Красивые шрифты онлайн
Содержание:
- Использование инструмента «Надписи»
- Как разместить текст в изображении
- Что такое метаданные фотографии и как их можно узнать?
- AppForType
- Выравнивание картинки HTML
- Применение CSS — выравнивание по центру HTML
- Rhonna Designs
- Technical Consideration
- Больше
- Как исправлять перспективу и выпрямлять объекты на фото в iPhone и iPad
- Меню
- Как защитить себя от отслеживания с помощью метаданных фотографий, опубликованных в интернете?
- Более продвинутые фото-инструменты
- Обтекание изображения текстом
- Как сделать красивый шрифт для сторис в Инстаграме
- Приложения для шрифтов и смайликов
- Приложения для телефона
- Способ 3: Paint
- Изображения
- Выравнивание рисунка относительно текста
- Заключение
- Вывод
Использование инструмента «Надписи»
После того, как вы скачаете фоторедактор с наложением текста и установите его на ПК, программа предложит открыть фотографию для обработки. Клик на «Открыть фото» отобразит стандартное в Windows окно проводника, с помощью которого вы можете загрузить фотографию. Также можно просто «перетащить» фотографию в рабочее поле из папки.
Для начала работы откройте фото в программе
После нажатия на инструмент «Текст и рамки», расположенный в верхней панели, справа открывается меню, где нужно выбрать опцию «Добавить текст». Можно быстро добавить текст нажав на характерный знак с буквами на панели слева.
Перейдите в раздел «Текст и рамки»
По умолчанию на картинке появится «Текст». Чтобы изменить его, пропишите свой текст в меню справа. Также можно добавить еще один блок с текстом, для этого нужно кликнуть на синюю кнопку над окном с вашим текстом. По умолчанию программа считает всё введённое единым массивом, поэтому для деления текста на строки используйте клавишу Enter. Сама надпись в этот же момент отобразится на экране: вы можете перемещать её по изображению, зажав левой кнопкой мыши, и вращать, удерживая зелёный кружок над ней.
Настройте положение текста
После того, как вы напечатаете надпись, приступайте к выбору шрифта, цвета и других свойств текста. Фоторедактор с текстом давет возможность воспользоваться готовыми стилями или вручную настроить все параметры.
Готовые стили текста
Вы можете определить, как фоторедактор с добавлением текста отобразит ваш текст: от строгого печатного шрифта до изящного курсива. В наличии есть и более экзотические варианты – мультипликационные, готические, этнические и другие предустановки. Выбрав желаемый стиль, переходим к более тонкой настройке.
Выберите один из готовых стилей для текста
Настройки текста
Здесь можно внести поправки к стилю или же создать «с нуля» свой собственный. Разберём все параметры подробнее:
Шрифт
Эта настройка позволяет выбрать один из множества доступных шрифтов. Рядом находится размерная шкала – пожалуй, один из важнейших пунктов. Даже если выбранный стиль подходит для обрабатываемой фотографии, без изменения размера вам не обойтись. Галочка «Только русские» упрощает выбор, исключая возможность получить набор нечитаемых символов вместо русскоязычной надписи.
Стиль
Здесь это слово означает набор несложных параметров, знакомых пользователям текстовых программ: выделение жирным, курсив, зачёркивание и подчёркивание. Тут же находятся три кнопки центрирования текста.
Цвет
По клику на оттенок открывается окно, позволяющее выбрать любой цвет с помощью палитры RGB.
Прозрачность
Ползунок, делающий текст почти невидимым (в положении 1) или абсолютно непрозрачным (в положении 100). Средние значения делают текст более или менее прозрачным.
Угол
Этот параметр дублирует уже известную вам возможность повернуть текст. Тем не менее, иногда удобнее указать точное значение, чем вручную вращать текст. Ползунок двигается от -180 до 180 градусов.
Контур
Цвет обводки выбирается аналогично цвету текста, а настройка «толщина» отвечает за жирность.
Тень
Набор настроек, позволяющий настроить тень от текста по своему вкусу или полностью отключить её. Здесь можно с помощью той же палитры определить оттенок тени. Ползунок «сила» определяет чёткость тени (выставьте его на 0 для отключения этой функции). Мягкость позволяет сделать тень точной копией текста (при нуле) или размытым пятном (при значении 100). Угол и сдвиг определяют направление и отдаление тени.
Вы можете настраивать оформление надписей вручную
Таким образом, для создания собственного стиля требуется буквально пара минут. Клик на «Сбросить всё» полностью удалит все выставленные вами параметры. Пригодится, если вы решите сделать дизайн с нуля.
Как разместить текст в изображении
Шаг 1) добавить HTML:
Пример
<div class=»container»> <img src=»img_snow_wide.jpg» alt=»Snow»
style=»width:100%;»> <div class=»bottom-left»>Bottom Left</div>
<div class=»top-left»>Top Left</div> <div class=»top-right»>Top
Right</div> <div class=»bottom-right»>Bottom Right</div>
<div class=»centered»>Centered</div></div>
Шаг 2) добавить CSS:
Пример
/* Container holding the image and the text */.container { position: relative;
text-align: center; color: white;}/* Bottom
left text */
.bottom-left { position: absolute;
bottom: 8px; left: 16px;}/* Top left text */.top-left { position:
absolute; top: 8px; left: 16px;}/* Top right text */.top-right {
position: absolute; top: 8px;
right: 16px;}/* Bottom right text */
.bottom-right { position: absolute;
bottom: 8px; right: 16px;}/* Centered text
*/.centered { position:
absolute; top: 50%; left: 50%;
transform: translate(-50%, -50%);}
Чтобы узнать больше о том, как стиль изображения, прочитайте наши CSS Images учебник.
Чтобы узнать больше о CSS поситонинг, прочитайте наше руководство по позиционированию CSS.
❮ Назад
Дальше ❯
Что такое метаданные фотографии и как их можно узнать?
Распространение собственных фотографий в интернете является добровольным подарком для владельцев социальных сетей, пабликов и форумов. Загружая очередную аватарку, пользователь передает вместе с ней сведения о модели своего устройства, месте нахождения и другую важную информацию. Далее речь пойдет о том, что содержится в метаданных, и какую пользу из этого можно извлечь.
Рисунок 1: Пример метаданных стандартной цифровой фотографии
Каждый фотоаппарат или мобильное устройство автоматически сохраняет сведения о фотографии, созданной с его помощью, Продвинутые пользователи могут использовать эту информацию в собственных целях и даже изменять ее с помощью специальных онлайн сервисов и соответствующего программного обеспечения.
Так называемая цифровая подпись сопровождает фотографию в сети и может быть использована в различных целях. Стоит более подробно рассмотреть основные виды метаданных цифровых фотографий.
К ним относятся:
- расширение фотокамеры;
- сведения о пользовательском устройстве;
- яркость;
- баланс белого;
- выдержка;
- расстояние фокуса;
- горизонтальное или вертикальное положение камеры;
- экспозиция;
- геоданные;
- дата и время;
- версия программного обеспечения;
- показатели ISO;
- схема сжатия.
Важным критерием метаданных является их четкая структура. Благодаря ей, информация легко считывается не только людьми, но и искусственным интеллектом. Поисковые роботы моментально считывают информацию, объединяют ее, структурируют и сохраняют. Хорошо многие мессенджеры и соцсети автоматически удаляют метаданные из фотографий.
Обычные поисковые системы типа Яндекса и Google собирают подобные данные, анализируют и используют в собственных целях. Накопленная таким образом статистика позволяет им продвигать определенные продукты для целевой аудитории.
Проверить метаданные цифровой фотографии можно различными способами. Рассмотрим их более подробно.
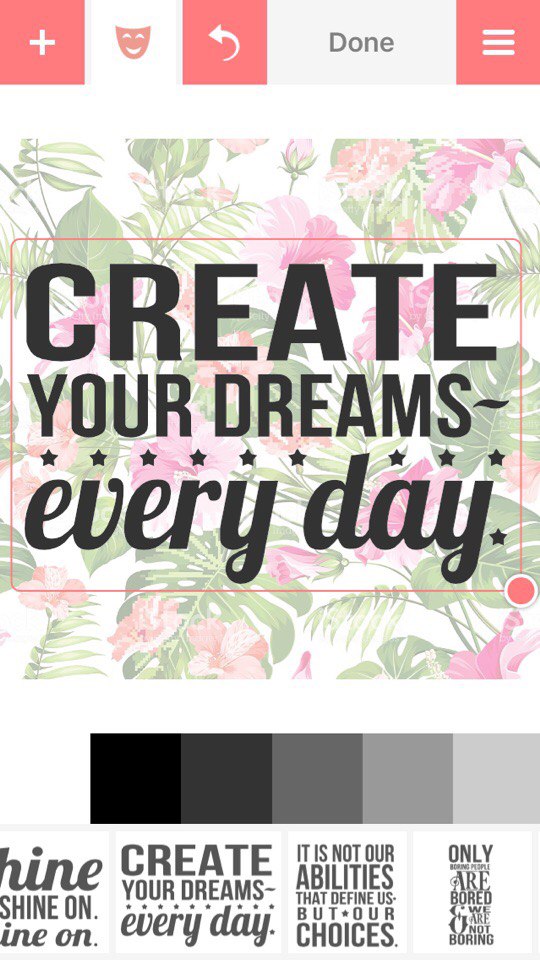
AppForType
Если вы не знаете, как наложить красивый текст на фото онлайн с красивым шрифтом, то стоит приглядеться к приложению AppForType. Приложение считается относительно бесплатным. В этой программе есть уже сразу готовые надписи, написанные декоративными шрифтами, которые можно поместить на снимки. Какие-то из них бесплатны, а какие-то можно докупить по желанию.
Приложение имеет огромный функционал:
- можно нарисовать свою надпись от руки;
- добавлять на снимки логотипы, граффити, картинки из Интернета;
- сфотографировать надпись и нанести ее на другое фото;
- огромное количество готовый надписей, которые разбиты по темам (сезоны, путешествия, мотивация, любовь, мечты, свадьба, города России, спорт, праздники, кисти, чаепитие, дни недели, праздники, котики :3 и многое другое);
- возможность настроить каждую надпись под определенный размер и раскрасить ее в любой оттенок;
- есть возможность докупить некоторые надписи за деньги.
Выравнивание картинки HTML
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег <p> с определённым классом, и используя тег <style>, задать для этого класса css-свойство text-align:
PHP
<head>
<style>
.pic {
text-align: center; /* Выравнивания картинки по центру в html */
}
</style>
</head>
<body>
<p class=»pic»><img src=»images/img.jpg» width=»250″ height=»150″ alt=»pic»></p>
</body>
</html>
|
1 |
<head> <style> .pic { text-aligncenter;/* Выравнивания картинки по центру в html */ } </style> <head> <body> <pclass=»pic»><img src=»images/img.jpg»width=»250″height=»150″alt=»pic»><p> <body> <html> |
Или же можно сделать еще проще и добавить в тег <img> атрибут style:
PHP
<p style=»text-align: center;»><img src=»images/horx.jpg» alt=»img» width=»394″ height=»286″ /></p>
| 1 | <pstyle=»text-align: center;»><img src=»images/horx.jpg»alt=»img»width=»394″height=»286″><p> |
Применение CSS — выравнивание по центру HTML
Центрирование с помощью CSS может стать проблемой для начинающих веб-дизайнеров. Существует много способов сделать это, но не все они применимы к каждому элементу.
CSS можно использовать, чтобы:
- Центрировать текст;
- Центрировать блочный элемент (например, div);
- Центрировать изображение;
- Вертикально центрировать блок или изображение.
Много лет назад веб-дизайнеры могли использовать <center> для центрирования изображений и текста. Но теперь этот тег признан устаревшим и больше не поддерживается современными браузерами. Это вызвано тем, что современные сайты должны иметь четкое разделение структуры и стилей.
Rhonna Designs
Следующее приложение для текста на фото называется Rhonna Designs. Программа является платной и стоит 149 рублей (на 2018 год). Если вам не жалко своим денег, то можно ее себе приобрести. Потому что возможности программы действительно поражают своей безграничностью:
- можно сделать обложки для ютуб видео или фоны для смартфонов;
- здесь представлена огромная коллекция разнообразных бэкграундов с декоративными паттернами;
- большое количество хипстерских стикеров и наклеек (ленты, венки, листья, веточки, геометрические фигуры, крылья, стрелы, животные и тд);
- готовые красивые надписи с обводками и без;
- создание свое собственного уникального текста;
- возможность откорректировать размер и цвет всех элементов.

Technical Consideration
For every fancy text effect, we provide both SVG and PNG format for you to download. Since SVG is well-prepared for everyone to use in HTML5 era, you will still want to know about its limitation so you can choose which one to use between SVG and PNG more wisely.
Browser Compatibility
Just like there are some CSS attributes that are not well-supported by all modern browsers, there might be difference between implementations of browsers to the SVG filter we use, specially of the old browsers like Internet Explorer.
Generally speaking modern browsers like latest versions Chrome, Firefox and Safari should be able to render them correctly, but you should check if you need to support browsers like IE9. For a detail list of browser support for SVG filter, check for more information.
Rendering Performance
Rendering SVG can be more CPU-intensive than rendering raster images like PNG or JPG. This is especially true when using complicated SVG filters, and almost all filters here are complicated. Consider using CSS property «» to prevent redundant re-rendering when you use those downloaded SVG files, just like we’ve done in our stylish text gallery.
Image Quality
While SVG is scalable-vector-based and should be responsive-ready, sometimes there are still unwanted aliasing/jagged edges or not-aligned shapes, due to number rounding / precision issues when rendering. If you use those SVG files with dynamic sizing, remember to check it’s visual appearence in different resolution before shipping your works.
Embedded Font
To make custom web font works in SVG files, we actually convert every letter from text into SVG path instead of embedding the whole font file inside it. This can make the file smaller ( if the text is short ), but then it won’t be able to change the text after generation of the SVG file, and the SVG file can’t be indexed by search engine through its content. You can still use the attribute in tag for SEO though.
Copyable Cool Text
While cool text in images are great, sometimes we need to use them in text posts or even messengers. Check out our Fancy Text Generator, which is dedicated for this purpose: generate stylish text that are copyable!
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
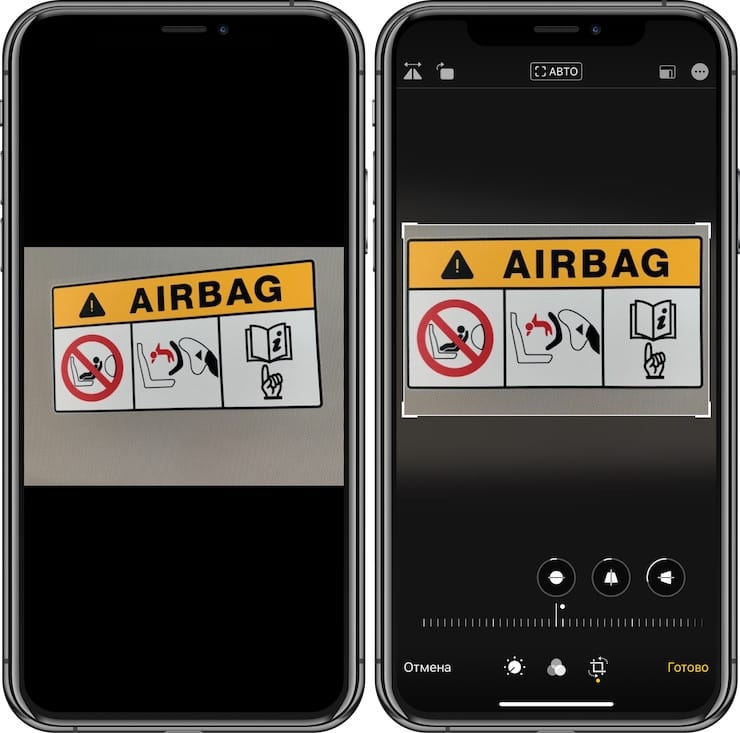
Как исправлять перспективу и выпрямлять объекты на фото в iPhone и iPad
Представьте, что вы держите перед собой напечатанную фотографию. Если вы отодвинете верхний край от себя, изображение будет искажаться. Точно так же вы можете отодвинуть левый край и приблизить правый. На обычной печатной фотографии этот эффект трудно увидеть, но все равно вы существенно меняете геометрию изображения. Сделайте это с пикселями на готовом фото на iPhone или iPad, и эффект станет намного более явным, потому что фактически вы не наклоняете и не вращаете поверхность.
Для исправление ошибок перспективы:
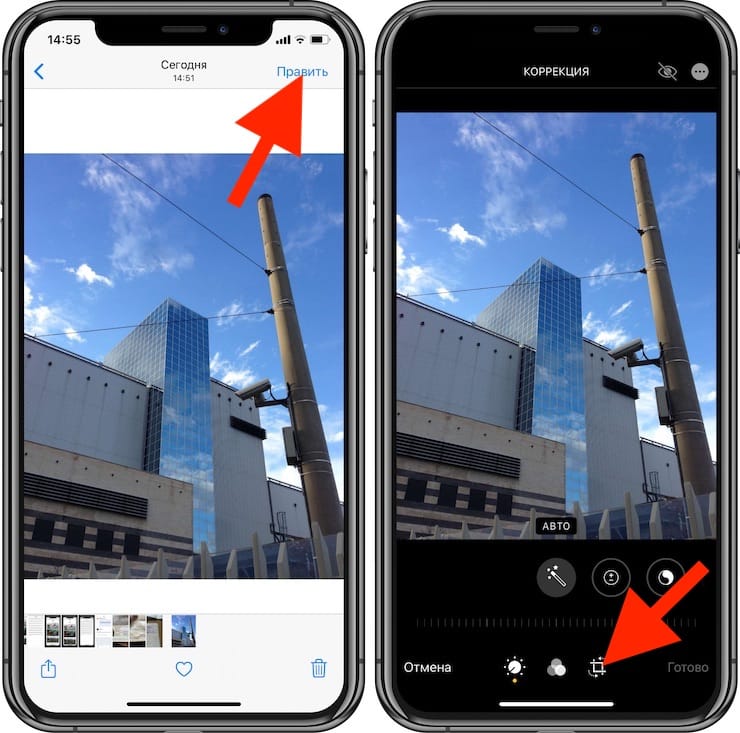
1. Откройте необходимую фотографию в приложении Фото и нажмите кнопку Правка в правом верхнем углу.
2. Перейдите в раздел Обрезка.

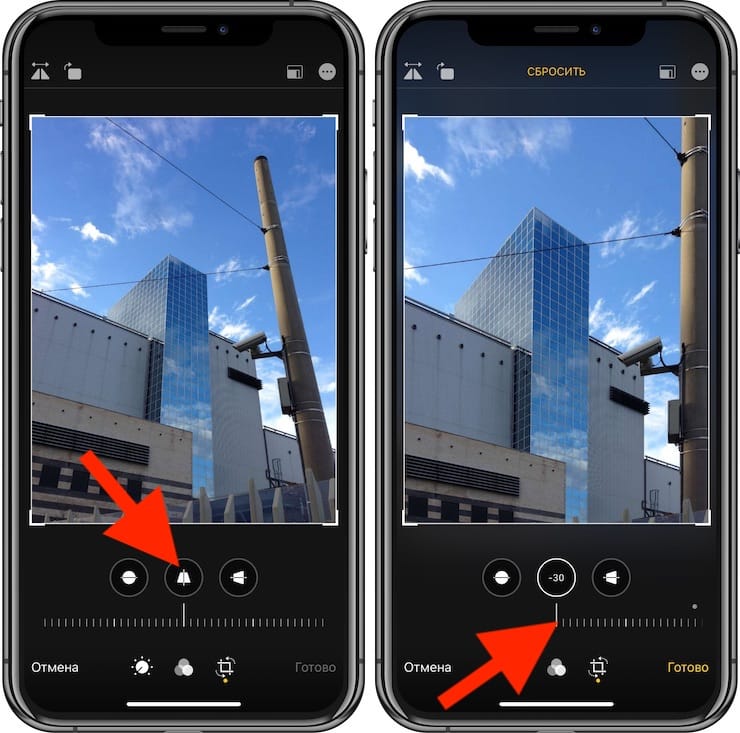
3. Используйте ползунки:
- Выпрямление (проворачивает изображение по кругу);
- Вертикально (поворачивает изображение относительно вертикальной оси);
- Горизонтально (поворачивает изображение относительно горизонтальной оси);
а также изменяйте границы фото (тяните за рамку) для поворота изображения и исправления перспективы.

Как видите, использование опции Вертикально изменило перспективу на изображении. Вы можете использовать это для исправления ошибки кадрирования или для достижения более радикального специального эффекта.
Инструмент Вертикально работает для таких вещей, как здания и железнодорожные пути. Инструмент Горизонтально работает для исправления таких вещей, как картины на стенах (где вы, возможно, немного отошли в сторону).
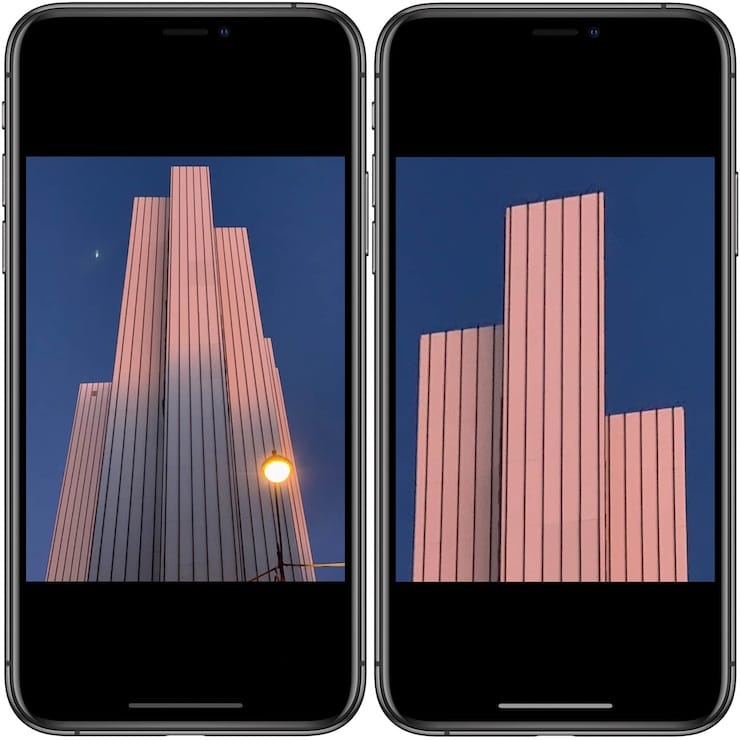
Эти инструменты являются сами по себе мощными, но лучше всего их использовать для незначительных исправлений. И не потому, что сами инструменты не подходят для работы. Проблема в том, что радикальная корректировка перспективы приводит к обрезке большей части фотографии. Посмотрите на это:

Линии стали вертикальными, но большая часть фотографии пропала.
Когда вы фотографируете все, что включает в себя параллельные линии – здание, дорогу и все остальное – эти линии будут оставаться параллельными, только если они находятся в той же плоскости, что и датчик камеры. Дадим уточняющий пример. Если вы стоите перед высоким зданием и направите свою камеру прямо на него так, чтобы камера и передняя сторона здания были параллельны, тогда здание будет выглядеть плоским и квадратным.
Но как только вы наклоняете камеру назад, чтобы захватить верхнюю часть этого высокого здания, все меняется. Прямоугольное здание превращается в трапецию. Это называется «сходящимися вертикалями», легко понять почему. Вертикальные линии на изображении стремятся к «точке схода». С широкоугольным объективом, подобному использующегося в камерах смартфонов, эффект становится еще более ярко выраженным.
Старый, до-цифровой способ избежать этого, заключался в использовании специальной движущейся линзы. Она могла скользить вверх и захватывать верхнюю часть здания без необходимости наклонять камеру назад. Новый способ предполагает использование слайдера в приложении.
Как ни странно, сходящиеся вертикали часто воспринимаются дефектом фотографии, в то время как сходящиеся горизонтали, например, железнодорожные линии или дороги, уходящие вдаль, считаются допустимыми композиционными приемами.
Сравните это с этим более тонким исправлением:

Вы также можете исправить ошибки кадрирования и сделать так, что будете выглядеть стоящими прямо перед объектом во время совершения снимка. Вот пример тщательной коррекции, которая потребовала немного совместного использования инструментов поворота и горизонтальной перспективы:

Исправлено!
Также стоит попробовать кнопку «Авто» в разделе обрезки, так как ей часто удается довольно точно догадаться, что именно требуется сделать.
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Как защитить себя от отслеживания с помощью метаданных фотографий, опубликованных в интернете?
Метаданные любой цифровой фотографии могут использовать злоумышленники и киберпреступники. Перед загрузкой файлов во всемирную паутину необходимо позаботиться о своей безопасности. В частности, в настройках смартфона рекомендуется убрать галочку с опции указания геолокации на создаваемой фотографии.
Использование сервисов онлайн карт также подвергает местоположение пользователя опасности раскрытия. Не стоит отмечаться на различных координатах, предлагаемых сервисами.
Календарь, учетные записи, другие сервисы и программы способны отслеживать геолокацию человека. Сервисы вызова такси или доставка еды также способны анализировать месторасположение клиента. Для защиты собственных метаданных стоит внимательно отнестись к загружаемым в интернет фотографиям и воспользоваться сервисами, рассмотренными выше.
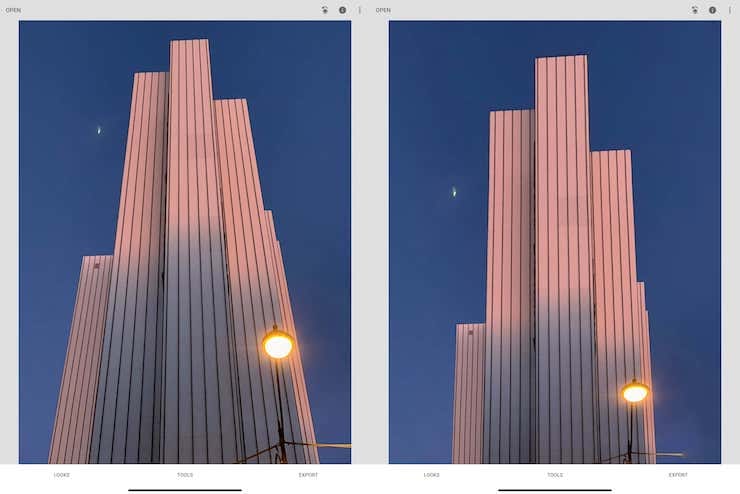
Более продвинутые фото-инструменты
Теперь, когда редактирование перспективы встроено в приложение «Фото», сторонние приложения для коррекции перспективы могут показаться немного бессмысленными. Но некоторые из них предлагают все же мощные возможности. Например, Snapseed от Google может заполнить пробелы, оставленные инструментами. Это приводит к менее радикальным изменениям, что и видно на картинке. Но в большинстве случаев вы вполне можете положиться на мощные встроенные инструменты приложения «Фото».

- Замена лиц, смена пола, прически, макияж, коррекция фигуры, эффекты и маски на фото и видео для iPhone – 20 лучших приложений.
- Как быстро открыть два окна одного приложения на iPad в iPadOS.
- Видео старения лица в Snapchat: как создать анимацию себя от молодого до старого человека.
Обтекание изображения текстом
Выравнивание изображения с одновременным обтеканием его текстом — один из популярных приёмов вёрстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с разных сторон. Для создания обтекания изображения текстом существует несколько способов, самый удобный, конечно же, связан с применением стилей.
Для обтекания картинки текстом применяется стилевое свойство float. Значение right будет выравнивать изображение по правому краю родительского элемента или окна браузера, а текст размещать слева от рисунка. Значение left, наоборот, выравнивает изображение по левому краю, а текст — справа от рисунка (пример 1). Элемент, для которого установлено значение float, обычно называется плавающим. Это название, конечно же, условное и говорит лишь о том, что текст или другие объекты будут обходить его с разных сторон, создавая обтекание.
Пример 1. Применение float
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
figcaption {
text-align: center;
}
.left {
float: left; /* Выравнивание по левому краю */
margin: 0 1em 1em 0; /* Отступ справа и снизу */
}
.right{
float: right; /* Выравнивание по правому краю */
margin: 0 0 1em 1em; /* Отступ снизу и слева */
}
</style>
</head>
<body>
<figure class=»left»>
<img src=»image/fig.jpg» width=»200″ alt=»»>
<figcaption>Подпись снизу</figcaption>
</figure>
<p>Текст</p>
</body>
</html>
В данном примере вводится два класса с именами left и right, добавление которых к элементу <img> или <figure> выравнивает их по соответствующему краю. Чтобы текст немного отступал от картинки добавляется универсальное свойство margin. На рис. 1 показано выравнивание по левому краю.
Рис. 1. Выравнивание фотографии по левому краю
Как сделать красивый шрифт для сторис в Инстаграме
Шрифты для сторис в Инстаграме можно изменить прямо в редакторе. Там же: настроить цвет, обводку и анимацию.
- В редакторе Историй нажимаем на кнопку «Добавить текст» в верхнем правом углу.
- При вводе текста над клавиатурой появится список доступных шрифтов – выберите подходящий.
- Раскрасьте и оживите шрифт. Вверху есть три кнопки-иконки, которые позволяют добавить эффект тени, настроить цвет и подключить анимацию.
Как настроить шрифт в сторис
Также не забывайте, что вы можете прикреплять готовые фразы-гифки из меню стикеров. Пригодится для стандартных сообщений: «Доброе утро», «Акция» или «С новым годом!»
- В редакторе Историй нажимаем на кнопку со стикером и выбираем в новом окне пунк с поиском гифок.
- Введите поисковую фразу. Например, «С добрым утром».
- Размещаем стикер в нужной части экрана. Далее – добавляем основной текст сторис.
Как добавить красивую надпись в сторис
Приложения для шрифтов и смайликов
Один из способов писать нужным шрифтом в Инстаграм — использовать приложение, преобразующее шрифт исходного текста в любой другой. Рассмотрим несколько программ для каждой из популярных операционных систем.
Android
Для Андроид устройства в Play Market есть множество программ изменения шрифтов, вот некоторые из них:
- Font for Instagram. В приложении собрано множество популярных шрифтов, а также смайликов.
- Cool Fonts for Instagram. Множество шрифтов, а также возможность быстрого копирования ждут каждого пользователя в этом приложении. Выбрать шрифт и ввести нужный текст, затем скопировать его.
- Cool Fonts for Instagram Bio. Похожее на предыдущее приложение, также содержит простой интерфейс, предоставляет возможность писать текст выбранным шрифтом и вставлять смайлики.
iPhone
Для IOS в магазине приложение есть много программ, чтобы писать текст нужными шрифтами:
- Fonts — for Instagram. Простое приложение, где можно ввести текст в нужном шрифте, а также сразу скопировать его в нужный мессенджер, в том числе и Instagram.
- Шрифты & текст смайликов for Инстаграм. Приложение с огромным выбор шрифтов, а также смайликов для инсты. Пользователю нужно выбрать шрифт, ввести текст, а также по необходимости добавить смайлики.
- Stylish Text. Приложение для написание текстов в инсте нужным шрифтом. Нужно выбрать шрифт и написать подходящий текст английскими буквами.
Приложения для телефона
В отличие от сайтов, в приложениях для айфона или андроида может быть более широкий функционал. Вот несколько полезных приложений, которые могут вам пригодиться.
Ig Fonts и Cool FontsЦена: бесплатно (с рекламой).Скачать: Google Play | App Store.
Простой сервис по подбору шрифтов. Принцип работы точно такой же, как и на бесплатных сайтах: вводим текст, получаем варианты, выбираем нужный и копируем к себе. Можно использовать потом для шапки профиля или как шрифт для постов в Инстаграме.
Простое приложение, где нет ничего лишнего
Fonts ArtЦена: бесплатно (ограниченный функционал), 699 рублей – полный пожизненный доступ.Скачать: Google Play | App Store.
Через приложение Fonts Art можно установить виртуальную клавиатуру на телефон и сразу писать красивым шрифтом без шагов «копировать-вставить» с сайтов и приложений. При запуске перед вами появится готовая инструкция по установке
Но я бы посоветовал пользоваться дополнением осторожно: лучше не вводить через такую клавиатуру пароли и номера банковских карт
В бесплатной версии Fonts Art функционал небольшой, а часть шрифтов для букв можно получить только после просмотра рекламы. Зато набор иконок и вариантов огромен, но есть недостаток: программа не поддерживает кириллицу. Также здесь можно сделать обложки для хайлайтс, поменять иконки для приложений на телефоне, создать в специальном редакторе сторис и посты.
Пользоваться такой клавиатурой удобно, жаль, что русского языка нет
FontgramЦена: бесплатно (есть реклама).Скачать: Google Play.
Fontgram – приложение, которое заточено только под работу с текстом. Здесь можно не только выбрать другой шрифт для Инстаграма, но и оформить его в стиле глитч- или текст-арта. Бонусом: инструменты для копирования слов, создание фраз из разных шрифтов и так далее.
Большинство шрифтов, к сожалению, не поддерживают кириллицу
TextЦена: бесплатно (ограниченный функционал).Скачать: Google Play | App Store.
Графический редактор, в котором можно добавлять надписи на фотографии или делать красивый шрифт для сторис в Инстаграме. Функционал широкий: есть стикеры, готовые фразы, шрифты, фоны, коллажи. Удобная фишка: редактор позволяет работать со слоями, как в Фотошопе. Поддерживает русскую раскладку.
Приложение позволяет делать стильные обложки для постов
PostmeЦена: от 249 рублей в месяц.Скачать: Google Play | App Store.
Postme – сервис по созданию черновиков постов и их визуальной выкладке в ленте Инстаграма. В редакторе постов можно добавлять красивые шрифты для букв сразу в текст, а потом постить в свой аккаунт. Правда, приложение платное, зато поддерживает не только английские, но и красивые русские буквы.
Большинство функций в приложении – платные
InStoryЦена: бесплатно (базовый функционал), полный доступ – от 349 рублей в год.Скачать: Google Play | App Store.
Редактор сторис с широким набором функций и готовыми шаблонами на любой случай. Здесь можно рисовать целые текстовые блоки разными шрифтами, менять их цвет и размер. Есть возможность работать с самим оформлением Историй: менять фоны, изображения, добавлять эффекты.
В приложении много шаблонов, которые пригодятся всем, кто постит в сторис текст
SnapseedЦена: бесплатно, без рекламы.Скачать: Google Play | App Store.
Бесплатный профессиональный редактор от Google c огромным количеством возможностей по настройки фото: яркость, экспозиция, эффекты, фоны. Плюс можно настроить шрифт под себя и наложить его на картинку.
В Snapseed самый большой набор инструментов по обработке фоток и созданию шрифтов. И все это – бесплатно
Способ 3: Paint
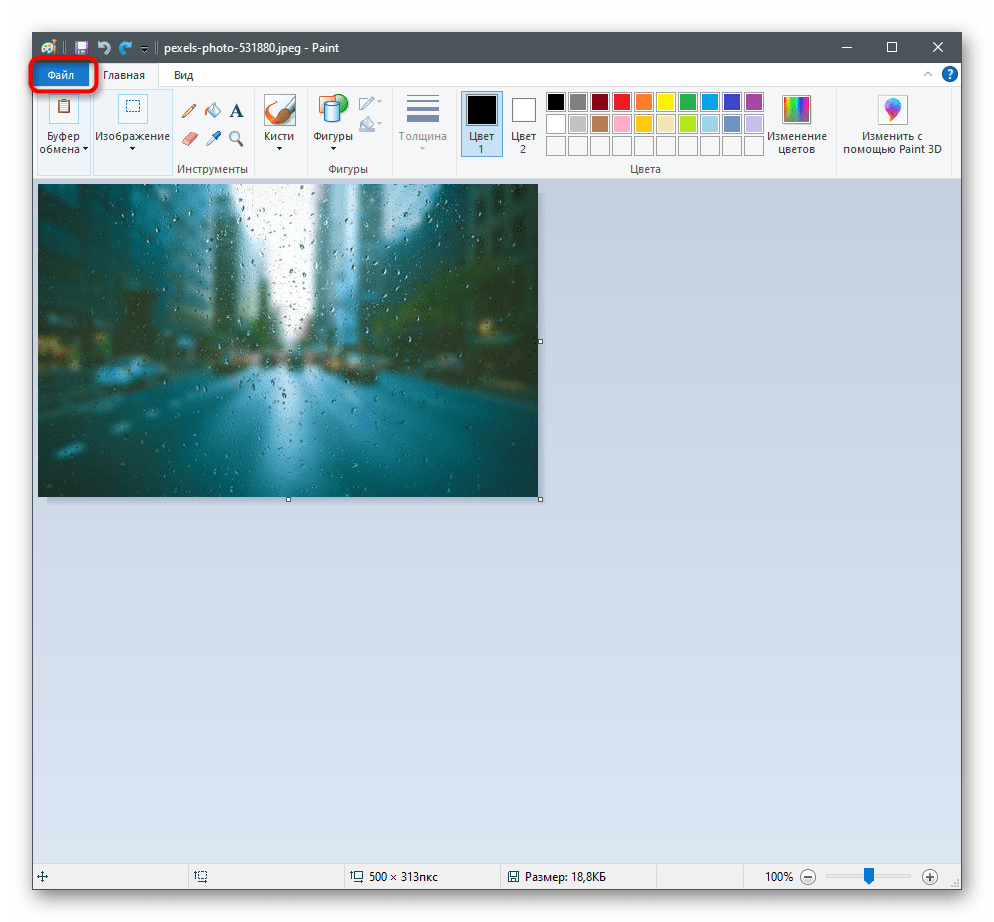
Бывает, пользователь не хочет устанавливать дополнительную программу или же ему нужно просто создать обычную надпись на фотографии без какого-либо редактирования и улучшения. С этим отлично справится стандартный инструмент Paint, который предустановлен во всех современных версиях Windows.
- Запустите Paint, отыскав это приложение через меню «Пуск», после чего разверните список «Файл».

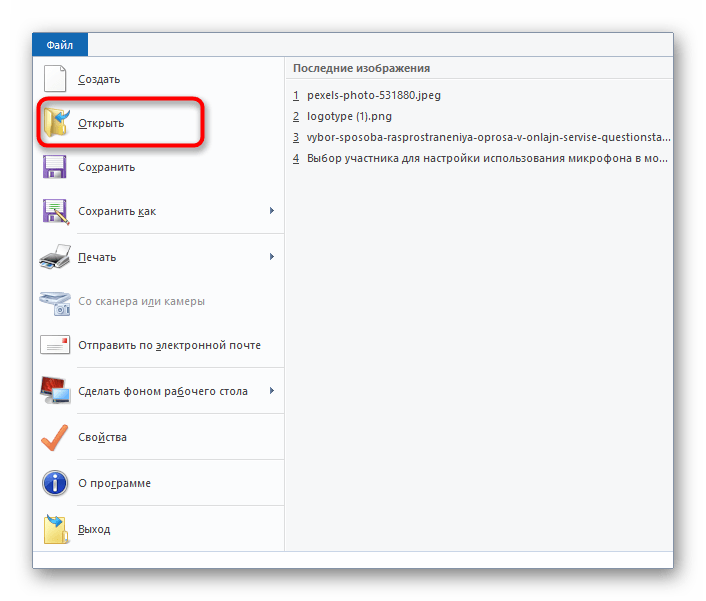
В нем выберите пункт «Открыть».

Через «Проводник» добавьте фотографию, на которую хотите наложить текст.

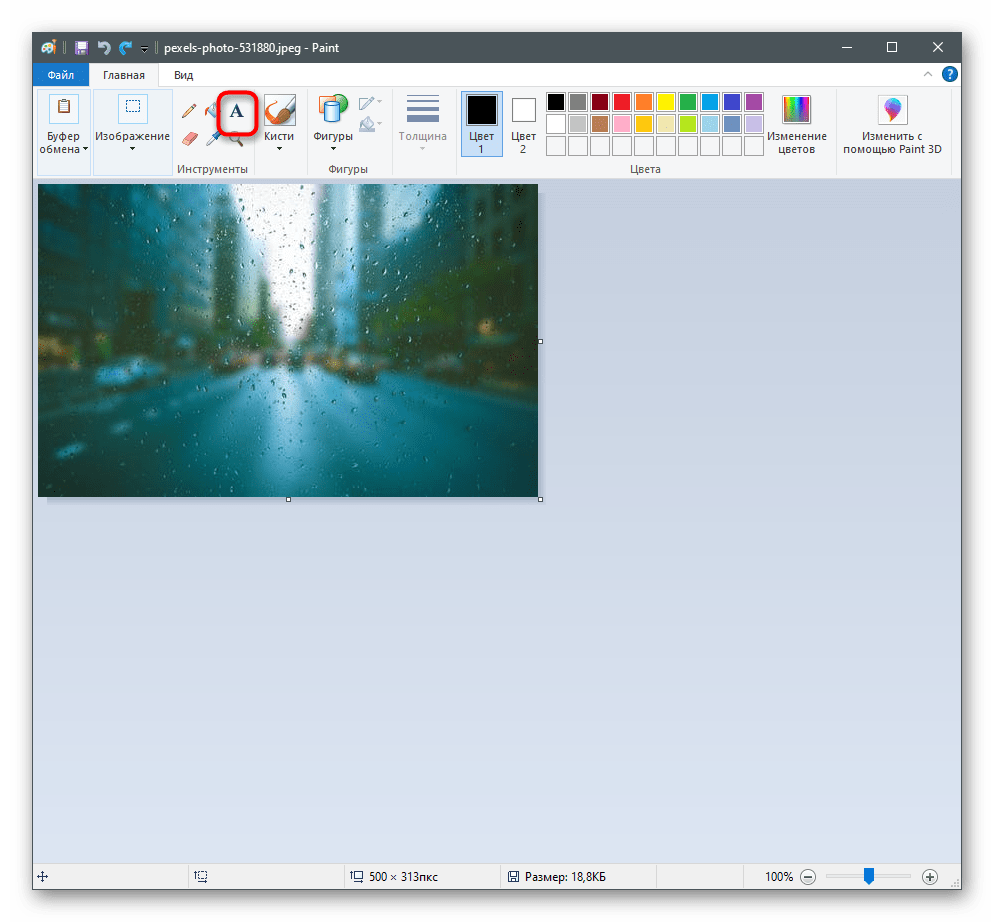
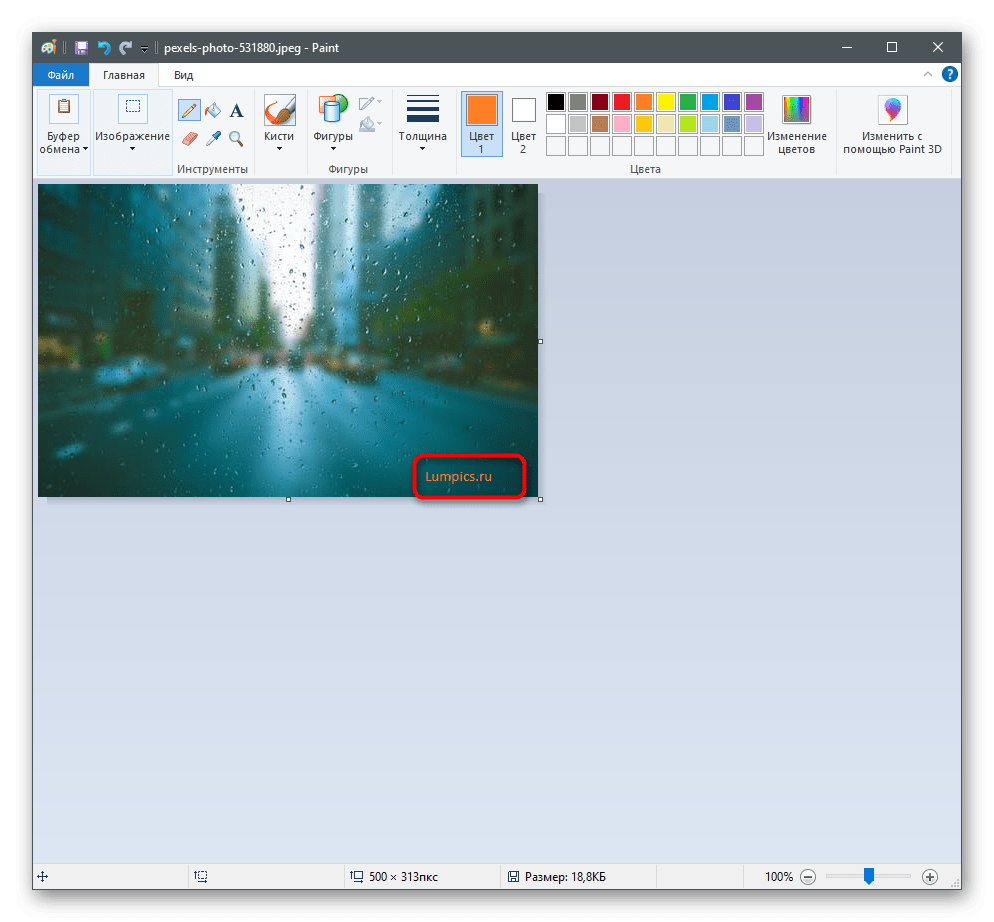
Выберите «Текст» на соответствующей панели вверху окна Paint.

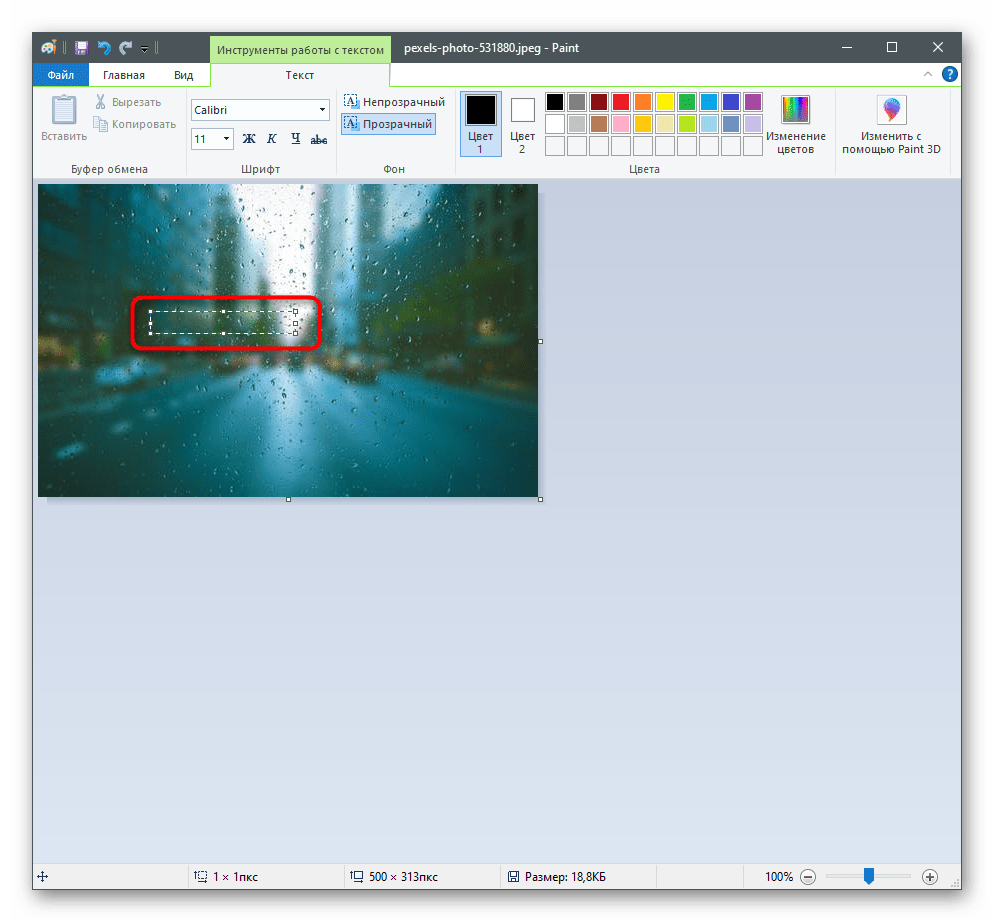
Кликните левой кнопкой мыши в том месте, где должна располагаться надпись. Учитывайте, что после ее добавления блок с текстом нельзя будет передвинуть.

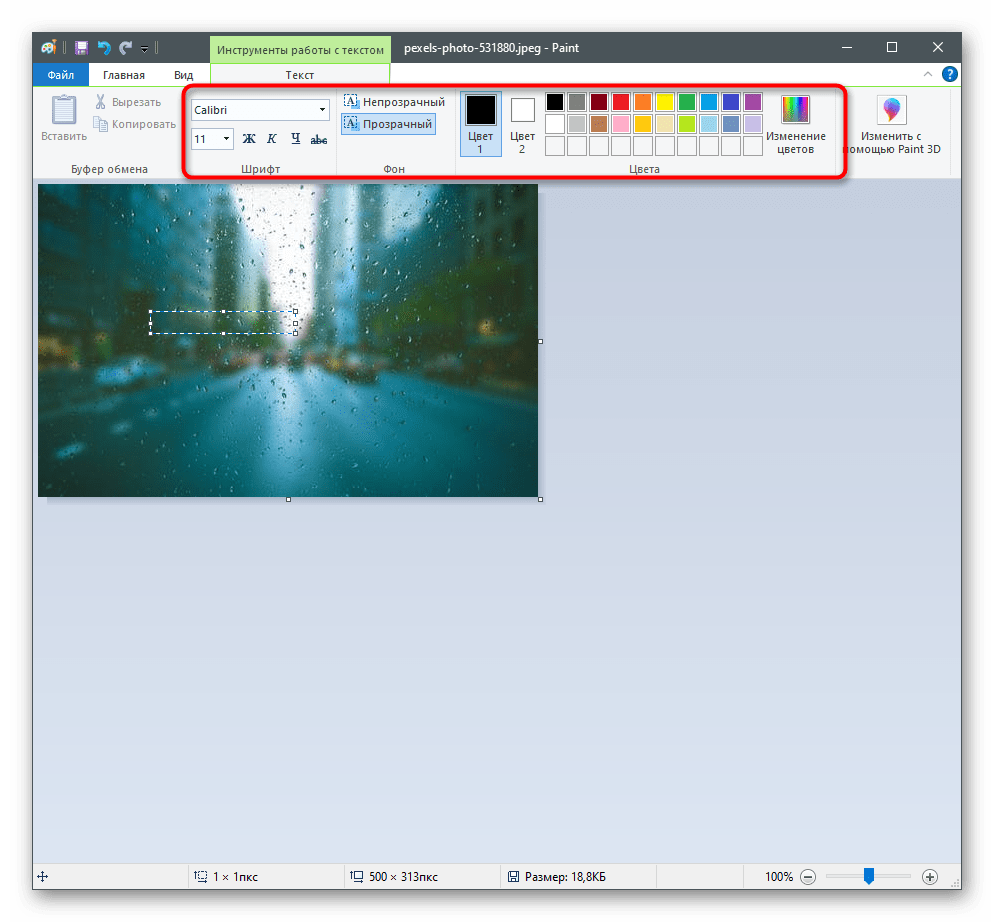
Используйте функции изменения шрифта, фона и цвета надписи, которые появятся сверху после активации данного инструмента.

Введите текст и выберите любой другой инструмент, чтобы завершить редактирование. Если результат вас не устраивает, нажмите сочетание клавиш Ctrl + Z для отмены изменения и создайте новый текст.

По завершении разверните меню «Файл» и сохраните фотографию в удобном формате.

Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Выравнивание рисунка относительно текста
Картинки можно добавлять непосредственно в текст и управлять их положением относительно текста с помощью свойства vertical-align. По умолчанию картинка выравнивается по базовой линии — это невидимая горизонтальная линия, проходящая по нижнему краю символов. Некоторые буквы (д, р, у, ф, ц, щ) содержат нижний выносной элемент, выходящий за базовую линию (рис. 2).

Рис. 2. Базовая линия
Если просто вставить рисунок посередине строки, то он будет выглядеть следующим образом (рис. 3).

Рис. 3. Картинка, выровненная по базовой линии текста
В примере 2 все изображения внутри абзаца <p> выравниваются посередине текста, для этого в качестве значения применяется middle.
Пример 2. Выравнивание картинки относительно текста
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
p img {
vertical-align: middle;
}
</style>
</head>
<body>
<p>Вид самой кривой изменяется с помощью
инструмента карандаш <img src=»image/pen.png» alt=»»>.
Для создания прямых отрезков устанавливайте точки удерживая
клавишу Shift.
</p>
</body>
</html>
Результат данного примера показан на рис. 4. Заметьте, как изменилось положение верхней строки с картинкой.

Рис. 4. Картинка, выровненная по середине текста
изображения
Заключение
Теперь вы полностью изучили возможности добавления надписей для обработки фото в ФотоМАСТЕРЕ. Кратко подведём основные преимущества этого инструмента перед аналогичными в других программах:
- Простота в использовании – интерфейс на русском языке и интуитивно понятен даже начинающему.
- Предустановленные стили – эта функция позволяет подобрать оформление практически для любой ситуации. В наличии более 70 готовых вариантов на любой вкус и цвет.
- Вариативность настроек – встроенные инструменты дают возможность создать своё уникальное оформление.
Фоторедактор скачивается бесплатно. Вам понадобится лишь несколько минут на загрузку и установку фоторедактора с наложением текста, после чего можно приступить к улучшению фото.
Вывод
Современный ритм жизни практически не оставляет человеку шансов остаться полностью анонимным в сети. Провайдеры, крупные корпорации, производители электроники и другие компании постоянно следят за своими клиентами. Они собирают и анализируют информацию, поведение, запросы пользователей для продвижения своих товаров и услуг. Казалось бы, простая фотография, загруженная в качестве аватарки в социальную сеть, может содержать обширную информацию о ее владельце. Для защиты своих персональных данных рекомендуется использовать сервисы, рассмотренные в этой статье, а также использовать анонимайзеры и VPN.