Создание гиперссылок
Содержание:
- 5. Внимание.
- Что такое активная (кликабельная) ссылка
- Разновидности ссылок
- Ссылки-ссылочки или создаем шедевр маскировки
- Абсолютные и относительные ссылки
- 4. Как сделать якорную ссылку.
- Создание ссылки на другой лист
- Как сделать ссылку
- Где лучше не использовать короткую ссылку?
- В комментариях появился вопрос, и определилась тема — как вставить ссылку в текст статьи на своем сайте или блоге.
- Как сделать ссылку на сайт в WordPress
- Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
5. Внимание.
Якорные ссылки значительно облегчают жизнь всем, и блогерам и пользователям.Переход между страницами и переход внутри текста становится легким.В порыве страсти, к этим замечательным штукам не забудьте пары вещей.
№1. Неработающие якорные ссылки.
Это может показаться очевидным, но вам нужно проявлять особую осторожность при создании и размещении ссылок на вашем сайте. Неработающие ссылки — это две вещи: разочарование и вред. Первое довольно очевидно
Если ссылка не работает, то пользователь никуда не уйдет, кроме вашей страницы 404 (ваша страница 404 также важна, но вы не хотите, чтобы на нее стекались люди).Неработающие ссылки также наносят ущерб поисковой оптимизации (SEO), поскольку они посылают негативные сигналы таким поисковым системам, как Google, а это означает, что существует потенциал для снижения рейтинга поиска страниц, на которых они сидят. Тщательно создайте свою якорную ссылку или не делайте этого вообще.
№2. Не переусердствуйте.
Нет ничего более неприятного, чем сложное меню. В ресторане это мешает вам выбрать то, что вы хотите съесть, сервер отрабатывает то, что вы хотите, и потные люди на кухне, которые должны придумать, как приготовить так много разных блюд.Точно так же с веб-страницей, если пользователю представлено подавляющее количество ссылок, это может помешать его пути, что замедляет его путь по воронке продаж и задерживает конверсию
Конечно, если есть слишком много ссылок на выбор, пользователи могут перейти в неправильное место или просто плюнуть и покинуть ваш сайт в гневе и печали.Также важно учитывать опыт пользователей мобильных устройств. Если одна из ваших веб-страниц заполнена ссылками — будь то виджет меню, маркированный список или вплетенный в основной текст — вы также рискуете получить
Это не личная жалоба на тех, у кого пальцы, как сосиски это фактическая фраза, используемая для обозначения тех, кто печатает или нажимает неточно или неуклюже. Для тех, у кого здоровенные пальцы, очень легко нажимать сразу несколько клавиш или, если ссылки расположены слишком близко друг к другу, нажать на неправильную гиперссылку и отправиться в ненужное путешествие.
Что такое активная (кликабельная) ссылка
Активная (кликабельная) ссылка — ссылка, при клике на которую пользователь перенаправляется на определенную страницу сайта. Другими словами это указание сайта о перенаправлении, которое может быть оформлено в виде картинки, анкора, ключевого слова. Такой переход может быть осуществлен всего в один клик. В Сети полно полезных кликабельных ссылок.
При помощи таких ссылок вы можете как бы путешествовать по интернету, ничего не зная о том, что ждет вас после клика. И, если открыв кликабельную ссылку вы не получили то, за чем переходили по ней, вам 100% будет обидно, ведь такое “путешествие” оказалось бесполезным.
Разновидности ссылок
Ссылки делятся две основные категории:
- К первой относятся такие ссылки, которые используются в различных функциях, а также, в формулах, позволяющих производить вычисления.
- Ко второй – те линки, которые позволяют осуществлять переход к нужному объекту. По-другому они еще называются гиперссылками.
Также, все ссылки делятся на внутренние и внешние, и их применяют в разных случаях:
- Внутренние ссылки служат для перехода внутри конкретной книги. Обычно их используют в качестве аргументов функций, либо в виде составных частей формул. Их применяют для указания определённых элементов в документе: одиночные ячейки либо целые диапазоны, содержащие определённые значения, которые планируется обработать. Это могут быть ссылки, ведущие к элементам как внутри одного листа, так и к другим листам, но в рамках одного документа.
- Внешние ссылки позволяют перейти к объектам, которые находятся за пределами данной книги. Например, ссылка на другую таблицу Эксель, документ иного формата или веб-страницу.
Соответственно, способ создания ссылок следует выбирать исходя из того, какого именно типа ссылку требуется создать. Ниже мы подробно рассмотрим все варианты.
Ссылки-ссылочки или создаем шедевр маскировки
«Волшебство да и только», — хочется ответить на вопрос: «Как создавать ссылки»? Почему? Да потому что каждый описанный ранее вид можно получать различными способами.
Вы готовы погрузиться в мир языка html? Нет? Тогда рекомендую вам использовать прямые ссылки, заказывайте работу у фрилансеров и перестаньте задавать на форумах один и тот же вопрос: «А почему у моего сайта такая низкая посещаемость?» Я веду свой блог для тех, кому нужен результат и они готовы работать, следуя известной пословице: «Без труда не вытащишь и рыбку из пруда».
Кто-то сейчас со мной не согласится, сказав, что смысл этой пословицы уже утерян, ведь с приходом техники, работа рыбака стала простой (сети закинул и получил улов). Но это не так. Не верите? Может посмотреть несколько видеороликов об особенностях работы рыболовов и изменить свое мнение.
Ну да ладно, я снова отвлеклась от темы, давайте разбираться со способами получения ссылок:
- Создание прямой ссылки. Для воплощения этого метода вам нужно просто скопировать содержимое адресной строки и вставить его в нужное место. Отличительной чертой такого вида ссылок служит отсутствие ее маскировки (человек видит это и понимает, что кликнув по ней, он совершит переход, но не знает куда).
 Совет: Если вы хотите чтобы ссылочки работали как часы, то вышеописанный способ вам явно не подойдет. Почему? Все очень просто-природа человека такова, что ему уже надоели такие примочки, ему подавай что-то эдакое— непохожее на других.
Совет: Если вы хотите чтобы ссылочки работали как часы, то вышеописанный способ вам явно не подойдет. Почему? Все очень просто-природа человека такова, что ему уже надоели такие примочки, ему подавай что-то эдакое— непохожее на других.
- Что касается анкорных ссылок, дак, они напоминают мне шоколад, завернутый в красивую обертку. Почему? Все дело в том, что url-адрес будет просто замаскирован специальными тегами, выступающие в роли фантика. А как вы знаете, не видя содержимого, человек выбирает по внешнему виду. Вкуснотище внутри— попробуй разверни и получи сюрпрайз. Интересно.
Исходя из этого, старайтесь создавать красивый текст или подбирать картинку, которые будут цеплять интернет-пользователя и действовать подобно гипнозу, заставляя совершить клик. Здесь все понятно?
Что куда вставлять, я думаю, понятно. Если нет, то вы всегда можете задать мне вопрос, оставив комментарий к данному обзору, или изучить вот этот обзор «Способы маскировки ссылок».
Если html для вас «и мать и отец», то эта родственная связь вам поможет с сокрытием ссылок от поисковых роботов (бывают такие случаи, когда человек не хочет индексировать сторонний ресурс). Но если у вас таких вод «родственников» нет, то тут уж я приду к вам на помощь и подскажу, как это сделать. Вам просто нужно добавить в своем письме атрибут «nofollow». Другими словами, html-форма будет выглядеть вот так:
Получается, что вы можете спокойно скрывать url-адрес от человеческого взгляда, тем самым привлекая на собственный ресурс еще больший трафик. Однако если использовать текст для такой процедуры, то он становится заметным на фоне общего информационного потока (подсвечивается цветом и подчеркивается). Следовательно, читатель уже понимает, или догадывается, что будет совершен переход и может отказаться совершить это действие.
- А вот на мой взгляд самый классный и часто используемый и интересный способ завоевания сердец миллионов – сокрытие url-адреса картинкой или баннером. Как это сделать? Да не слишком то и сложно. Вам нужно найти подходящий файл формата jpg в интернете (если он на вашем рабочем столе, то нужно выгрузить его на сайт или вконтакте, чтобы суметь раздобыть его адрес).
Когда подготовительный этап завершен, нужно просто вставить в тело своего создания вот такую html— форму:
Что куда вставлять, я думаю понятно. Если остались вопросы, то выделите немного времени на прочтение вот этого обзора («Как скрыть ссылку»).
Если вы боитесь испортить свой ресурс, то проведите тренировки в ворде, попробуйте разослать своим родным и понимающим друзьям письма с различными вариантами ссылок и попросите их составить список наиболее интересных или удобных материалов. Такое маркетинговое исследование не только позволит вам хоть немного, но повысить свою посещаемость, но и получить мнение большого количества человек
Следовательно, вы уже сможете найти свою фишку (если людям больше нравится кликать на баннеры, то привлекайте внимание аудитории таким образом, только не переусердствуйте)
Пожалуй, это все, что я хотела рассказать вам сегодня. Надеюсь, что обзор получился интересным, а главное, понятным. На этом все, пока-пока.
P.S. У вас появилась возможность поделиться полученными знаниями со своими коллегами – кликайте по клавишам социальных сетей (одно мгновенье и ссылка на обзор уже доступна вашим друзьям).
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. В примере 2 показано создание подобной ссылки.
Пример 2. Использование ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href=»//facebook.com»>Facebook</a></p>
</body>
</html>
В данном примере ссылка вида <a href=»//facebook.com»>Facebook</a> является абсолютной и ведёт на главную страницу Facebook. Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Когда в адресе указывается только домен (//webref.ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
Абсолютные ссылки обычно применяются для указания на другой ресурс, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 3).
Рис. 3
Необходимо сделать ссылку из исходного документа source.html на target.html. В таком случае код будет следующий.
2. Файлы размещаются в разных папках (рис. 4).
Рис. 4
Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/), как показано ниже.
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 5).
Рис. 5
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 6).
Рис. 6
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
Заметьте, что никаких дополнительных точек перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
5. Файлы размещаются в разных папках (рис. 7).
Рис. 7
Каждый файл располагается в своей папке и чтобы перейти из одной папки в другую ссылка будет следующей.
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/folder/target.html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
Опять же, такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
4. Как сделать якорную ссылку.
Создание якорной ссылки довольно просто (даже для тех, кто не разбирается в HTML) и состоит из двух частей. Во-первых, вам нужно создать сам якорь, а во-вторых, ссылку, которая на него указывает.
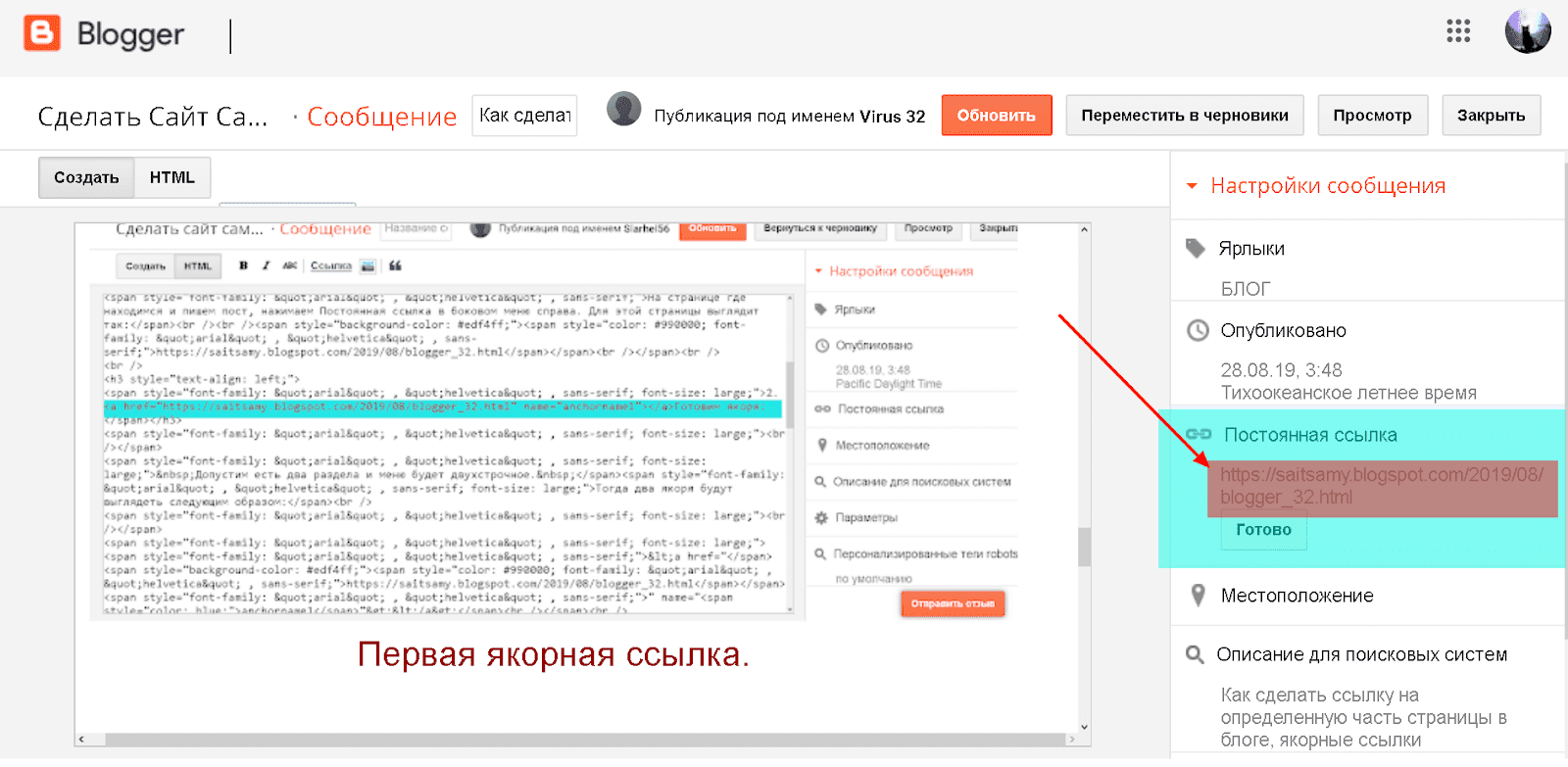
№1. Определяем адрес статьи в блоге.
Показываю на примере Blogger, но процесс одинаковый для любого ресурса.В редакторе сообщений, нажимаем «ПОСТОЯННАЯ ССЫЛКА» в боковом меню справа:

Для этой страницы постоянная ссылка выглядит так:https://saitsamy.blogspot.com/2019/08/blogger_32.html
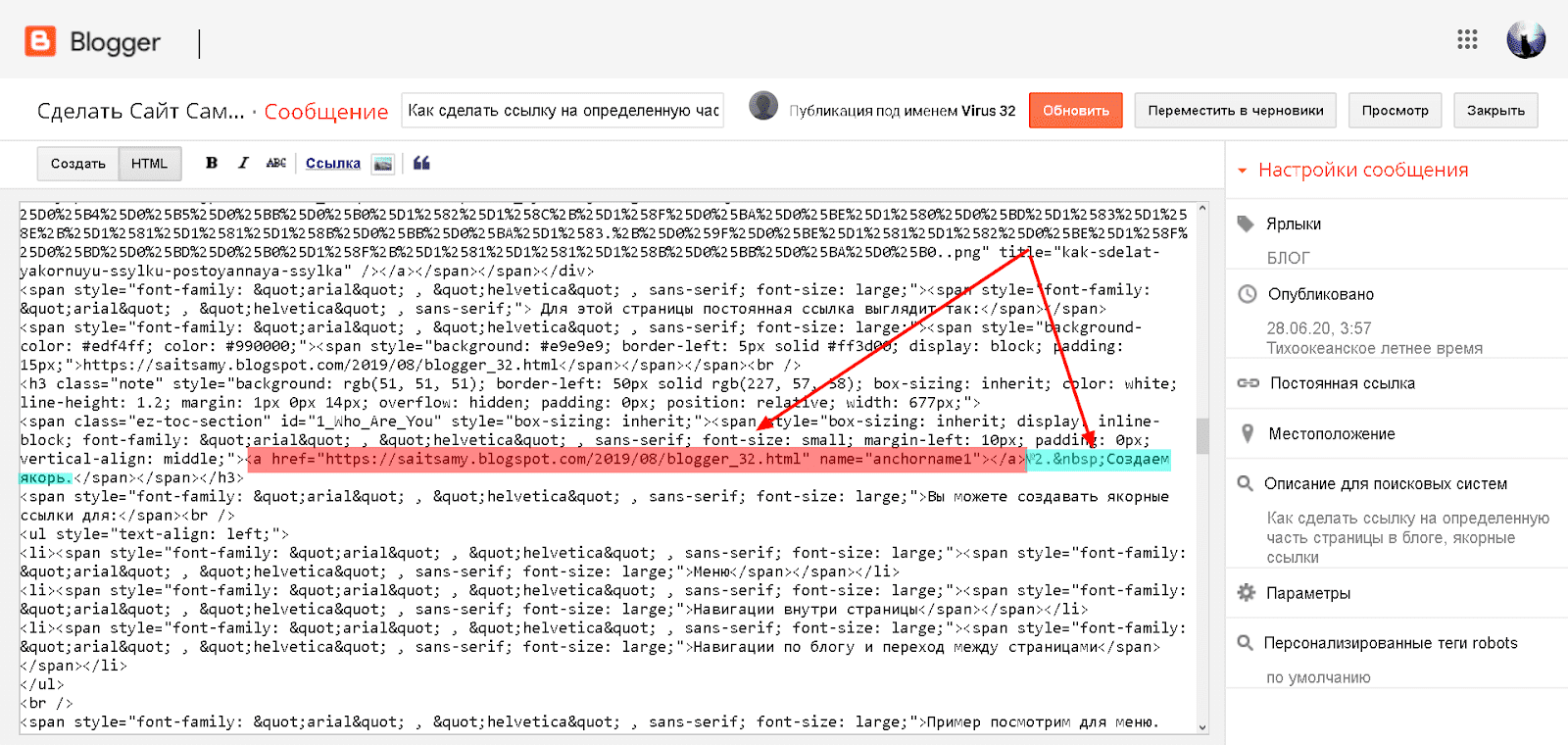
№2. Создаем якорь.
Вы можете создавать якорные ссылки для:
- Меню
- Навигации внутри страницы
- Навигации по блогу и переход между страницами
Пример посмотрим для меню.Допустим есть два раздела и меню будет двухстрочное.Тогда два якоря будут выглядеть следующим образом:<a href=»https://saitsamy.blogspot.com/2019/08/blogger_32.html» name=»anchorname1″></a><a href=»https://saitsamy.blogspot.com/2019/08/blogger_32.html» name=»anchorname2″></a>Красным цветом выделена постоянная ссылка сообщения, которую скопировали с панели в боковом меню.Синим цветом выделено индивидуальное имя якоря.Якоря с одинаковыми именами не приемлемы и как видно в первом случае это: «anchorname1», во втором «anchorname2». Различие в цифре. Якорей делают сколько необходимо. Лимита нет.
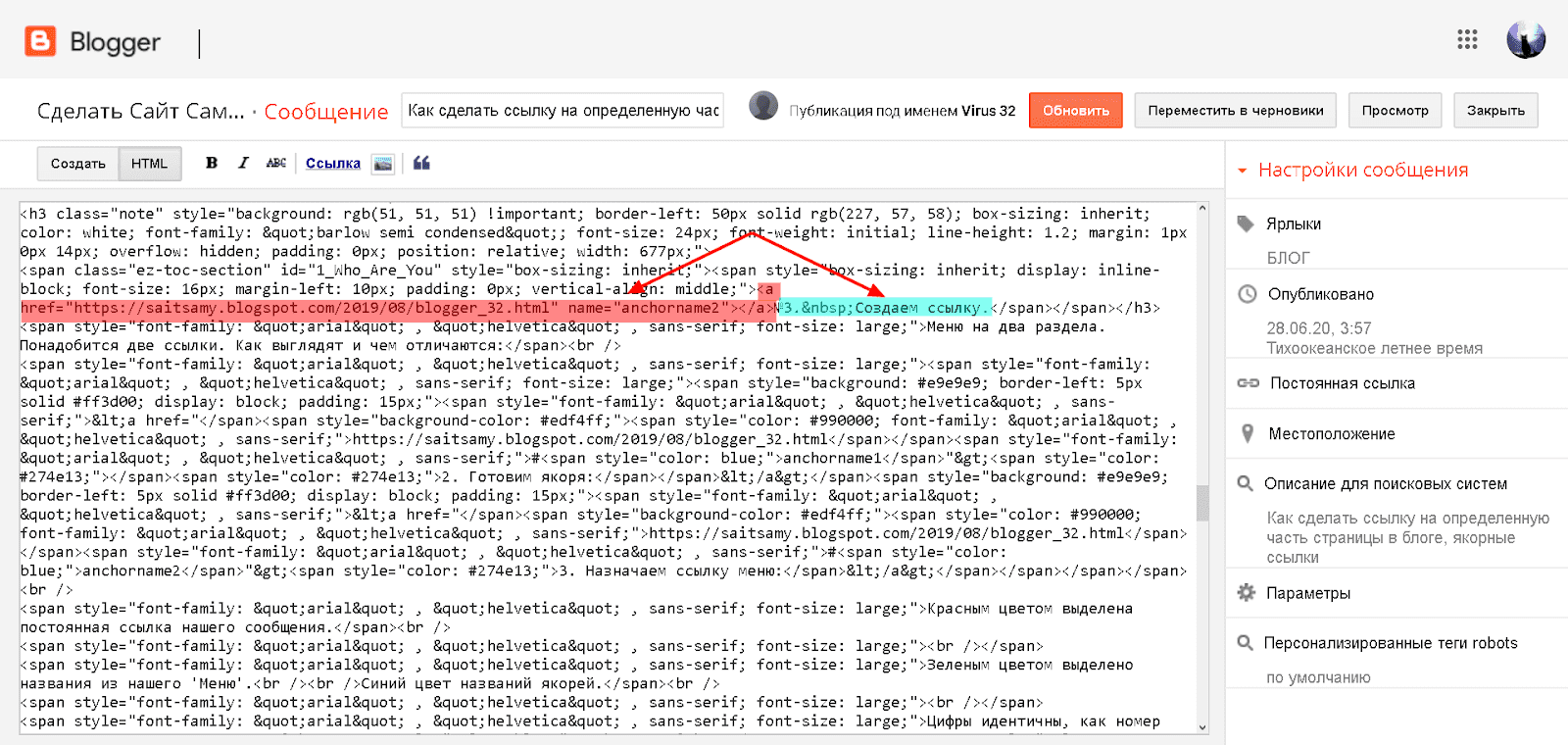
№3. Создаем ссылку.
Меню на два раздела. Понадобится две ссылки. Как выглядят и чем отличаются:<a href=»https://saitsamy.blogspot.com/2019/08/blogger_32.html#anchorname1″>№2. Создаем якорь</a><a href=»https://saitsamy.blogspot.com/2019/08/blogger_32.html#anchorname2″>№3. Создаем ссылку</a>Красным цветом выделена постоянная ссылка нашего сообщения.Зеленым цветом выделено названия из нашего ‘Меню’.Синий цвет названий якорей.Цифры идентичны, как номер якоря с номером ссылки в меню anchorname2 соответствует #anchorname2Названия могут быть любыми и не совпадать с названиями разделов. Пример приведен для ясности.Перед словом anchorname стоит значок #.
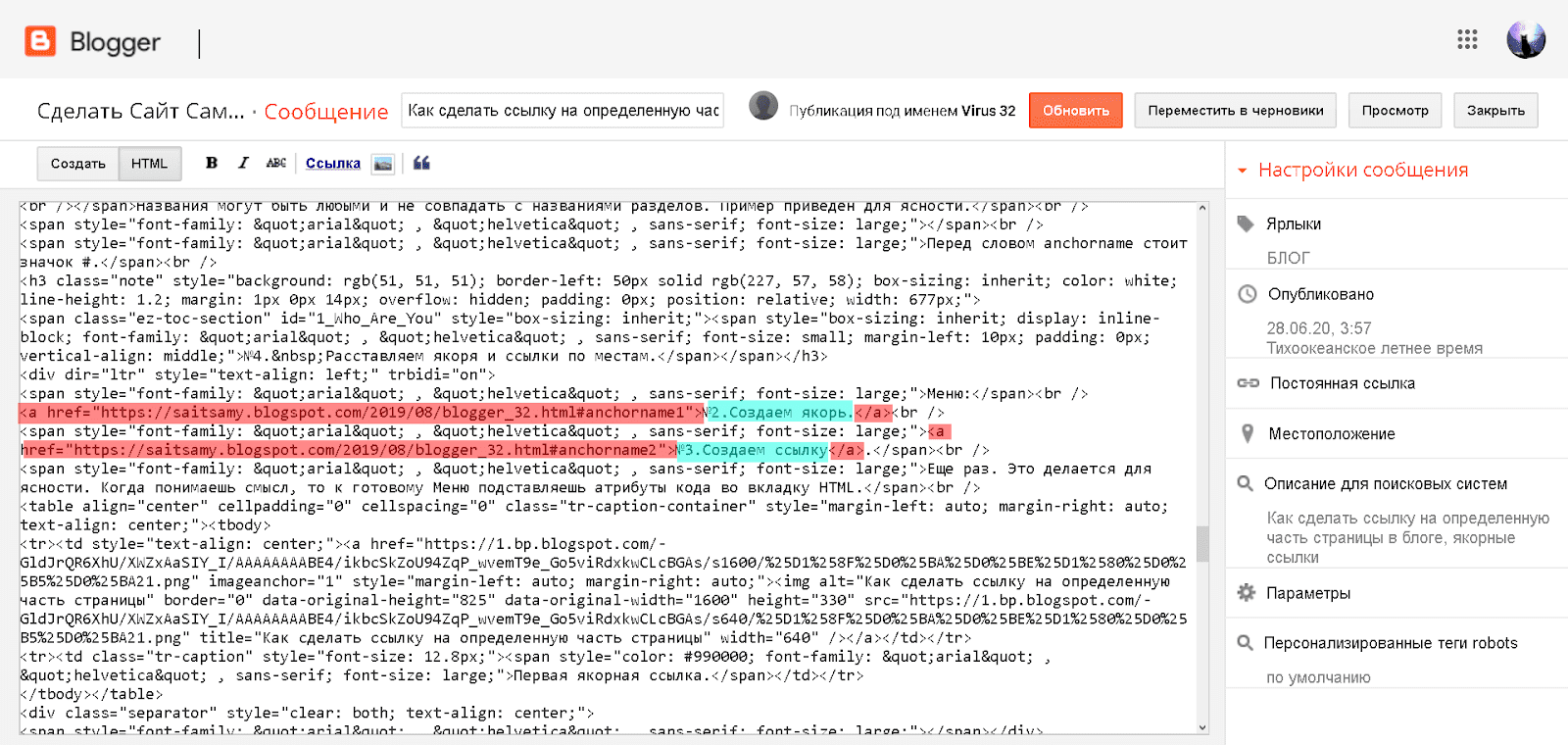
№4. Расставляем якоря и ссылки по местам.
Меню:.Еще раз. Это делается для ясности. Когда понимаешь смысл, то к готовому Меню подставляешь атрибуты кода во вкладку HTML.
 |
| Первый якорь |
Ссылки расставляем вплотную к местам назначения, не обращая внимания на посторонний код.
 |
| Второй якорь |
Теперь определяемся с ссылками и Меню готово.
 |
| Ссылки в меню |
Меню готово и можно проверить, что вопрос, как сделать ссылку на определенную часть страницы, не такой уж и сложный, что бы его успешно не решить.Важно: имя для якорной ссылки, на каждой странице разное.В этом сообщение имя anchorname, в следующем, например, kotikНо лучше пользоваться ключами. Это одно из тех мест куда можно вставлять ключевые слова
Создание ссылки на другой лист
В рассмотренных выше примерах мы рассматривали ссылки только в рамках одного листа. Теперь давайте разберемся, как создать линки на другие листы.
В целом, алгоритм аналогичен тому, что мы уже описали выше для операций, выполняемых на одном и том же листе. Однако, теперь нужно, помимо адреса самой ячейки (или диапазона ячеек), указать еще и адрес конкретного листа. Для этого после знака “=” прописываем его название, затем ставим восклицательный знак (“!”), после чего уже указываем адрес требуемого элемента.
Например, ссылка на ячейку C5, расположенную на Листе 2, имеет следующий вид: .

Как всегда, данное значение можно набрать самостоятельно, либо воспользоваться более удобным способом.
- Переходим в нужную ячейку, пишем знак “=”, далее кликаем по названию требуемого листа внизу окна программы.
- Мы окажемся на втором листе, где также кликом мыши выбираем ячейку, которую хотим добавить в наше выражение.
- Жмем клавишу Enter, что вернет нас на первоначальный лист с уже готовым результатом.
Как сделать ссылку
А теперь давайте разберемся, как сделать ссылку на своем сайте. Если у Вас сайт на HTML, то достаточно просто разместить в нужных местах примеры ссылок которые я привел выше и подставить свои адреса и свои анкоры, если же Вы используете программы для этого, то там еще проще, там предусмотрены специальные кнопки для добавления ссылок. Стандартный символ для добавления ссылок, выглядит в виде цепочки, примерно так:
Нажимаете на него и указываете или путь или ссылку, но это уже для более продвинутых, если вы пользуетесь спец. программами для создания сайтов, то Вы уж точно должны знать что такое ссылка
Сейчас я Вам расскажу, как сделать ссылку в WordPress. Для этого идем в панель управления, далее заходим в запись, где мы хотим разместить ссылку и выбираем нужное нам слово или фразу, выделяем его и жмем на символ с цепочкой, смотрите пример.

После этого у нас откроется окно, где нам нужно указать адрес в сети интернет, куда должна вести ссылка с данной фразы, после чего нажать на кнопку «Добавить ссылку», вот и все. Смотрим пример.

Вот так просто можно делать ссылки, также можно выполнять перелинковку и связывать между собой нужные страницы вашего блога. Но если даже и после этого у Вас остались вопросы, то я подготовил для Вас видеоурок на эту тему. Из видеоурока Вы узнаете, как сделать ссылку, что такое ссылка, все это я покажу на реальном примере и думаю, что после этого у Вас не останется вопросов. Постарался все рассказать не спеша и довольно просто и доступно. Смотрите мой видеоурок ниже.
https://youtube.com/watch?v=8CeWqj3ARA0
Где лучше не использовать короткую ссылку?
Сокращенная ссылка выглядит гораздо аккуратнее, чем стандартный вариант, однако не стоит забывать и о минусах использования апгрейда:
Закрытие сервиса
Следует понимать, что ссылка остается рабочей, ровно до тех пор, пока функционирует сервис, который ее сгенерировал. Поэтому, если планируется использование короткой ссылки продолжительный срок (на визитках, в рассылках писем, рекламе), отдавайте предпочтение сервисам, которые уже давно на рынке. Как правило, даже если они прекращают свою работу, предупреждают об этом пользователей. Это позволит подготовиться к изменениям.
Блокировка коротких ссылок
Фонд Wikimedia включил все сервисы по сокращению ссылок в спам-лист, Google и Firefox объединились в борьбе (предупреждают о возможной угрозе) с ссылками, созданными vk.cc. Также письма, содержащие короткие ссылки, часто попадают в папку «Спам». Такой ситуации способствовали не сами сервисы, а интернет-мошенники, которые использовали короткие ссылки для проведения сомнительных операций.
Замедление процесса перехода
Время перехода на сайт посредством короткой ссылки всегда больше, при стабильном интернете разница практически незаметна, а вот пользователи мобильного интернета, могут и не дождаться подключения.
Сервисы сокращения ссылок расширили свои функции и могут стать полезным инструментом для развития бизнеса или собственного хобби, достаточно выбрать платформу, соответствующую конкретным критериям.
Надеемся, общая таблица облегчит эту задачу.
| Задача | Сервисы |
|---|---|
| Нужно бесплатно и без регистрации сделать короткую ссылку | U.to, Tinyurl.com, Cutt.us, Bit.do, tiny.cc, 9tl.ru, shorturl.at, Clck.ru, Adf.ly, Afly, Cuttly |
| Наличие QR-кода обязательно | Bitly.com, Bit.do, Catcut, tiny.cc, zyyz.ru, T2mio.com,Rebrandly |
| Кастомизация | Bitly.com, Clickmeter.com, Rebrandly |
| Наличие пароля | Bit.do, Lnnkin.com, Catcut, zyyz.ru |
| Наличие открытого исходного кода | Yourls.org, polrproject.org |
| Возможность монетизации | short-link.site, Catcut, Clkim.com, getreward, shorte |
| Оптимально для корпоративных клиентов | Bit.do, Lnnkin.com, Firebase Dynamic Links, Clickmeter.com, Rebrandly |
И совсем не обязательно выбирать только один вариант, мы используем: bitly, rebrandly и catcut.net. А какой сервис предпочитаете вы?
В комментариях появился вопрос, и определилась тема — как вставить ссылку в текст статьи на своем сайте или блоге.
Попробуем разобрать вопрос по-простому, чтобы было понятно самым начинающим.
Для чего это нужно – вставлять ссылки в текст статьи?
На примере обычной книги:
Практически всем приходилось читать техническую, специализированную литературу, справочники, энциклопедии. Так вот, там, в тексте после некоторых слов, терминов часто встречаются цифры, указывающие – на какой странице в этой же книге можно прочитать материал, дополнительно раскрывающий изучаемую тему. Или просто – примечание (читайте здесь…).
Удобно и для автора книги, и для читателя, а назвать это можно – переадресацией.
В интернете эта функция носит название – перелинковка (link – ссылка) и имеет предназначение –
«связывать статьи»
Перелинковка помогает:
- поисковым роботам быстрее проиндексировать статьи;
- продвигать некоторые страницы в глазах поискового робота
- распределить «вес» (значимость) страниц на сайте, сделать некоторые страницы более значимыми;
- улучшить поведенческие факторы (читатель откроет еще одну страницу и задержится на сайте).
Вот видите – я поставил ссылку во фразу и вас, скорее всего, заинтересует эксперимент
по .
Как вставить ссылку в текст статьи
Для начала, как вы уже поняли, на сайте или блоге должно быть несколько публикаций.
Связывать статьи нужно по смыслу – ссылка должна вести на материал, который в данный момент может дать посетителю дополнительную информацию.
И так, вы определились — в какую фразу или слово поставите ссылку, и на какую статью эта ссылка переадресует посетителя.
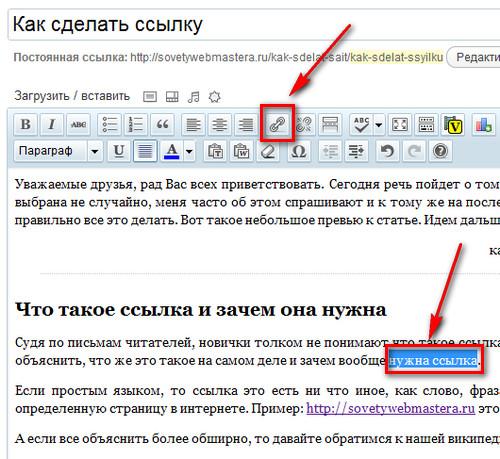
Заходим в «редактировать статью» — текстовый редактор (фото — 1):
- (1) выделяем в тексте левой мышкой нужную фразу
- (2) нажимаем кнопку «вставить/редактировать ссылку»
фото — 1
◊ ◊ ◊
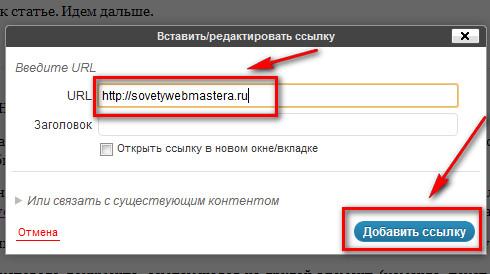
В открывшемся окне оформляем переадресацию (фото – 2):
- (1) в поле «URL» вставляем ссылку – куда пересылаем пользователя (эта ссылка берется из адресной строки браузера);
- (2) в поле «Заголовок» пишем небольшой текст или фразу, которая будет всплывать при наведении на ссылку в тексте статьи (информация для посетителя, чтобы он видел – куда его хотят переслать);
- (3) ставим галочку «Открывать ссылку в новой вкладке/окне».
Или же здесь можно воспользоваться подсказками (поиском) Вордпресс:
- (4) в поле «Найти» начните вводить заголовок Страницы или Записи, на которую будет переадресация;
- в поле ниже появятся статьи по запросу – там же есть ползунок (5) вверх/вниз;
- выберите нужную, нажмите левой мышкой и все поля выше заполняться автоматически;
- в заключении нажимаем кнопку (6) – «Добавить ссылку».
фото — 2
Для проверки нажимаете «Предпросмотр» редактируемой статьи:
- ссылка в тексте должна выделиться цветом;
- при наведении на ссылку мышкой всплывает прописанный текст:
- при клике на ссылку открывается новое окно с нужной статьей.
- Если что-то не так, возвращаетесь и редактируете ссылку переадресации – (фото – 1)
Сколько внутренних ссылок (на свои же статьи) можно размешать в одной публикации?
Конкретных цифр нет, есть рекомендации:
- по одной ссылке в первом и последнем абзаце, две ссылки в середине текста;
- несколько ссылок по всему тексту если статья выполнена как перечень;
- произвольное расположение ссылок;
- вообще без ссылок (если некуда и незачем ссылаться)
Главное – чтобы все ссылки были по смыслу, по теме и вели на полезный материал.
Если нужно дать понять поисковым роботам, что какая-то страница сайта более значимая – главная, страница с описанием одной из рубрик – делайте на нее больше ссылок. О старых записях с хорошей информацией можно напомнить читателям, сославшись на нее с новой статьи.
Как закрывать ссылки от индексации — Nofollow, Noindex, Robots Nofollow
Какие внешние ссылки можно, даже нужно .
Что такое «Якорь» (закладка с уникальным именем на определенном месте страницы)
— кстати, работу Якоря демонстрирует в самом начале этой статьи
Как сделать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
1Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):

3Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:

В итоге у Вас должна появиться новая ссылка на другую страницу:

Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега <a>:

Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
Как сделать активную ссылку в HTML
Чтобы сделать активную ссылку в HTML, которая будет перенаправлять пользователя, к примеру, на site.com, необходимо прописать следующий код:
Если нужно сделать так, чтобы ссылка открывалась в новой вкладке, в коде нужно прописать атрибут “target”:
В этом примере атрибут “target” имеет значение “_blank”, которое означает новую вкладку. Именно атрибут “_blank” наиболее распространенный, но есть и другие, которые используются редко и обычно для языка JavaScript.
Еще один метод указания кликабельной ссылки в HTML:
Способ весьма неудобен, ведь может не отображать кликабельную ссылку в определенных браузерах. Поэтому обычно применяется именно первый метод.
Как сделать активную ссылку в визуальном редакторе
В качестве примера рассмотрим WordPress — самую распространенную CMS. Так, открыв классический визуальный редактор этой системы, необходимо проделать следующее:
- Выделить часть текста, который вы хотите сделать ссылкой.
- Отыскать на панели инструментов значок “Вставить ссылку” и кликнуть по нему.
- В поле, которое появилось под выделенной частью текста, вставить ссылку.
После этого часть текста станет кликабельной ссылкой, ведущей на страницу сайта, которую вы указали. Также она изменит свое оформление.
Как сделать активную ссылку в Инстаграме
В самих постах вы не сможете сделать ссылку кликабельной — это запрещено правила социальной сети, ведь таким образом администрация Инстаграма борется со спамом.
Как сделать активную ссылку ВКонтакте
Активными ссылки в ВК разрешено делать только внутренние — то есть те, которые переадресовывают пользователя на какую-либо внутреннюю страницу самой социальной сети Вконтакте: группу, профиль, статью и т.д. Если необходимо вставить активную ссылку, к примеру, на чей-то аккаунт в комментарий под постом, нужно прописать ID этого аккаунта в квадратных скобках “[]”, а через вертикальную черту “|” указать текст ссылки (перед закрывающей квадратной скобкой).
Ссылки на события, группы и паблики прописываются так же, только вместо ID страницы, указывается:
- для групп — “club”;
- для пабликов — “public”;
- для событий — “event”.
Пример: ID аккаунта 74234421, имя пользователя — Петр. Чтобы нам указать ссылку на этого человека в комментарии, мы прописываем там:
Все внешние ссылки в ВК могут быть только безанкорными. То есть, не содержать названия ссылки. Чтобы вставить такую ссылку, достаточно просто скопировать ее из адресной строки браузера и вставить туда, куда необходимо.
Возможно, вам будет интересно, как хорошо работают ссылки в Яндексе
Как сделать ссылку активной в Ворде
Чтобы сделать кликабельной ссылку в текстовом редакторе Microsoft Word, можно пойти 2-мя методами:
- Вставить ссылку в нужную часть текста и нажать на клавишу “Enter”.
- Выделить часть текста, которую вы хотите сделать ссылкой, после чего кликнуть по нему правой кнопкой мыши и выбрать опцию “Гиперссылка”. Затем вам нужно будет просто вставить ссылку в соответствующем поле.