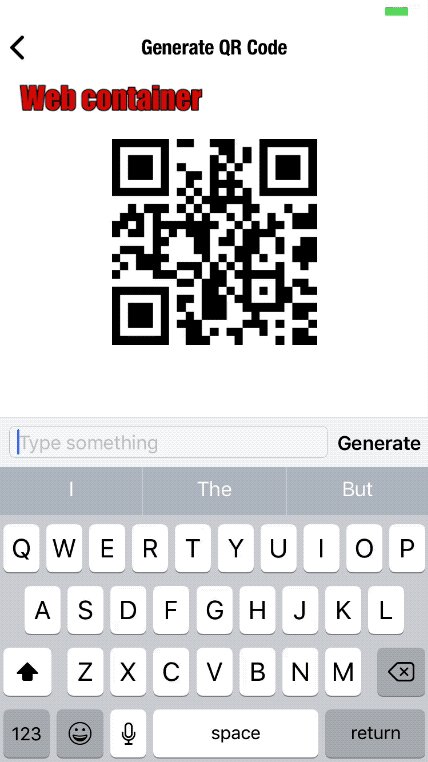
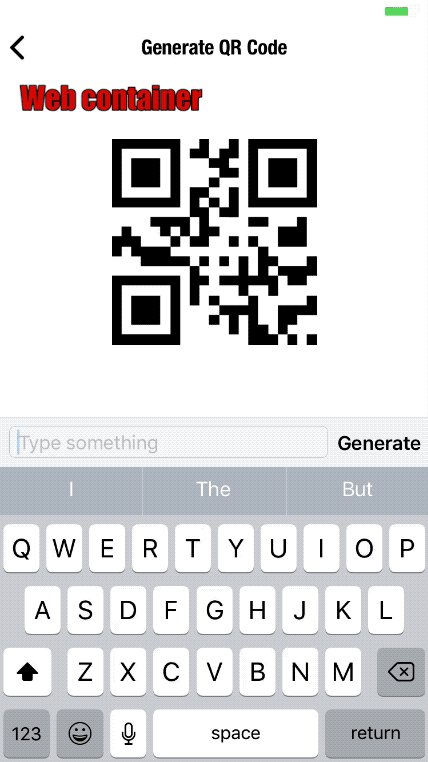
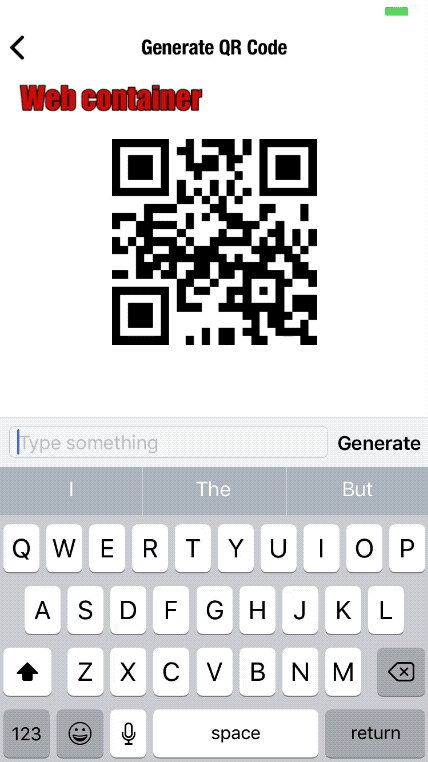
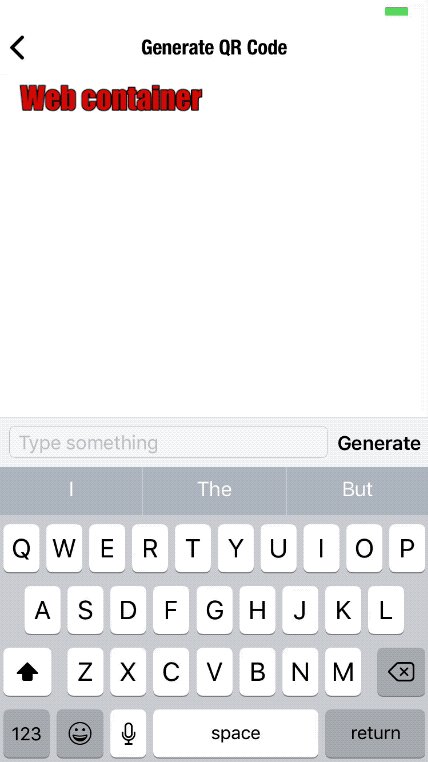
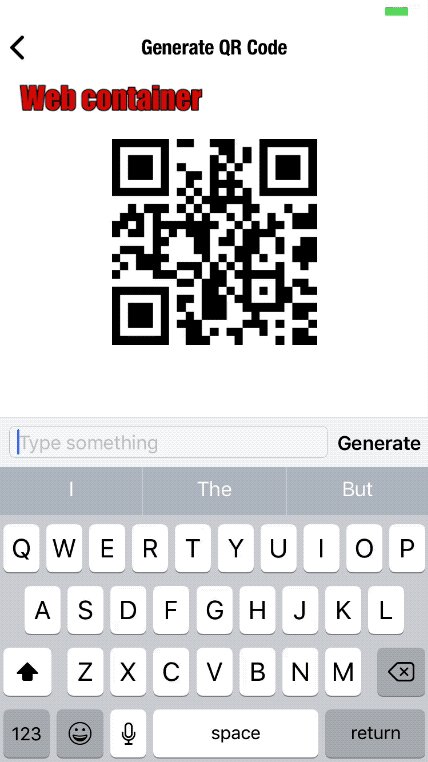
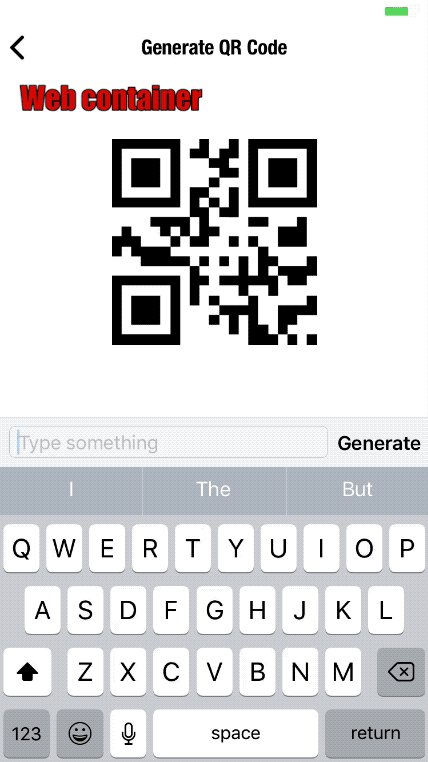
 Приложение для создания QR-кодов
Приложение для создания QR-кодов
- для ввода текста в нижней части окна на 100% нативен.
- QR-код генерируется веб-приложением, размещённым в веб-контейнере.
- Когда пользователь вводит некий текст в поле и нажимает кнопку , осуществляется вызов действия агента веб-контейнера, что приводит к JS-функции .
здесь
Решение
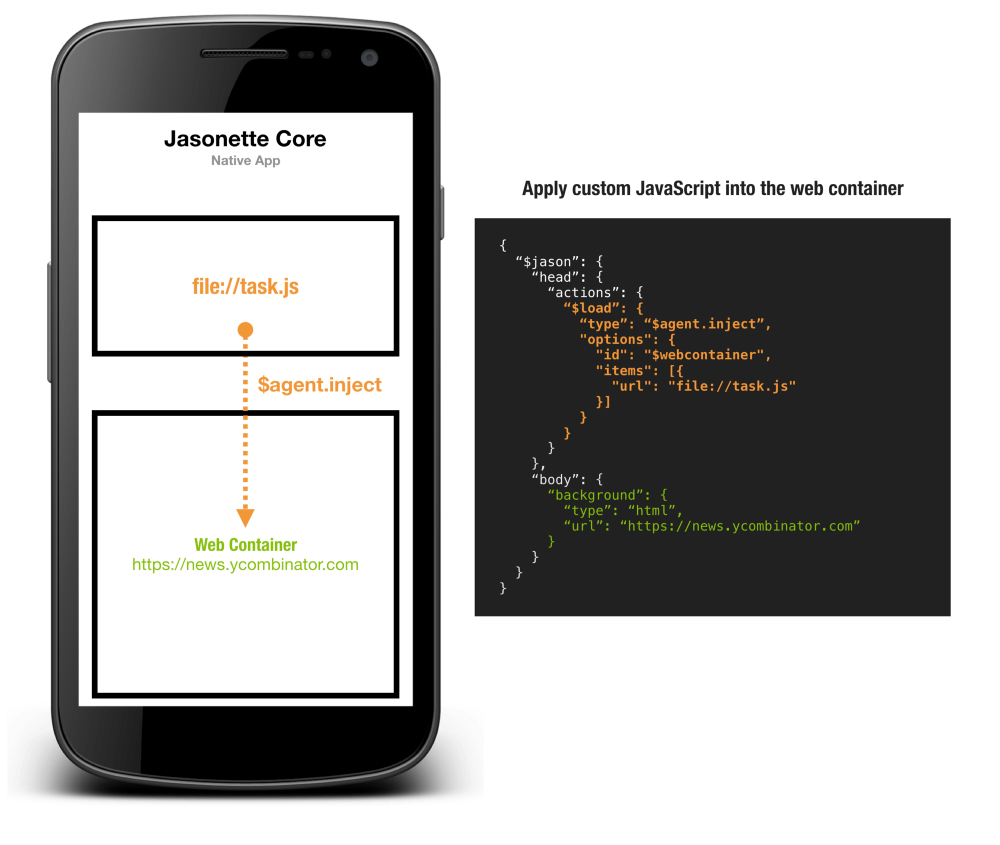
 Внедрение JS-кода в страницу, загруженную в веб-контейнер
Внедрение JS-кода в страницу, загруженную в веб-контейнер
▍4. Обработка переходов по URL
- В режиме «только чтение» веб-контейнер рассматривается как элемент только для чтения, при этом все события, такие, как касание или прокрутка, игнорируются. Все веб-контейнеры находятся в состоянии только для чтения до тех пор, пока их не переключат в режим обычного браузера, так, как описано ниже.
- В режиме «обычный браузер» веб-контейнер может взаимодействовать со страницей так, как будто мы работаем с обычным браузером. Включить этот режим можно, записав в атрибут значение .
Решение
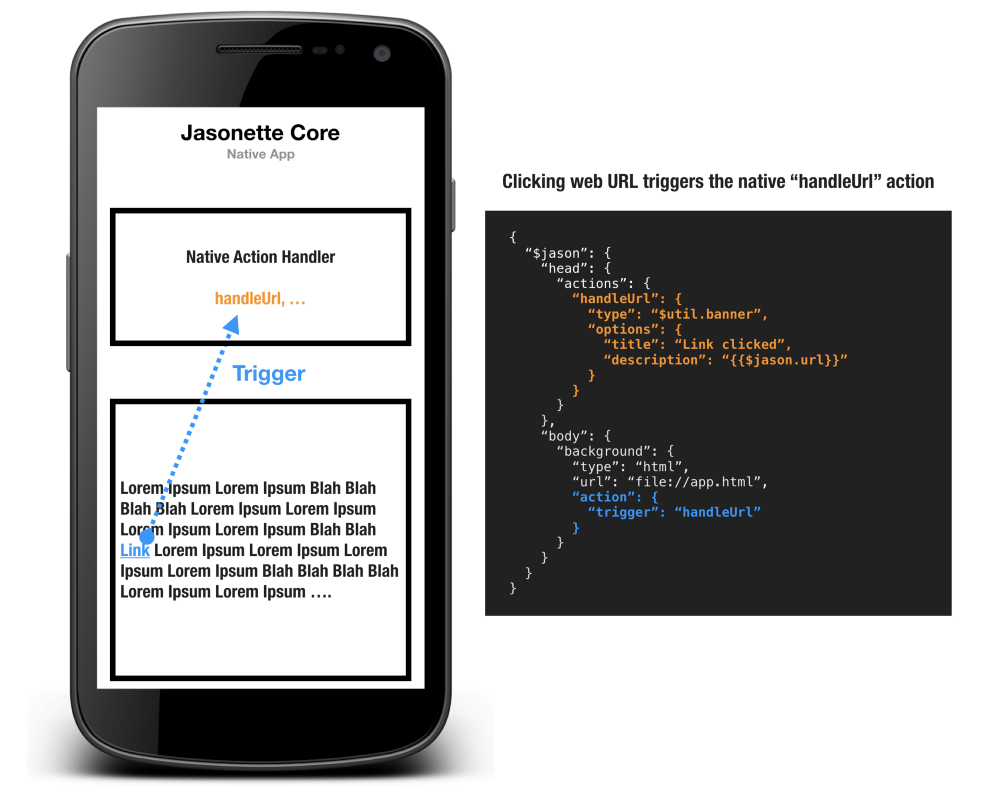
 Действие для обработки взаимодействий со ссылками
Действие для обработки взаимодействий со ссылками
- Если URL содержит , открывается нативное окно для входа в систему.
- Если URL этой строки не содержит, выполняется действие, задаваемое параметром , в результате наша программа ведёт себя как обычный браузер.
Когда мне нужно создавать приложение
Если вы когда-нибудь сталкивались с разработкой сайта, то должны понимать, что нужно пользователям. Чаще всего они приходят из-за контента или функциональности ресурса: посетители хотят что-нибудь купить, прокомментировать или узнать. В случае с мобильными приложениями все аналогично – клиенты ищут информацию или совершают покупки.
Если у вас есть опыт разработки сайта, то вы должны понимать, когда она выполняется своими руками. Обычно это происходит из-за нехватки денег на профессиональных специалистов. В таких случаях предприниматели пытаются разобраться в таких системах, как WordPress, Joomla и прочих. При хорошем сценарии из этого получаются неплохие ресурсы, которые были сделаны без привлечения специалистов. С приложениями для мобильных устройств все то же самое – вы можете потратить кучу средств на профессиональных специалистов либо сделать все сами. В первом случае, конечно, выйдет наилучший результат, но для начинающих бизнесменов нет ничего лучше, чем сэкономить.
Вот еще некоторые случаи, когда самостоятельная разработка приложения будет уместна:
- Если клиентам необходима простая программа для смартфонов и планшетов. В этом случае подойдет конвертация сайта в приложение – сделать это можно своими руками, без подключения специалистов.
- Если вашей целевой аудитории подойдет приложение, созданное на основе шаблона, то дерзайте.
- Если ваш бизнес полностью функционирует в офлайн-режиме и пока что не требует подключения приложения. В таком случае для вас открыто большое поле для экспериментов – можно попробовать создать собственное приложение с любым функционалом, плохая работа которого никак не скажется на бизнесе.
- Даже профессиональные разработчики – это не всегда быстро. Мало того, что на разработку уйдет много времени, так вы всегда будете полностью от них зависеть. Чуть что случится – за это всегда нужна дополнительная плата. При работе с конструктором все можно исправить самостоятельно либо обратиться в техподдержку.
Возможно, вы найдете собственную причину, по которой хотите создать приложение. Если она есть, то поехали дальше – поговорим о том, что нужно знать для того, чтобы его разработать.