Как вырезать изображение и вставить на другой фон?
Содержание:
- Сервис Croper
- Background Burner
- Как сделать в word картинку по левому краю, а текст справа
- О процессе
- Фотошоп Онлайн
- Clipping Magic
- Как рисовать в Word
- Создание схемы в Word
- Уникальные элементы
- Как вставить рисунок в таблицу в Ворде
- Редактирование взаимного расположения текста и рисунка
- Рекомендации по обработке
- Способ 5: Онлайн-сервисы
- Способ 3: приложения для телефона
- Вставка WordArt
- Как удалить фон на изображении
- Как вставить изображение в HTML?
- Заключение
- Выводы
Сервис Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества.
Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой. Загрузите файл на сайт, нажав на соответствующую кнопку.
Картинка откроется в новом окне сайта. После этого найдите вкладки главного меню – они расположены в верхней части сайта. Кликните по очереди на «Операции»-«Эффекты»- «Карандаш».
Рис. 3 — выбор эффекта в онлайн редакторе Croper
Сверху странички выберите настройки длины штриха и уровень наклона.
Затем нажмите на клавишу применить, чтобы запустить процесс преобразования картинки.
Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Рис. 4 — результат преобразования картинки
Background Burner
Если вам нужно быстро и при этом бесплатно удалить или поменять задний фон на фото онлайн, воспользуйтесь сервисом Background Burner. Удивительно, но этот инструмент умеет без посторонней помощи определять границы объектов на фото и удалять фон. Впрочем, если алгоритмы не справятся с задачей сами, вы всегда можете подправить их работу вручную, нажав кнопку «Touch Up» и удалив остатки фона с помощью красного маркера (зеленый служит для восстановления фона).


Имеется возможность выбора между прозрачным и белым фоном. Чтобы изменить фон на фото, сохраните результат обработки нажатием кнопки «Finish», нажмите на следующей странице «Replace Background» и загрузите свое изображение, которое тут же будет использовано в качестве фона. Кстати, объект можно масштабировать и располагать на новом фоне в нужном месте.


Ссылка: burner.bonanza.com/background_burns
Как сделать в word картинку по левому краю, а текст справа
Нужно просто произвести правый клик мыши и с под контекста «Обтекание текстом», выбрать из списка – « Квадрат » или нужную вам формулу, по которой и будет происходить форматирование картинки к тексту.
Такой подход быстрее предыдущего, однако, для ознакомления были приведен не один пример для того чтобы охватить тему максимально подробно. Но этом ещё не всё, ниже предоставлен еще один способ для нового Microsoft Word, где проделанные манипуляции становятся еще доступнее из вне, без клик правой кнопки мыши, сразу выбирая нужные действия.
Для этого потребуется выделить картинку и навести указательный курсор в правый верхний угол изображения и кликнуть по нему. Далее остается только навести курсор на нужный блок и прочитать всплывающую подсказку, в нашем случае выберем « Квадрат ». Теперь можно свободно позиционировать изображение в любое нужно место, текст после таких проделанных действий будет обтекать с обеих сторон. Для того чтобы текст оборачивал только правую сторону или левую, достаточно переместить картинку в нужном направлении.
Этот способ еще быстрее, нужно всего выделить картинку и щелкнуть по «Параметры разметки» и выделить первый кубик под названием « квадрат » или просто навести мышку на нужный элемент и дождаться подсказки.
О процессе
PicsArt прост в использовании, не смотря на то, что он является одним из самых мощных инструментов для редактирования фотографий, создания коллажей и рисования среди современных приложений для смартфонов.
Для начала работы рекомендуется пройти регистрацию — так вы сможете стать пользователям социальной сети Пиксарта.
Так выглядит окно регистрации в приложении.
Если вы являетесь пользователем Android: не забудьте сохранить все свои файлы с фото на другом носителе или создайте резервные копии в электронном виде, так как при неверном сохранении можно лишиться всей графики.
В приложении имеется удобная панель инструментов, которая включает в себя:
- Эффекты;
- Украсить;
- Стикеры;
- Вырезать;
- Текст;
- Добавить фото;
- В квадрат;
- Кисти;
- Граница;
- Маска;
- Инструменты.
Использование тех или иных взаимодействий зависит от задумки обработки.
Тем, кто любит смотреть все на конкретном примере, рекомендуем к просмотру видео:
https://youtube.com/watch?v=H_87hpeqyB0
Фотошоп Онлайн
Популярный в Рунете сервис для редактирования изображений. Возможности веб-приложения включают базовое редактирование, применение художественных эффектов, наложение фильтров, добавление на фото клипарта и, конечно же, работу с фоном. Чтобы убрать задний фон онлайн, вам нужно загрузить изображение в редактор, а затем пройтись по границам оставляемого на фото объекта желтым маркером.
Меньшим зеленым маркером проходимся вдоль границ объекта изнутри, красным – снаружи, по удаляемому фону. Затем жмем кнопку обработки и через пару секунд получаем результат. По умолчанию изображение сохраняется в формате PNG с прозрачным фоном, если вы хотите, чтобы фон был белым, картинку нужно сконвертировать в JPEG.
Ссылка: online-fotoshop.ru/ubrat-fon-online
Clipping Magic
Простой и бесплатный сервис для удаления фона с цифровых изображений. Принципом работы Clipping Magic схож с Фотошопом Онлайн, но при этом он обладает более продвинутыми алгоритмами обнаружения границ сохраняемых объектов. Убрать задний фон на фото онлайн с его помощью очень просто. Зеленым маркером объект обводится изнутри, красным – снаружи, по фону вдоль внешних границ. Сами границы при этом определяются автоматически, в случае же необходимости их можно подкорректировать, воспользовавшись ластиком.
Для удаления фона с изображений с максимальной точностью предусмотрен специальный инструмент – скальпель, позволяющий наносить вдоль границ объекта обрезающий фон контур. Для отредактированного изображения можно выбрать цветовую схему, качество и формат. Кстати, если вам нужно сделать белый фон на фото с помощью Clipping Magic, выбирайте при сохранении формат JPEG.
Ссылка: clippingmagic.com
Как рисовать в Word
Текстовый редактор Microsoft Word обладает очень широким спектром возможностей. Помимо решения основных задач, таких как работа с тестом, списками, формулами и другими, данный программный продукт позволяет решать ещё и некоторые побочные задачи. Как раз об одной из таких и поговорим в этой статье, а именно подробно рассмотрим, как рисовать в Word. Давайте разбираться. Поехали!
В редакторе есть возможность создания произвольных фигур
Бывает, что нужно нарисовать несложную геометрическую фигуру прямо в документе. К сожалению, не все юзеры успешно могут справиться с этой задачей. На самом деле всё делается очень просто.
Для начала перейдите на вкладку «Вставка». Затем в ленте инструментов, в блоке «Иллюстрации» вы обнаружите пункт «Фигуры». После нажатия на него появится список из всевозможных геометрических форм, который поделён на группы:
- Линии;
- Прямоугольники;
- Основные фигуры;
- Фигурные стрелки;
- Фигуры для уравнений;
- Блок-схема;
- Звёзды и ленты;
- Выноски.
В общем, всё, что только может вам понадобиться. Комбинируя их между собой и выбирая разные стили, можно нарисовать очень даже красивую, удобную и наглядную схему или чертёж. В самом низу указанного списка находится пункт «Новое полотно». Кликнув по нему, перед вами откроется чистый лист, на котором вы можете рисовать всё что угодно. В панели инструментов вы найдёте всё необходимое, например: выбор теней фигуры, объёма (эффекты), цвета контура и цвет заливки. Вставив необходимую фигуру, вы можете выбрать её стиль в специальном блоке в панели инструментов. Добавить текст на схему или фигуру можно в соседнем блоке, с названием «Текст». Создавать «Новое полотно» необходимо в том случае, если вы хотите создать монолитный рисунок из нескольких составляющих. Если вам это не нужно, то можно вставить фигуру прямо в лист. Здесь вы также можете выбирать цвет, изменять размер фигуры и перемещать её.
Функция рисования в Microsoft Word реализована не на высшем уровне и не заменит вам графический редактор. В нём вы не сможете нарисовать какой-либо сложный рисунок. Однако, с решением несложных графических задач Word справится отлично. Нарисовать всевозможные схемы и красиво их оформить — вот то, для чего и реализовывалась эта функция в Word. Подобные задачи возникают довольно часто, и очень удобно, что не нужно прибегать к эксплуатации ещё одной программы, а можно сделать всё прямо в текстовом редакторе, просто переключившись на другую вкладку.
Создание схемы в Word
Наиболее популярные версии программы на данный момент — Word 2007 и Word 2010. Они во многом похожи, поэтому поняв, как сделать схему в ворде 2007, легко разобраться и в версии 2010-го года.
Существует два основных способа создания схем:
- Через инструмент Smart Art.
- С помощью вставки фигур.
Создание схемы с помощью фигур
Чтобы создать схему с помощью фигур, необходимо выполнить следующие действия:
- Вверху экрана выбрать вкладку «Вставка».
- Щёлкнуть на значок «Фигуры».
- Появится довольно большой и разнообразный список. Выбор зависит от информации, которая будет отражена. Обычно для создания используют объекты из списка «блок-схема».
- Далее, необходимо щёлкнуть по выбранной фигуре. Появится большой чёрный крестик, который наводят на место, где она должна располагаться. Для того чтобы она появилась на листе, нужно нажать левую кнопку мыши.
- Фигуру можно редактировать. Значки по контуру позволяют менять длину, ширину, высоту, растягивать их по диагонали. Можно изменить цвет и заливку фигуры – это делается с помощью кнопок на панели инструментов. При желании возможно даже добавить различные эффекты, например, сделать рисунок объёмным. Ещё больше настроек можно изменить, щёлкнув по фигуре правой кнопкой мыши и выбрав вкладку «Формат». Стоит отметить, что если нужны фигуры одинакового размера, проще всего не вставлять каждый раз новую и подгонять её под размер, а копировать и вставлять одну и ту же.
- Для того чтобы набрать текст, щёлкают левой кнопкой мыши внутри фигуры. Или же, щёлкнув по ней правой кнопкой мыши, выбирают пункт «добавить текст». Текст тоже можно редактировать: менять стиль, размер, цвет, направление.
- Можно выбрать расположение на странице и обтекание текстом. Обтекание – это параметр, который задаёт, как рисунок будет располагаться относительно текста на странице.
- Итак, на первый взгляд, схема готова. Но что если понадобится изменить её расположение на странице, размер или настройки, удалить или скопировать? Менять параметры каждого элемента, конечно, не нужно. Для того чтобы она стала одним целым, используют функцию «группировка». У многих задача сгруппировать её вызывает сложности, так как фигуры выделяют не так, как текст. Для выделения щёлкают по одной фигуре, затем, нажав клавишу Ctrl (допустимо Shift, это зависит от личного удобства и настроек компьютера) и не отпуская её, щёлкают по другой фигуре. Так выделяют всю схему. Затем правой кнопкой мыши вызывают меню и выбирают пункт «группировать». Теперь фигуры представляют одно целое.
- Иногда возникает потребность работать с созданным объектом как с рисунком. Для этого можно использовать хитрость: выделив предварительно сгруппированную схему, нажать кнопку «копировать», а затем в настройках вставки «вставить как рисунок».
Создание схемы с помощью рисунков SmartArt
Этот вариант создания намного проще, но он предполагает выбор уже готового шаблона, который не подойдёт для каких-либо сложных рисунков.
- Необходимо вверху экрана выбрать вкладку «Вставка».
- Щёлкнуть на кнопку «SmartArt». Появится меню с различными видами схем. Достаточно выбрать подходящую и щёлкнуть по ней, а затем по кнопке «ОК».
- Схема появилась на странице. Теперь нужно ввести текст. Сделать это очень легко, достаточно щёлкнуть левой кнопкой мыши на нужный блок.
- Размер схемы также можно менять, наводя курсор на рамку, в которую она помещена, и растягивая или сжимая рисунок.
- Фигуры, из которых состоит схема, можно поменять, выделив их правой кнопкой мыши и выбрав пункт «изменить фигуру». Как и в работе с фигурами, наибольшее количество параметров можно изменить, щёлкнув правой кнопкой мыши и нажав кнопку «формат фигуры».
- Рисунок SmartArt уже сгруппирован, поэтому делать группировку не требуется. Можно задать различные параметры: обтекание, расположение на странице, направление текста. Примечательно, что менять положение объектов SmartArt внутри схемы очень удобно: достаточно использовать специальные кнопки на панели инструментов.
Таким образом, работать со схемами в ворде 2010 и других версиях программы несложно, с этим справится любой пользователь, знакомый с компьютером. С их помощью можно наглядно и понятно представить даже сложную информацию, поэтому Word – незаменимый помощник в её структурировании.
Уникальные элементы
Кроме удобства редактирования и огромного набора возможностей, редактор отличается тем, что в нем есть уникальный набор собственных элементов. О некоторых из них мы уже говорили выше.
Если вы увидите эти элементы в каком-то другом редакторе, знайте — изначально эта идея была воплощена именно в PicsArt.
Например:
Мобильный мольберт. Пользователь может делать полноценные рисунки или же просто наброски для дальнейшей их обработки. С помощью того набора опций, который есть в приложении, можно сделать действительно красивые рисунки. Кроме всего прочего, линии здесь получаются не кривыми, а прямыми или округленными – все зависит от фона и рисунка.
Как вставить рисунок в таблицу в Ворде
Двигаемся дальше. Пришло время вставить рисунок в таблицу, то есть, вставить компьютерное изображение картины Шишкина Ивана Ивановича. Для этого
- курсор следует поставить в первую колонку таблицы (1 на рис. 5),
- затем перейти на вкладку «Вставка» (2 на рис. 5) и
- кликнуть по иконке «Рисунок» (3 на рис. 5).
Рис. 5 (кликните по рисунку для увеличения). Подготовка к вставке рисунка в первую колонку таблицы в Word.
- Откроется дополнительное окно «Вставка рисунка», в котором нужно найти на своем компьютере вставляемый рисунок (вставляемый файл с картиной И.И. Шишкина «Утро в сосновом лесу»),
- выделить его кликом левой кнопкой мышки (1 на рис. 6) и
- следом кликнуть по кнопке «Вставить» (2 на рис. 6).
Рис. 6 (клик по рисунку для увеличения). Окно вставки рисунка в Ворде.
И теперь видим, что картинка вставлена точно в первую колонку нашей таблицы, а клетки таблицы автоматически изменили свой размер (увеличились) в соответствии с размером вставляемого изображения (рис. 7).
Рис. 7 (кликните по рисунку для увеличения). Вид рисунка, вставленного в клетку таблицы, в Word.
Редактирование взаимного расположения текста и рисунка
На рис. 12 ясно видно, что размер абзаца велик, длина текста слишком большая. Абзац не помещается в таблицу рядом с картинкой. В итоге текст «выползает» вниз дальше, чем картинка. Это некрасиво.
Тут поступают следующим образом, чтобы поправить текст. Сначала выделяют ту часть текста, которая «вылезла» за нижнюю границу рисунка (рис. 13). Выделение делается, как обычно, левой кнопкой мышки и движением мышки по выделяемой части текста.

Рис. 13 (кликните по рисунку для увеличения). Выделение «лишней» части текста, не помещающейся в вертикальный размер рисунка.
И затем «перетаскивают» левой кнопкой мышки выделенный текст вниз, за пределы таблицы. Тот, кто еще не научился перетаскивать текст, может воспользоваться ранее описанным вариантом копирования выделенной части текста в буфер обмена (кнопка «Вырезать» на вкладке «Главная»), и затем вставки текста из буфера обмена в первую строку текста сразу под таблицей (кнопка «Вставить» на вкладке «Главная»).
Результат переноса части текста из третьей колонки таблицы непосредственно под таблицу показан на рис. 14.

Рис. 14 (кликните по рисунку для увеличения). Вид текста с рисунком после переноса части текста из таблицы в основной текст описания.
Как сделать в тексте красивый правый край
Вроде бы как все, теперь получился вполне отформатированный текст с рисунком. Но, общую картину пока еще портит правый край текста. Мы видим, что он неровный. И особенно выделяется первая строка той части текста, которую мы перенесли изнутри таблицы вовне таблицы. Слишком далеко текст не доходит до правого края. Некрасиво выглядит и очень заметно бросается в глаза.
Давайте исправим этот недостаток. Для этого нужно выделить весь текст, нажав на комбинацию из 2-х клавиш:
- клавиша <Ctrl> и
- клавиша с изображением латинской буквы «A».
Весь текст и картинка сразу «посинеют», то есть, будут выделены. После чего нужно на вкладке «Главная» (1 на рис. 15) нажать на кнопку «По ширине» (2 на рис. 15).

Рис. 15 (кликните по рисунку для увеличения). Выравнивание правого края текста в редакторе Word.
Результат описанной последовательности действий по выравниванию правого края текста описания картины показан на рис. 16.

Рис. 16 (кликните по рисунку для увеличения). Вид текста с выровненным правым краем.
Вот теперь все в порядке. Наш текст с рисунком смотрится «как фирменный», хоть размещай в каком-нибудь журнале!
Рекомендации по обработке
Обработка фотографий – творческий процесс. Каждый человек сам решает, каким будет выглядеть конечный результат. Однако существуют некоторые стандарты. Мы предложим вам несколько рекомендаций перед началом работы.
О тренировке
Чтобы натренировать руку и глаз, Вам необходимо как можно чаще использовать приложение. Навык приходит с практикой. Не расстраивайтесь, если сначала у вас не будет получаться желаемый результат, особенно если вы ранее никогда не занимались редактированием.
Пример созданных фото на основе наших идей.
Работа с селфи
Обычные селфи уже многим поднадоели, поэтому можете воспользоваться встроенными функциями приложения. В последнее время пользуются популярность светофильтры, особенно радужные – Вам необходимо найти радугу в стикерах.
Удачные примеры обработки селфи.
Также можете сделать небольшой блик любого цвета на своём на селфи или добиться эффекта выгорания.
Использование фонов
Фоны могут до неузнаваемости преобразить фотографию. Однако, старайтесь использовать данный инструмент аккуратно. Посмотрите на то, чтобы он выглядел естественно. Аккуратно выделите объект, который должен разместиться на выбранном фоне.
Интересное использование фонов при редактировании фото.
При работе необходимо обладать терпением и усидчивостью.
Советы девушкам
Представительницы прекрасного пола особенно любят улучшить и разнообразить свои фотографии с помощью обработки. Девушкам можно посоветовать не переусердствовать с фильтрами и эффектами, иначе это будет смотреть некрасиво и неестественно.
Умеренное использование фильтров на примере 2-х фотографий.
Будьте осторожны с инструментами изменения цвета волос, глаз и кожи. По-возможности, старайтесь использовать оттенок, который близок к вашему естественному.
Использование мультяшного стиля и Аниме
В Пиксарте есть возможность использовать мультяшный и аниме-стиль. Здесь Вам тоже необходимо быть аккуратными и не перестараться с нанесением эффектов. Если вы переусердствуете, то деталей Вашей фотографии может быть просто не видно.
Пример сложной и простой обработки в стиле Аниме.
Способ 5: Онлайн-сервисы
Завершает наш материал метод, подразумевающий использование онлайн-сервисов, а не программ для наложения нескольких картинок. Этот вариант будет оптимальным в тех ситуациях, когда устанавливать софт ради создания одного проекта не хочется или же нет такой возможности. Онлайн-сервис же можно открыть в любом браузере и сразу же приступить к работе, а мы рассмотрим этот процесс на примере PIXLR.
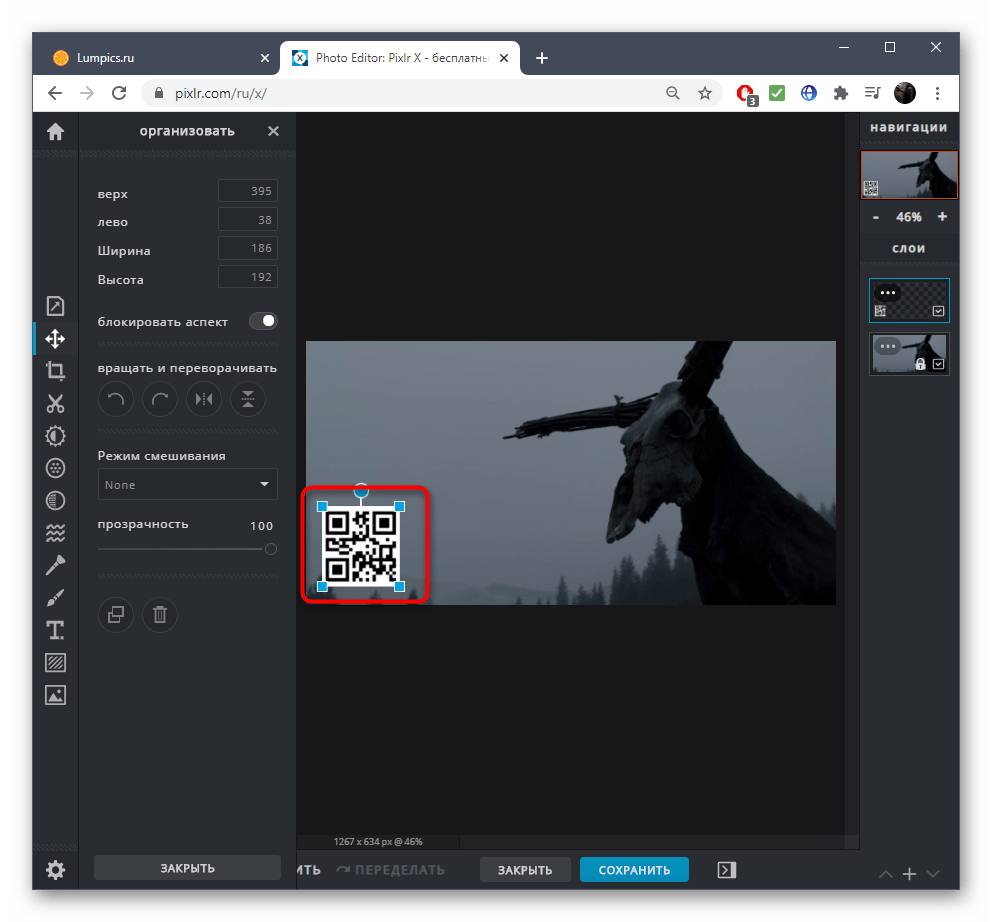
- Воспользуйтесь ссылкой выше для перехода к рассматриваемому веб-ресурсу, где сразу же приступайте к добавлению первого изображения через «Проводник».

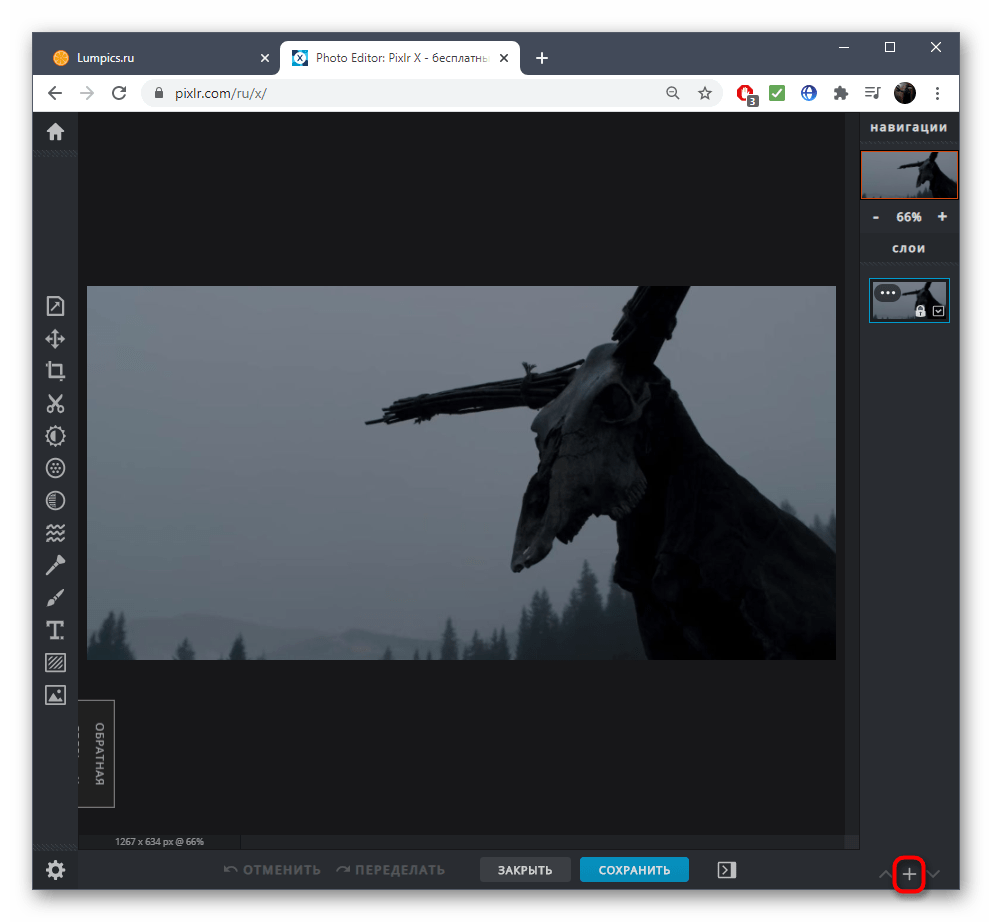
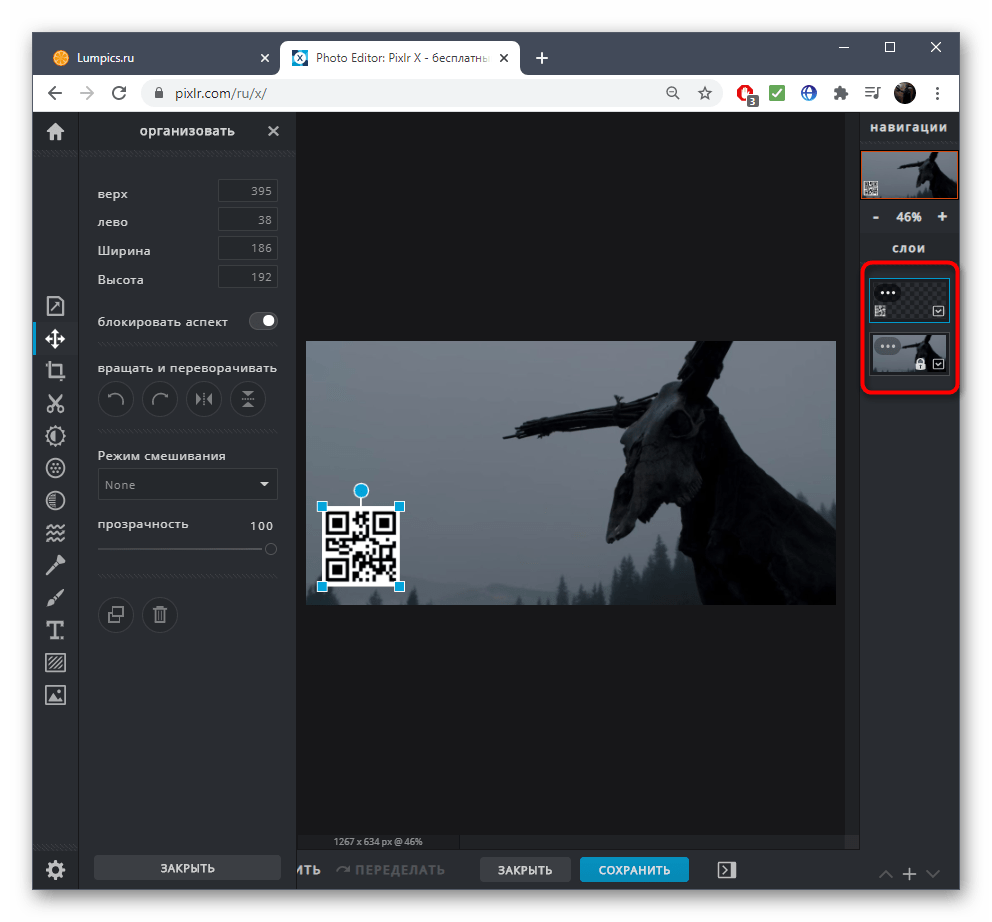
Теперь понадобится добавить второй слой, для чего воспользуйтесь кнопкой в виде плюса в низу панели со слоями.

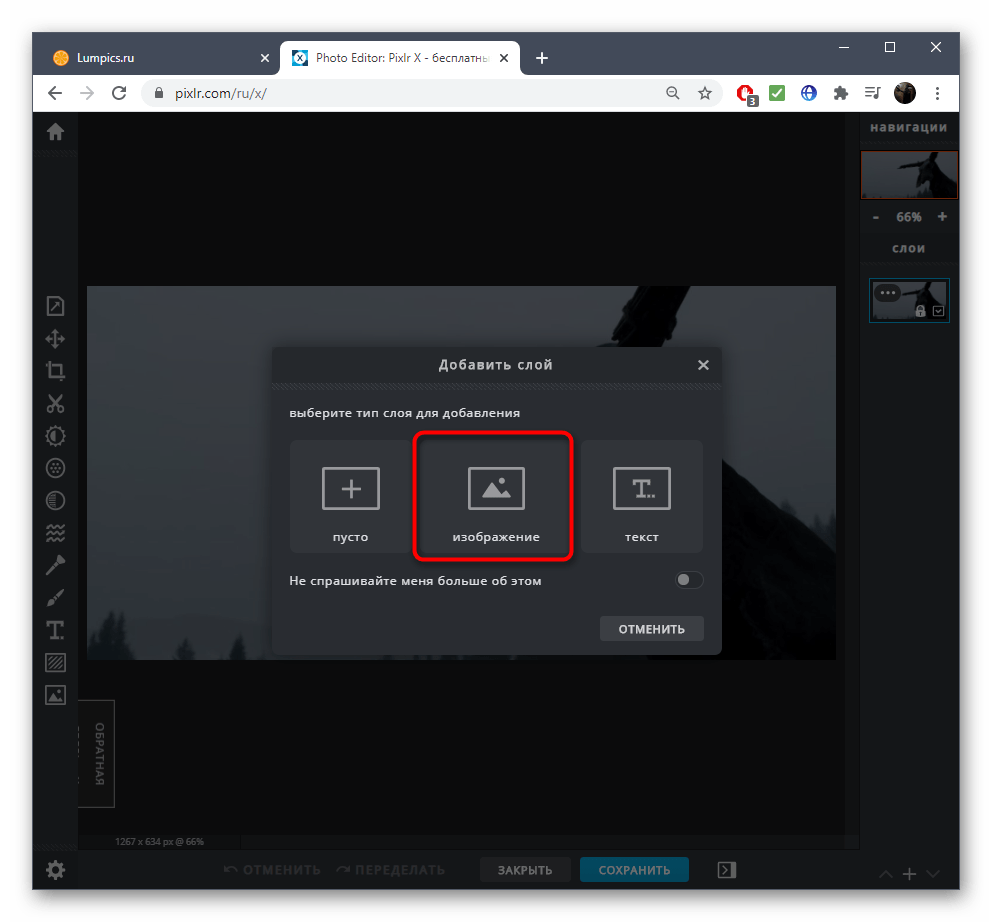
При отображении нового окна выберите вариант «Изображение».

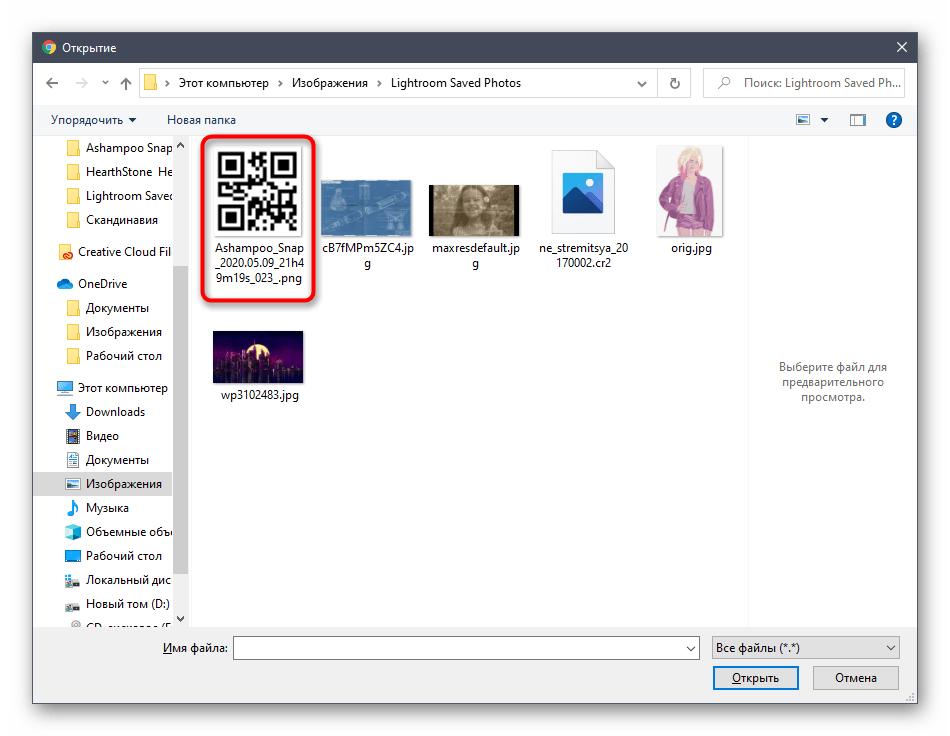
В окне «Проводника» найдите вторую картинку и выберите ее для открытия.

Используйте автоматически активировавшийся инструмент трансформирования, чтобы расположить картинку в необходимом месте.

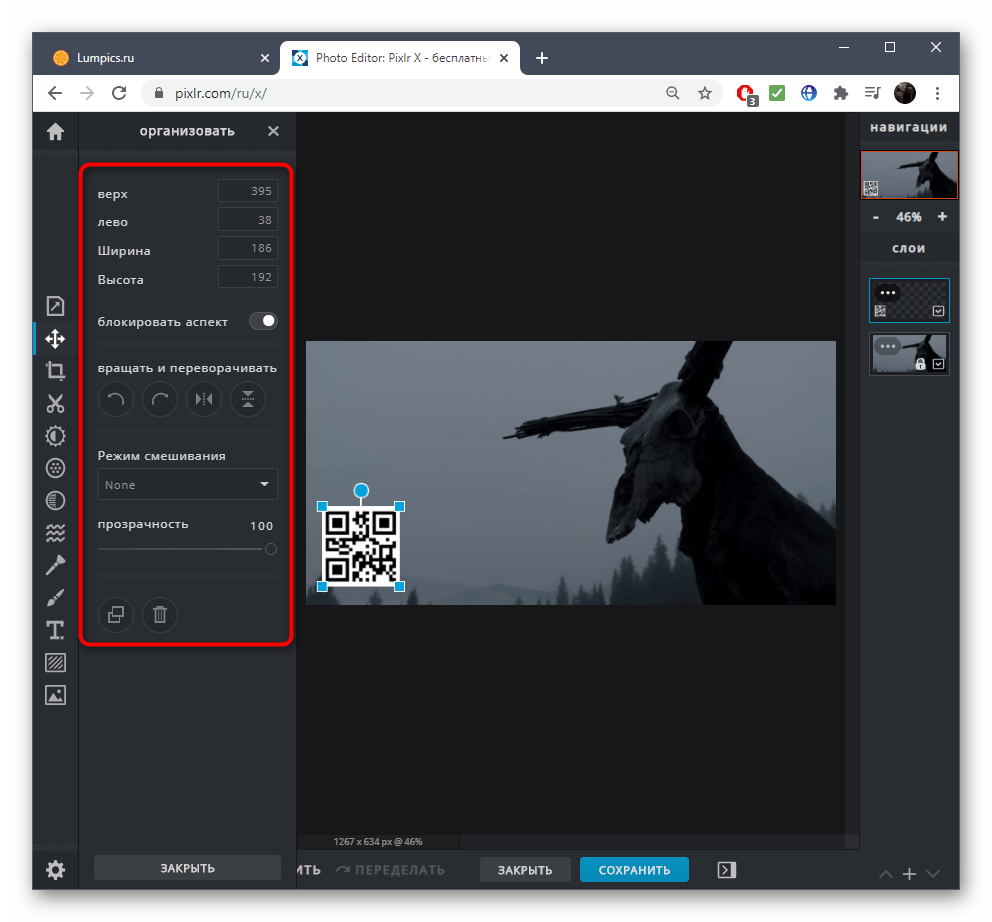
За оптимизацию отвечают также инструменты на панели слева.

Если слои необходимо редактировать или их добавлено больше двух, управляйте ими на панели справа.

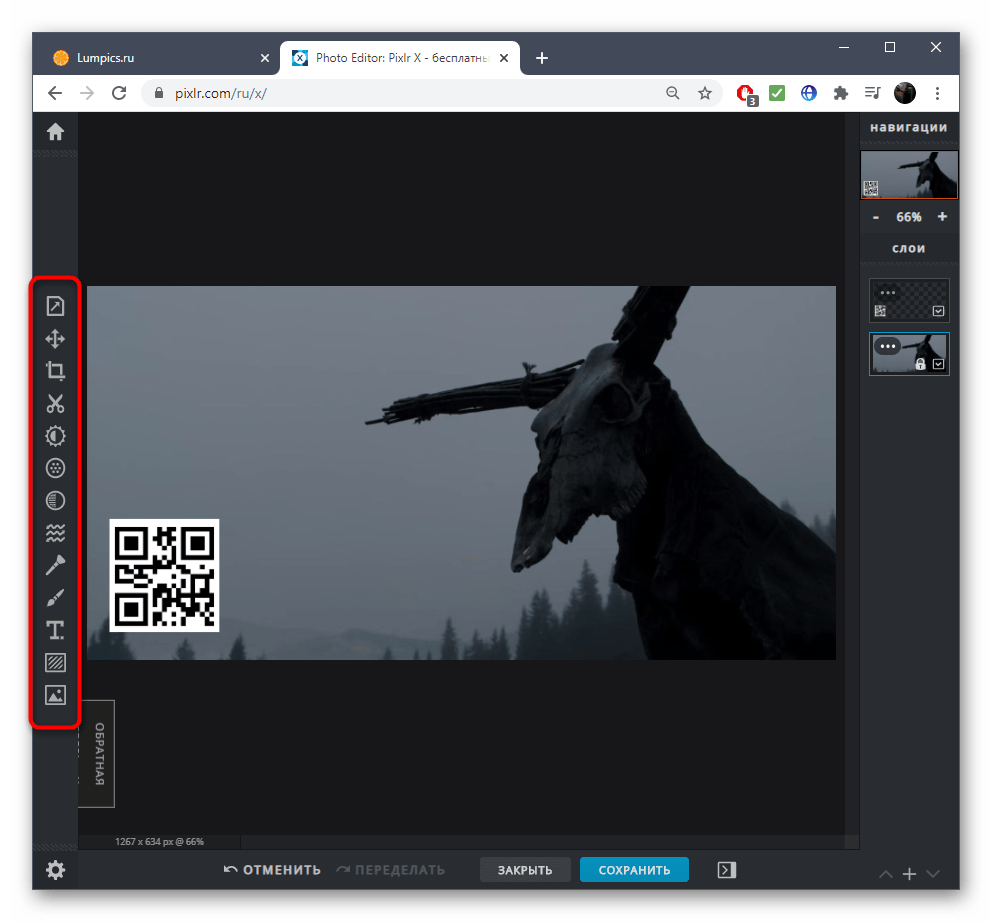
PIXLR поддерживает и другую обработку изображений — используйте инструменты слева, если необходимо отредактировать проект перед сохранением.

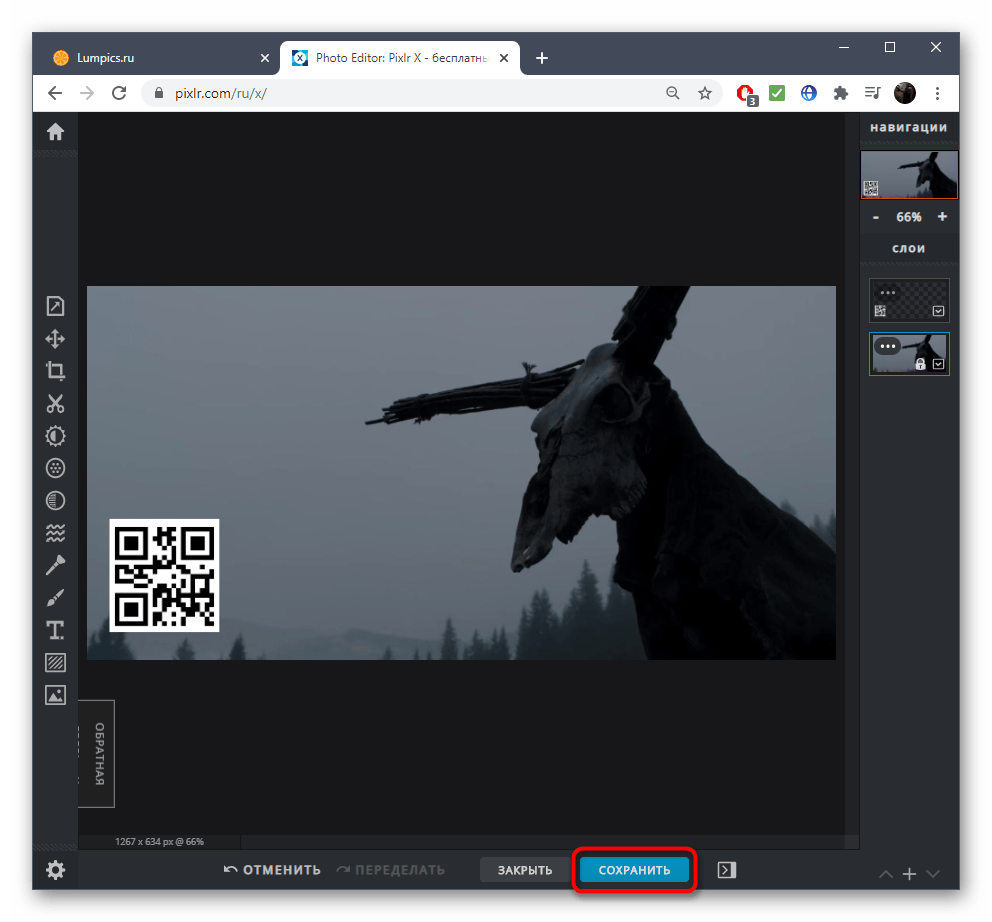
Нажмите «Сохранить» для скачивания файла.

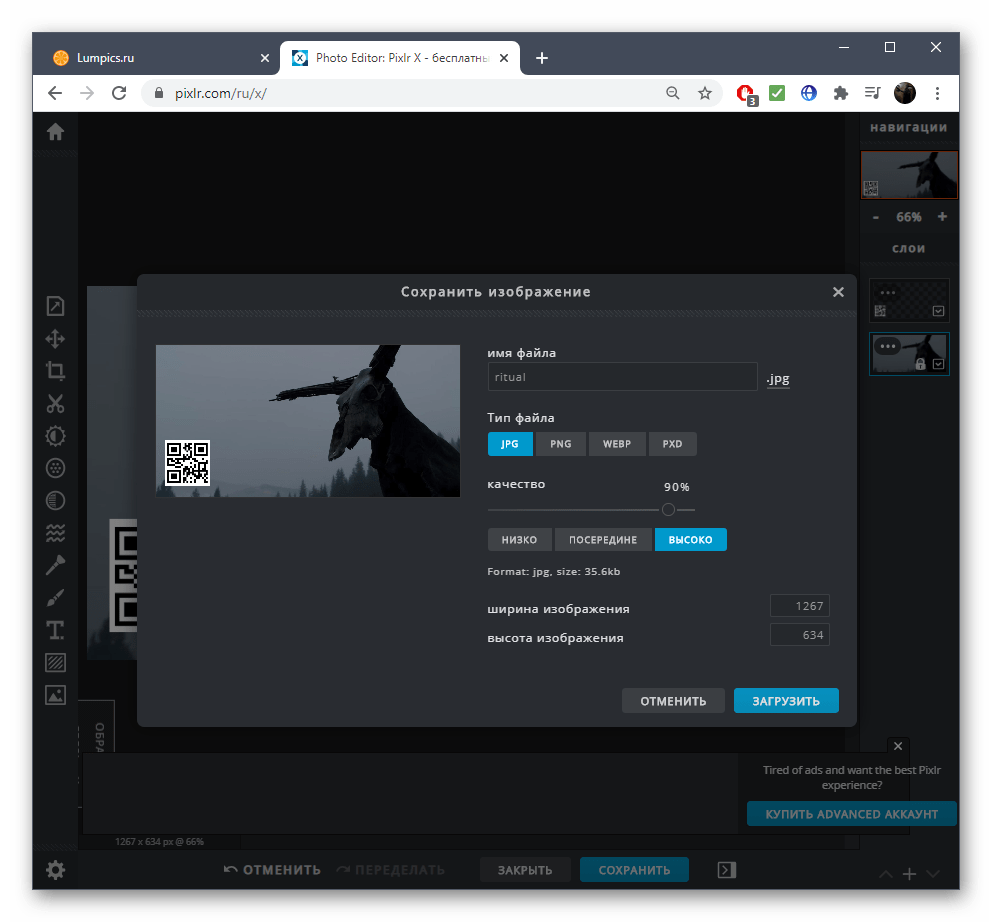
Задайте ему название, выберите формат и качество, а затем загрузите на компьютер.

Подробнее: Графические редакторы онлайн
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Способ 3: приложения для телефона
Photoshop Express
Ссылки на установку:
Приложение Photoshop Express поможет составить коллаж с различными эффектами. Для этого платная подписка не нужна — достаточно зарегистрироваться или войти через Google/Facebook.
1. После авторизации разрешите приложению доступ к галерее. Откройте меню (значок ) и выберите «Создать коллаж».
2. Выделите несколько фотографий, тапните по стрелочке.
3. На нижней панели выберите один из эффектов.
Кнопка слева позволяет задать пропорции для финального изображения.
Через инструменты редактирования можно добавить, удалить, заменить или изменить загруженные фотографии.
А с помощью инструмента «Границы» можно задать внешнюю/внутреннюю рамку, настроить радиус угла.
4. Для сохранения проекта тапните по иконке .
Выберите пункт «Сохранить в галерее».
PicsArt
Ссылки на установку:
PicsArt обладает широкими возможностями для наложения фото на фото. Приложение платное, но позволяет оценить функционал в течение 7 дней в ознакомительном режиме.
1. Нажмите на значок + для перехода в галерею.
2. Добавьте основное фото. В нижней панели нажмите на кнопку «Доб.фото» и загрузите снимки для наложения.
3. Двигая за углы, можно менять размер и перемещать вложенный снимок. На нижней панели есть инструменты для редактирования: регулировка контраста и прозрачности, замена изображения, обрезка и другие.
4. Для применения изменений нажмите на .
Далее тапните по стрелочке.
Нажмите на кнопку «Сохр.» и картинка будет сохранена в галерее.
PixelLab
Ссылки на установку:
В отличие от предыдущих приложений, PixelLab не требует учетной записи и позволяет приступить к обработке сразу после запуска. Из минусов: в приложении нет русского языка и периодически всплывает реклама.
1. В главном окошке выберите один из предложенных шаблонов. Для нашей задачи подойдет и стандартный. Текстовое поле можно сразу удалить, коснувшись значка корзины.
2. Для загрузки основного рисунка войдите в главное меню (значок ) и выберите пункт «use image from gallery».
3. Укажите соотношение сторон, нажмите на значок .
4. Тапните по иконке + и выберите пункт «from gallery» для вставки другой картинки.
Второе фото можно разместить в любом месте на первом, поменять его масштаб. На нижней панели есть различные фильтры.
5. Для сохранения коснитесь значка вверху и выберите пункт «save as image».
Тапните по «Save to gallery» для перемещения готового снимка в галерею.
Вставка WordArt
Также написать текст на картинке можно используя объекты Word Art:
нужно загрузить фото c жесткого диска. Для этого перейти на вкладку “Вставка” и выбрать функцию “Рисунки”;
выбрать нужный рисунок на диске;
- картинка появится в рабочем пространстве;
- на вкладке “Вставка”, на панели “Текст” активировать функцию “Добавить объектWordArt”;
в выпадающем меню подобрать нужный стиль декоративного текста;
переместить появившуюся надпись в нужное место на изображении;
после добавления надписи будет отображаться новая вкладка “Формат”, на которой можно дополнительно настроить надпись;
на этом процедура размещения завершена, в любой момент можно вписать другие данные, изменить расположение рамки, ее размеры и стиль.
Кроме того, всю процедуру можно посмотреть на видео.
Как удалить фон на изображении
Шаг 1. Нажимаем кнопку «Выбрать» в левой верхней части сервиса. Открываем изображение или фотографию из которой нам необходимо удалить фон или его часть.
После успешной загрузки в левой части сервиса вы увидите выбранное изображение.
Шаг 2. Выбираем размер «Режущей кисти», чтобы наиболее оптимально очертить контуры разделяемого изображения. Выбрав значение от 1 до 3, можно приступать к выделению контура.
Проводим кистью по границе разделяемых участков фото или картинки, определяя замкнутый контур и разделяя фон, который потребуется удалить и ту часть изображения, которую в дальнейшем мы хотим сохранить очищенной. Сервис не требует четкого указания или следования за каждым изгибом, в большинстве случаев необходимо просто наметить полосу разделения двух или более зон изображения. Да, вы можете указывать несколько замкнутых контуров, если требуется вырезать фон в нескольких раздельных местах.
Шаг 3. Указав сервису границу разделения, необходимо уточнить какие части изображения будут удаляться, а какую часть (или части) нам необходимо оставить. Используя инструменты «Переднего» и «Заднего» плана (зеленая и красная точки соответственно) — делаем пометки для скрипта сервиса, какой из элементов изображения чем является.
Достаточно прочертить полоски, чтобы сервис смог верно распознать эти элементы. Зеленую полоску там, где оставляем область, красная полоска — удаляем область.
Шаг 4. В случае необходимости, при ошибочном указании, мы можем воспользоваться ластиком, чтобы удалить часть проведенных линий и заново их очертить. Также, в случае сплошного фона, хорошо визуально отделяемого от остальной части изображения, для определения контура можно воспользоваться инструментом «Волшебная палочка», который позволяет автоматически выделить требуемые области на фото.
Шаг 5. Творим волшебство: нажимаем кнопку «Вырезать фон», немного ждем и вуаля!
В правой части сервиса мы получили наше изображение уже без заднего плана, который скрипт благополучно удалил
Обратите внимание, не стоит загружать слишком объемные и тяжелые изображения, ваш компьютер может не справиться и браузер повиснет. Также это может произойти, если вы неверно указали контур, передний или задний план и скрипт не смог правильно посчитать необходимые условия и переменные, что повлияет на его работоспособность
Как вставить изображение в HTML?
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
<img src=”xxx”>,
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
<img src=”image.png”>
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/example.png" alt="Альтернативный текст"></p> </body> </html>
Назначение размеров картинки в HTML
Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
<img src=”example.png” width=”60” height=”40”>
или
<img src=”example.png” width=”50%” height=”10%”>
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Расположение картинки в HTML
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
<img src=”example.png” align=”top”> — картинка располагается выше текста;
<img src=”example.png” align=”bottom”> — картинка располагается ниже текста;
<img src=”example.png” align=”left”> — картинка располагается слева от текста;
<img src=”example.png” align=”right”> — картинка располагается справа от текста.
Картинка-ссылка
В HTML для создания ссылки используется тег <a>:
<a href=”адрес вашей ссылки”>Имя ссылки</a>
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
<a href=”адрес ссылки”><img src=”адрес картинки”></a>
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Как можно сделать картинку фоном в HTML?
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:
Сохраните изображение в папке с заготовленной заранее страницей и пропишите следующие строки:
<html> <head><title>Страница с фоновой картинкой</head></title> <body background=”image.jpg”> <h1> Фон с текстом. </h1> </body> </html>
Фоновая картинка на странице задана.
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!
Заключение
В заключение хочется добавить пару слов о том, если данная инструкция вам не помогла или же вы используете старую версию Microsoft Word. По идее должно быть всё одинаково, но если вдруг не помогло и вы не знаете как сделать текст вокруг картинки в Word, существует отличный сервис — onedrive. Это детище компании Microsoft. Теперь вы можете создавать любой документ как в платной версии, только в режиме онлайн, на странице сервиса. Простыми словами, это — бесплатный Microsoft Word! Ничего вам не мешает скачать данный документ себе на компьютер и импортировать в старую версию Word.
Напоследок еще одна хорошая статья по теме, как поставить галочку в Word. Еще чуть не забыл, для того чтобы создавать документы в onedrive, нужна бесплатная регистрация.
Выводы
Подведем итоги об этом приложении. Что хорошо и плохого мы обнаружили:
Позитив:
- Большое количество уникальных инструментов, которые есть только в этой программе.
- Набор функций для редактирования снимков здесь просто огромный.
- Максимальная простота использования. Все функции структурированы – все логично и правильно.
- Каждый может загружать не только свои фотографии, но и собственные шаблоны, рамки и другие необходимые элементы для редактирования. Причем загружать их можно не только из устройства, но и прямиком из социальных сетей.
- Есть собственная социальная сеть, которая вполне может стать полноценной заменой популярному Instagram.
Негатив:
- Есть реклама. Чтобы от нее избавиться, придется заплатить, пусть и немного.
- За много дополнительных возможностей придется купить полный доступ. Хотя и стандартный набор более чем обширный.
- Ранее приложение немного тормозило. Впрочем, и сейчас на слабых устройствах оно не будет работать очень быстро.
Цвета в программе
Как итог можно сказать, что PicsArt – это хороший редактор фотографий с внушительным набором опций. Обязательно попробуйте им воспользоваться!
Видеопример использования: