Онлайн-фоторедактор pixiz
Содержание:
Relationships
- Erwin Smith — Pixis shared a similar view with Erwin that the current government was corrupt and unsuited to rule humanity, but that he would only help if his intentions were noble. Eventually, Erwin’s plea and the resulting actions of the government would be enough to convince Pixis to participate. He also mourned Erwin when it was revealed he died in the process of retaking Shiganshina District.
- Darius Zackly — As his direct superior, Pixis initially had a good deal of respect for Darius Zackly. Despite this, he always had an inkling that Zackly was motivated by a desire for vengeance, a prediction that was proven in the coup d’état. Pixis had stated that he did not understand Zackly, and would have fought against him if his revolution was against humanity’s interest. After Zackly’s assassination, Pixis made the decision to disregard his murder to prevent further conflict with the Yeagerists. Considering the alternative, he called this price «a cheap one to pay.»
- Kitz Weilman — As a Captain of the Garrison, Pixis had some degree of respect for Kitz. However, he did note that Kitz is weak-minded and tends to act rashly in stressful situations.
- Nile Dok — Pixis and Nile Dok had not been seen interacting much, but it is believed they had mutual respect for each other as heads of their respective branches of the military. They seemed to cooperate well in the military government.
- Yelena — Over the course of three years, Pixis mentioned that Yelena and her group have done so much to help Paradis with getting nothing in return, showing that he had some amount of respect for her. He also shared her wish that the Eldian people will have a bright future where they can all be reunited as one. Despite this, Pixis had his suspicions over Yelena, opting to have her placed under house arrest due to fears of a hidden motive. Still though, Pixis seemed to like her on an individual basis, complimenting her on her actions and appearance; however, he began to distrust her ultimate motives after she revealed that she went to see Eren without authorization from Paradis.
Trivia
- Pixis ranked nineteenth in the First Character Popularity Poll
Pixis ranked twenty-ninth in the Second Character Popularity Poll.
.
- The name «Pixis» may refer to the constellation «Pyxis Nautica» — Latin for «The Naval Compass.»
- Hajime Isayama has claimed that it has been so long since Pixis lost his hair that no one remembers what color it was.
- In 2010, Isayama posted a blog post admitting that Dot Pixis was modeled after General Yoshifuru Akiyama, a general in the Imperial Japanese Army, to whom Isayama said «I respect for leading such a simple and frugal life.» This brought a large controversy and even death threats against the mangaka that lasted for years (and may still continue to this day) from sectors of the population where Yoshifuru is deeply hated.
- In an issue of Bessatsu Magazine, Isayama revealed that Pixis is married and has children.
Личность
Пиксис — человек эксцентричный. Наблюдая за титанами, атакующими Стену Роза, он сказал, что был бы не против быть съеденным Гигантом, если бы тот был ошеломляющей красавицей.
Он сохраняет спокойствие и беззаботное поведение, даже посреди хаоса. Кроме того, Дот Пиксис — харизматичный лидер, что показывается, когда он успокаивает всех солдат, пытающихся поднять бунт, и успешно убеждает их продолжать бороться, чтобы вернуть Трост. Он — опытный стратег, и в состоянии оценить ситуацию тщательно, но также и знает, когда нужно рискнуть, что доказывается, когда он решает довериться Эрену.
Так же Дот Пиксис всегда готов идти на риск, ради цели, которую он считает оправданной. Это видно в их разговоре с Эрвином, тогда Пиксис говорит ему, что готов вступить в Разведкорпус, если нужно, готов перевестись на нижайшую должность, делать самую грязную работу, но лишь бы быть на их стороне.
Как пользоваться шаблонами коллажей
Чтобы воспользоваться шаблонами, нужно находиться на стартовой странице сайта или перейти на нее, нажав на иконку с домиком.
Вы увидите пять пунктов меню (1): «Популярный», «Новое», «Случайный», «Избранные», «Создать гору» (правильно «Создать коллаж»). Мы рекомендуем начать поиск с пункта меню «Популярный». Всего в списке шаблонов более 3000 позиций.
Над превьюшками коллажей находится еще одно меню «предложения» (2) с тегами: «сердце», «коллаж», «день рождения» (правильно «годовщина» или «юбилей»), «свадьба», «спасибо», «halloween», «рождество», «Валентин» (правильно «День святого Валентина»), «море», «facebook обложка» (правильно «обложка для Facebook»), «ребенок», «цветы», «таблица».
На сайте работает поиск по шаблонам, где можно найти коллаж по русскому тегу, например «любовь» или «праздник». Найти что-то по более сложному критерию, например, «мужчина женщина» не дает результатов, хотя запрос «man woman» выдает четыре коллажа для пары. Поэтому пробуйте искать по тегам на английском.
Создаем коллаж
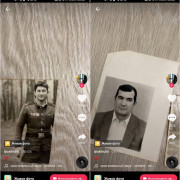
Все шаблоны на сайте можно разделить на три категории – с одной, двумя и тремя и более фото. В шаблоне из двух фотографий они располагаются в порядке справа налево и сверху вниз. Если в коллаже из двух и более фото есть изображение на переднем плане, одно будет первым в списке загрузок. Рассмотрим процесс создания коллажа на примере. Выберем шаблон из трех изображений.
Для начала загрузим изображения через стандартный диалог. После этого жмем на кнопку «GO».
Через несколько секунд появляется результат монтажа. Теперь мы можем загрузить фото на компьютер (1), или выбрать пункты меню «Вернуться на вилке» (правильно «Возвратиться к загрузке изображений») (2) или «Земледелие фотографии» (правильно «Обрезка изображения») (3). Во втором случае мы вернемся к предыдущему диалогу, а в третьем сможем внести коррективы в масштаб и позицию наших изображений в составе коллажа. Рассмотрим этот пункт подробнее.
Выбрав «Обрезку изображения» мы попадаем в окно редактирования, где можем повернуть фото или отрегулировать обрезку изображения, зацепив мышкой его углы. Немного улучшенное конечную картинку можно увидеть ниже.
Также можно опубликовать изображение в Facebook (1), добавить в избранное (2), скачать без логотипа Pixiz (3) и получить ссылку на коллаж (4).
Достоинства
- Есть все основные возможности редактирования фотографий;
- Более 3000 шаблонов позволяют быстро создать коллаж на любой вкус;
- Хороший большой набор фильтров, в числе которых популярные «инстаграмные».
Недостатки
- Из-за низкокачественной русской локализации сервис лучше использовать на английском языке, а некоторые функции недоступны из-за невозможности печатать текст кириллическими символами;
- На сайте есть редактор коллажей, однако сделать хороший коллаж с нуля в нем не проще, чем в бесплатных десктопных редакторах, например, Gimp, которые к тому же предоставляют множество дополнительных возможностей;
- Реклама на сайте органично вписывается в элементы управления и мало от них отличается. Это создает большие неудобства при освоении функций.
1 Подготовка к работе
Прежде чем начать писать какой-либо код, создайте папку для своего проекта и запустите веб-сервер в корневом
каталоге проекта. Если вы не используете веб-сервер, Pixi не будет работать.
Далее необходимо установить Pixi.
Установка Pixi
Затем создайте главную страницу index.html и добавьте тег script, чтобы подключить файл pixi.min.js, который вы
только
что загрузили. Ваш скрипт должен выглядеть примерно так:
Вот страница index.html, которую вы можете использовать, чтобы подключить Pixi и проверить, работает ли библиотека.
(Ожидается, что pixi.min.js находится в подпапке с именем js):
Если вы все сделали правильно, то в JavaScript консоли вашего веб-браузера по
умолчанию будет выведена следующая строка:
Как пользоваться редактором изображений
У редактора Pixiz ограниченные функциональные возможности, но их вполне достаточно для любительской обработки фотографий для личной коллекции и публикации в соцсетях.
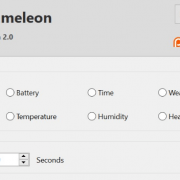
Для начала работы с редактором нужно выбрать пункт «PhotoEditor» в основном меню. Далее следует загрузить фото при помощи стандартного диалога (1) или выбрать демо-фото для тренировки (2). Выберем одну из демонстрационных фотографий и рассмотрим возможности редактора.
Элементы управления
В правом верхнем углу располагается кнопка «Применить» (1), в левом верхнем – «Отменить» (2). Они заканчивают работу с выбранной функцией редактора с соответствующим результатом. При этом, работая с функцией «Ориентация», вы не сможете откатить их после применения изменений.
В правом нижнем углу располагаются две дугообразные стрелки (1): влево — «Отменить изменение» и вправо — «Повторить изменение».
В левом нижнем углу расположен элемент «Сменить картинку» (2), который возвратит вас к основному окну редактора.
Кнопка «Реестр» (ошибка в переводе, правильно «Сохранить») в правом верхнем углу основного окна редактора вызывает диалог сохранения фото.
При помощи ползунка мы можем изменять масштаб отображения фото до нужного размера. При этом физический размер самой фотографии не изменяется. Кнопка справа в виде косого креста со стрелками служит для возвращения фото к оригинальному масштабу.
«Ориентация»
Здесь мы можем повернуть картинку вправо или влево с шагом 90 градусов (1), отразить ее по горизонтали или вертикали (2), а также повернуть на произвольный угол с помощью кнопки в середине верхней стороны изображения.
«Изменение размера»
По умолчанию эта функция позволяет изменить размер фотографии в исходной пропорции. Для этого нужно изменить цифру в одном из полей «горизонтальный размер» (1) или «вертикальный размер» (2).
Если снять выделение «замка» (3) посредине между размерами сторон, можно изменить любую из сторон картинки (помните, что пропорции при этом изменятся!). Кнопка возврата к значению по умолчанию (4) позволяет откатить изменения.
«Эффекты»
В верхней части окна вы можете видеть миниатюры вашего изображения с примененным эффектом, а также его название. Кликнув левой кнопкой мыши на превью (1), вы примените соответствующий эффект. Для применения другого эффекта нужно кликнуть на другую миниатюру. Предопределенных эффектов больше, чем умещается на экран, и вы можете пролистать их, нажимая на кнопки вправо «>» (2) и влево «<» (3).
«Рамки»
Этот эффект (1) позволяет добавить к фотографии одну из 12 рамок. Крайняя левая кнопка с перечеркнутой окружностью (2) отменяет изменения
Пользуйтесь этим эффектом с осторожностью, так как рамка расположится внутри изображения, а не снаружи
«Урожай» (правильно «Кадрирование»)
Применяется для обрезки изображения. Есть несколько предопределенных масштабов кадрирования – произвольный, квадрат, 3:2, 4:3, 6:4, 16:9 и др.
Сдвигая мышкой углы кадра, можно изменить его размеры.
«Настройки»
На этой вкладке представляются четыре функции – «Яркость» (1), «Контрастность» (2), «Четкость» (3) и «Насыщенность» (4). Редактор предоставляет простые инструменты работы, которые сложно сравнить с Photoshop или другими коммерческими редакторами, но они подойдут для небольшой корректировки изображений.
Управление осуществляется при помощи ползунка с возможностью отката к исходному изображению (кнопка справа от ползунка).
Фокус
Позволяет визуально выделить важную часть. Два типа эффекта («Эффект») (1) предоставляют возможность размыть или обесцветить часть изображения снаружи выделения. Форма выделения («Формуляр») (2) может быть круглой или прямоугольной. При помощи кнопки на границе выделения (3) можно регулировать его размер.
Red Eye
Этот плагин позволяет убрать «красные глаза», которые можно увидеть на фотографиях, сделанных со вспышкой. Использование фильтра «Red Eye» дает посредственный эффект при обработке фото, снятых с близкого расстояния, так как цвет зрачков получается в буквальном смысле серо-буро-малиновым.
2 Создаем спрайты
Основным строительным блоком в работе с Pixi является объект, называемый спрайтом. Спрайты — это
просто изображения, которыми можно управлять с помощью кода. Вы можете управлять их положением, размером и
множеством других свойств, которые используются при создания интерактивной и анимированной графики
Научиться
создавать и управлять спрайтами — это действительно самое важное в обучении. Если вы знаете, как создавать и
отображать спрайты, то вы в шаге от начала создания игр или любого другого интерактивного приложения.
Прежде чем мы начнем создавать спрайты, мы должны создать экран для их отображения. Давайте
выясним, как его создать.
Создаем отрисовщик и сцену
Pixi имеет объект отрисовки, который создает для вас холст, на котором будет происходить отображение. Он
автоматически генерирует HTML-элемент canvas и определяет, как отображать ваши
изображения на холсте. Но вы также должны создать специальный Pixi объект-контейнер, называемый сценой. (Не
волнуйтесь, чуть позже вы узнаете, что такое контейнерные объекты и зачем они вам нужны.) Этот объект stage будет
использоваться в качестве корневого контейнера, который содержит все то, что вы хотите отобразить с помощью Pixi.
Вот код, который вам нужно написать, чтобы создать отрисовщик и сцену.
Это простой код, который вам нужно написать, чтобы начать использовать Pixi. Он создаст черный холст
размером 265 на 256 пикселей и добавляет его в ваш HTML-документ. Ниже показано, как это выглядит в браузере.
Давайте более подробно рассмотрим, что делает весь этот код.
Параметры отрисовщика
Pixi метод autoDetectRenderer определяет, что использовать Canvas Drawing API или
WebGL для визуализации графики, в
зависимости от того, что доступно.
Его первый и второй аргументы — это ширина и высота холста. Однако вы можете включить необязательный третий аргумент
с некоторыми дополнительными значениями, которые вы можете установить. Этот третий аргумент можно использовать
для настройки сглаживания, прозрачности и разрешения отрисовщика:
Этот третий аргумент является необязательным. Если вы довольны настройками
Pixi по умолчанию, вы можете их оставить, обычно нет необходимости их менять. Но что они делают? Первый параметр
сглаживает края шрифтов и графических примитивов. Параметр прозрачности делает фон
холста прозрачным. Параметр разрешения упрощает работу с дисплеями с различным разрешением и плотностью пикселей.
Для большинства проектов просто укажите разрешение на уровне 1.
AutoDetectRenderer будет решать, следует ли использовать Canvas Drawing API или WebGL для отображения
изображений. По умолчанию используется WebGL, и это хорошо, потому что WebGL невероятно быстр и позволяет
использовать некоторые впечатляющие визуальные эффекты, о которых вы узнаете далее. Но если вам нужно
заставить Canvas Drawing API работать поверх WebGL, вы можете сделать это следующим образом:
Требуются только первые два аргумента: ширина и высота. Вы также можете принудительно выполнить рендеринг WebGL
следующим образом:
Теперь давайте выясним, как улучшить внешний вид отрисовщика.
Настройка холста
Объект renderer.view — это обычный объект canvas, поэтому
вы можете управлять им так
же, как и любым другим объектом
canvas. Вот так можно задать холсту пунктирную границу:
Если вам нужно изменить цвет фона холста после его создания, задайте для свойства backgroundColor объекта renderer
любое шестнадцатеричное значение цвета. Вот как вы можете настроить его на чистый белый цвет:
Если вы хотите получить ширину или высоту отрисовщика, используйте свойство renderer.view.width и
renderer.view.height.
Чтобы изменить размер холста, используйте метод resize и введите любые новые значения ширины и высоты, как показано
ниже:
Если вы хотите, чтобы холст был размером во все окно, вы можете использовать следующие CSS стили:
Также убедитесь, что все padding-и и margin-ы имеют значение 0 для всех ваших HTML-элементов с помощью такого CSS
кода:
Personality
Pixis was an eccentric man. While observing Titans breaching Wall Rose, he said that he would not mind being eaten by a Titan if «it happened to be a stunning beauty.» He retained a calm, and light-hearted demeanor, even in the midst of chaos, and he understands the strife and suffering of others, as he was seen allowing soldiers who wanted to leave because he understood the extreme amounts of terror and fear in those soldiers. Yet, Pixis was an effective leader, as seen when he quiets all the soldiers attempting mutiny and successfully convinced them to continue fighting to retake Trost District. He was an expert strategist and was able to gauge a situation carefully, but also knew when to take risks, which led to his decision to trust Eren Yeager to stop the breach. He was a man who made smart choices; putting Ian Dietrich in charge of the alpha squad protecting Eren Yeager proved to be a wise move as his leadership eventually led to the mission ending in success.
As noted by Armin, Pixis was one of the men who was able to sacrifice his humanity in order to bring change to the world, and as Pixis put it himself, he was willing to be a butcher if it meant humanity survived. However, unlike similar men such as Erwin Smith and Darius Zackly, Pixis was truly invested in the progression of humanity and not guided by another goal such as vengeance or learning the truth of the world, as he expressed disdain towards both men for their selfish goals and would have gone against them if their actions went against humanity’s survival.
Что может Pixiz

Вы можете воспользоваться пятью опциями:
- фильтры («Фильтры»);
- редактор изображений («PhotoEditor»);
- редактор коллажей («PhotoCollage»);
- тесты для отправки на Facеbook («тесты Facebook»);
- редактор электронных открыток («E-cards»).
Русскоязычному пользователю последние две опции использовать затруднительно, так как на момент написания статьи на сервисе используются в основном шрифты без кириллических символов, а локализация для русского языка сделана «криво», при помощи компьютерного перевода.
Редактор коллажей имеет интуитивно понятный интерфейс и прост в использовании, но для того, чтобы сделать с его помощью достойные внимания изображения, нужно или уже уметь их делать, или потратить на практику много времени. Так как объем статьи не позволяет включить в нее руководство по созданию коллажей, мы рассмотрим только работу с существующими на сервисе шаблонами, которые удовлетворят большинство пользователей.
References
- ↑ Attack on Titan Guidebook (p. 102)
- Attack on Titan Character Encyclopedia (p. 64)
- Attack on Titan manga: Chapter 12 (p. 1)
- Attack on Titan Guidebook (p. 103)
- Attack on Titan manga: Chapter 61 (p. 33)
- Attack on Titan manga: Chapter 12 (p. 1 & 2)
- Attack on Titan manga: Chapter 12 (p. 23 & 24)
- Attack on Titan manga: Chapter 12 (p. 25)
- Attack on Titan manga: Chapter 13 (p. 2)
- Attack on Titan manga: Chapter 11 (p. 39 & 40)
- Attack on Titan manga: Chapter 12 (p. 1-43)
- Attack on Titan manga: Chapter 13 (p. 1-11)
- Attack on Titan manga: Chapter 14 (p. 33-35)
- Attack on Titan manga: Chapter 36 (p. 4)
- Attack on Titan manga: Chapter 45 (p. 8-16)
- Attack on Titan manga: Chapter 51 (p. 19-39)
- Attack on Titan manga: Chapter 54 (p. 39-42)
- Attack on Titan manga: Chapter 55 (p. 1-43)
- Attack on Titan manga: Chapter 57 (p. 12)
- Attack on Titan manga: Chapter 61 (p. 9-38)
- Attack on Titan manga: Chapter 61 (p. 34-35)
- Attack on Titan manga: Chapter 69 (p. 42)
- Attack on Titan manga: Chapter 72 (p. 37)
- Attack on Titan manga: Chapter 82 (p. 1)
- Attack on Titan manga: Chapter 89 (p. 22)
- Attack on Titan manga: Chapter 90 (p. 1 & 2)
- Attack on Titan manga: Chapter 106 (p. 18 — 20)
- Attack on Titan manga: Chapter 107 (p. 11)
- Attack on Titan manga: Chapter 107 (p. 35 — 37)
- ↑ Attack on Titan manga: Chapter 109 (p. 24 — 26)
- Attack on Titan manga: Chapter 110 (p. 7-12)
- Attack on Titan manga: Chapter 111 (p. 5)
- Attack on Titan manga: Chapter 111 (p. 8)
- Attack on Titan manga: Chapter 111 (p. 10)
- Attack on Titan manga: Chapter 112 (p. 33)
- Attack on Titan manga: Chapter 113 (p. 1-2)
- Attack on Titan manga: Chapter 115 (p. 25 — 29)
- Attack on Titan manga: Chapter 117 (p. 1)
- Attack on Titan manga: Chapter 118 (p. 21)
- Attack on Titan manga: Chapter 119 (p. 7, 19)
- Attack on Titan manga: Chapter 124 (p. 37 & 38)
- Attack on Titan manga: Chapter 55 (p. 4)
- Attack on Titan manga: Chapter 61 (p. 32 — 35)
- Attack on Titan manga: Chapter 63 (p. 29 & 30)
- Attack on Titan manga: Chapter 111 (p. 8 & 9)
- Attack on Titan manga: Chapter 111 (p. 4)
- Attack on Titan manga: Chapter 107 (p. 36 — 38)
- Attack on Titan manga: Chapter 110 (p. 12-17)
- «「進撃の巨人」最終回直前記念壁紙ー其の2ー».
- «更新が滞ってすいません!返事します!».
- «A Thousand Death Threats Against a Popular Anime Creator».
- «Dear Isayama Hajime, the mangaka of Shingeki no Kyojin».
- Bessatsu Magazine April 2014
Сюжет
Арка Битва за Трост
В аниме Пиксис впервые появляется во время нападения на Трост, играя в шахматы с дворянином. Солдат появляется в дверях и сообщает ему о ситуации в Тросте, которая потребовала его немедленного внимания. Пиксис решает направиться к месту происшествия, спокойно отвергая просьбы дворянина остаться и защитить его собственность.
После того как было обнаружено, что Эрен мог превратиться в титана, Эрен был приговорен к смерти. Дот Пиксис, однако, оказался рядом, когда Армин дал страстную речь в защиту своего друга, ручаться за стратегические и тактические преимущества, которые он может принести, чтобы повернуть ход сражения. Китс не поколебался и собирался дать приказ убить Эрена, но Дот Пиксис вмешался и остановил его, веря словам Армина.
После обсуждения вопроса с Эреном и Армином, он приказывает своим офицерам готовится к возвращению Троста. Однако гвардия Гарнизона уже была в чрезвычайно низком расположении духа после эвакуации и не имела готовности к бою. Многие солдаты подняли бунт, требуя провести немного времени, которое у них осталось в запасе, со своими семьями.
Чтобы дать надежду солдатам, он представил Эрена, как часть секретного эксперимента по превращению человека в Титана, созданного, чтобы бороться с гигантами в равных условиях. К словам Пиксиса не отнеслись серьёзно, и между солдатами начались стычки. Наконец, он дал приказ помиловать всех солдат, которые хотели дезертировать, поскольку они были парализованы страхом перед Титанами и больше не могли сражаться. Он также утверждает, что, уходя, они поставят их семей под угрозу и подвергнут их испытать тот же страх, который испытали сами. Этот аргумент убеждает солдат собраться и начать операцию.
После чего Пиксис также присутствует на суде по делу Эрена Йегера, свидетельствуя о том, что ворота Троста надёжно запечатаны, не без помощи силы титана, которую им предоставил Йегер.
Арка Столкновение Титанов
Пиксис находится на собрании, когда в здание входит солдат Разведкорпуса, который сообщает о том, что в стене Роза появилась брешь, так как в этой области появились титаны, нападающие на соседние поселения. Позже он стоит на стене роза и как обычно выпивает, сразу же получая негативные комментарии в свой адрес от своего сопровождающего, Анки Рейнбергер, которая говорит ему это с целью позаботиться о нём. Она даёт ему отчёт о том, что всего в пределах стены находится не очень много титанов и скорее всего больше их не станет, что наводит Пиксиса на мысль о том, что стену никто не рушил и возможно титаны пришли другим путём. Позже приходит Эрвин Смит и Пиксис поздравляет его с захватом Энни Леонхарт. Он надеется, что теперь правительство будет лучшего мнения о Развед-отряде. Позже один из членов Гарнизона сообщает о том, что в стене нету дыры, что её проверили несколько раз, не обнаружив бреши. Также были определены ещё три человека-титана: Райнер Браун, Бертольд Гувер и Имир.
Арка Восстание
Эрвин говорит с Пиксисом
Дот Пиксис лично встречается с Эрвином Смитом, в Митре. Там Эрвин рассказывает Пиксису о своём плане, он хочет устроить восстание и свергнуть текущее правительство. Пиксис говорит что знал, что придёт тот момент, когда человек будет вынужден поднять меч на человека. Эрвин же говорит что он планирует провести восстание, не пролив лишней крови, он хочет заменить текущего Короля на Хисторию Рейс, в это же время в их разговор вмешивается разведчик, который доносит Эрвину письмо о том что род Рейс является настоящим королевским родом, что в неком роде подтверждает теорию Эрвина. Пиксис же готов помочь, ради этого плана он готов покинуть Гарнизон, вступив в Разведкорпус.
Арка Возвращение в Шиганшину
Перед операцией по воозвращению Стены Мария, Пиксис стоит среди других военачальников, приветствуя Разведкорпус перед экспедицией в район Шиганшина.