Как сделать картинку прозрачной в powerpoint
Содержание:
- Процесс удаления фона картинки
- IMGOnline
- Чем открыть изображение формата PNG
- Создаем прозрачный фон для картинки онлайн
- Вырезание объекта в фотошопе
- Как в PowerPoint быстро сделать фотографию прозрачной
- Префиксы.
- Как сохранить изображение в формате PNG с помощью стандартных средств Windows
- Внесение дополнительных изменений в презентацию PowerPoint
- Как сделать прозрачный фон у изображения и устранить дефект за счет изменения размера?
- Почему не получается удалить фон у изображения?
- Как сделать прозрачный фон у картинки?
- Чего нужно добиться, чтобы фотка была действительно прозрачной
- Как сделать прозрачный фон картинки в PowerPoint
Процесс удаления фона картинки
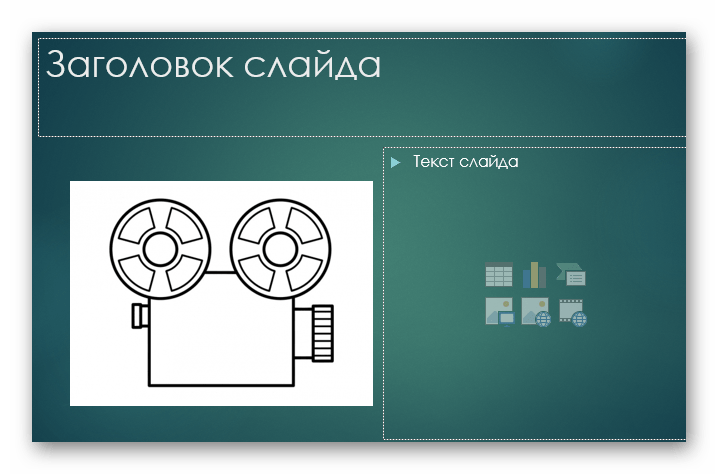
Чтобы сделать прозрачным рисунок в PowerPoint, потребуется войти в специальный режим обрезки фона.
- Для начала нужно выбрать требуемое изображение, нажав на него.

В шапке программы появится новый раздел «Работа с изображениями», а в нем – вкладка «Формат».

Здесь нам потребуется функция, которая находится в самом начале панели инструментов слева. Она так и называется – «Удалить фон».

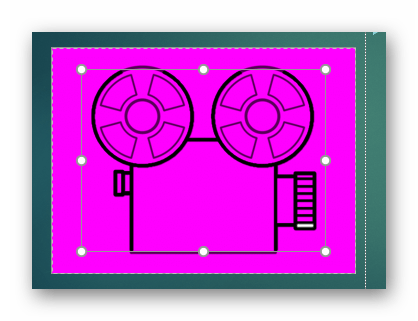
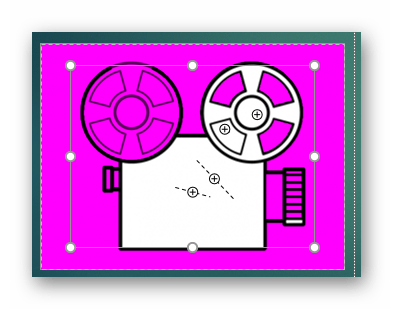
Откроется специальный режим работы с изображением, а само фото подсветится фиолетовым цветом.

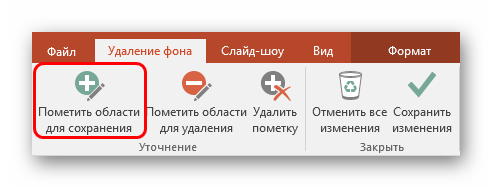
Фиолетовый цвет обозначает все, что будет вырезано. Само собой, нам нужно из этого убрать то, что должно остаться в итоге. Для этого нужно нажать на кнопку «Пометить области для сохранения».

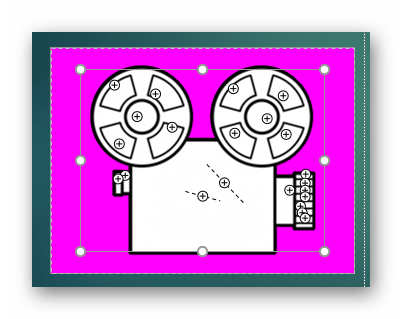
Курсор изменится на карандаш, которым потребуется отмечать нужные для сохранения области фото. Представленный на фото пример является идеальным, поскольку здесь все границы секторов легко определяются системой. В таком случае достаточно делать легкие штрихи или нажатия внутри обрамленных границами секторов. Они будут окрашиваться в родной для изображения цвет. В данном случае – в белый.

В итоге надо добиться того, чтобы фиолетовым остался окрашен только ненужный фон.

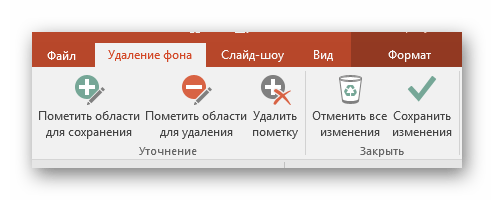
На панели инструментов также есть и другие кнопки. «Пометить область для удаления» оказывает обратный эффект – этот карандаш отмечает выделенные секторы фиолетовым. А «Удалить пометку» снимает ранее нарисованные отметки. Также присутствует кнопка «Отменить все изменения», она при нажатии откатывает все внесенные правки до исходного варианта.

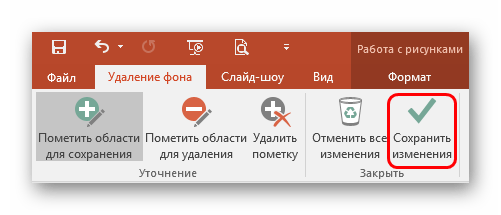
После того, как выделение нужных зон для сохранения будет завершено, нужно нажать на кнопку «Сохранить изменения».

Инструментарий закроется, и если все сделано верно, фото больше не будет обладать фоном.

На более сложных изображениях с разными цветами могут возникнуть трудности с выделением тех или иных зон. В таких случаях следует отмечать длинными штрихами «Пометить области для сохранения» (или наоборот) наиболее проблемные зоны. Так фон будет удален не идеально, но хоть что-то.
Как итог, изображение будет прозрачным в необходимых местах, и будет очень удобно вставлять все это в любое место слайда.
Точно так же можно добиться и полной прозрачности фотографии, не выделяя никакие внутренние зоны для сохранения, или выделив лишь отдельные.

IMGOnline
Еще один неплохой онлайн-сервис, который помогает нам в работе с графическими файлами. Разработчики наделили его такими инструментами, как сжатие, изменение размера, обрезка, конвертация изображений.
Также с его помощью можно обработать картинки и наложить на них небольшие и простые эффекты. Ну и конечно же, как же без функции – прозрачность.
Зайдя на сайт веб-сервиса, выберите и откройте нужную для редактирования картинку. Далее, следует сделать настройку параметров замены фона.
В случае, если вам нужен только прозрачный фон – не меняйте настройки, оставьте их как есть. Если же вы хотите поменять цвет фона – можете выбрать любой, который выпадет вам из списка.
При желании, можно вводить НЕХ-код требуемого цвета либо выбрать нужный оттенок из открывшейся палитры.
После того, как вы определились с параметрами нового фона, можно сохранить файл. Для этого следует выбрать формат изображения, которое мы обрабатываем.
Рекомендуется сохранять в формате .png. Чтобы убедиться, все ли вы сделали правильно, следует открыть изображение для предварительного просмотра. Точно также можно осуществить и следующую процедуру, как сделать края картинки прозрачными.
Недостатки данного онлайн-сервиса. К сожалению, идеально откорректировать можно только однородный фон. В случае, если в нем будут какие-то дополнительные цвета – убрать удастся только лишь один цвет.
К сожалению, еще одним недостатком данного сервиса можно назвать то, что если у рисунка с фоном будет совпадать какой-то цвет, то при редактировании он также исчезнет.
Точно такие же недостатки будут присутствовать, если вы захотите воспользоваться другой программой и озадачитесь как сделать картинку прозрачной в paint.
Чем открыть изображение формата PNG
Существует несколько различных методов, позволяющих открывать файлы формата PNG для просмотра и редактирования. Вам достаточно просто следовать инструкциями, предоставленным ниже, и открыть изображение не составит труда.
Способ 1: Программы для просмотра изображений
На просторах интернета существует множество графических редакторов и специального софта для просмотра и редактирования изображений. Они предоставляют пользователям большое количество функций и инструментов, что делает процесс работы с картинками максимально комфортным. Рассмотрим процесс открытия PNG-изображения на примере программы GIMP:
- Скачайте GIMP с официального сайта, установите и запустите программу. Перейдите во всплывающее меню «Файл» и выберите пункт «Открыть». Кроме этого можно воспользоваться горячей клавишей Ctrl + O, после чего сразу же откроется новое окно для выбора файла.
Далее откроется окно, где потребуется выбрать необходимое изображение. Здесь есть удобный поиск по всему компьютеру или недавним местам. Тут вы также увидите форматы изображений, что поможет не запутаться. Справа находится окно предпросмотра. Когда найдете требуемую картинку, просто нажмите «Открыть».
Вы сразу будете перенаправлены в окно редактора. Здесь вы можете не только просматривать изображение, но и совершать с ним различные манипуляции. Если нужно открыть еще одну картинку в этом проекте, то выполните точно такие же действия.
Подробнее: Выбор программы для просмотра фотографий
Способ 2: Стандартное средство Windows
Во всех версиях операционной системы Windows есть встроенная программа для просмотра изображений. С ее помощью осуществляется и открытие файлов формата PNG. Давайте подробнее рассмотрим данный процесс:
- Запустите «Проводник» или перейдите в «Мой компьютер».
Найдите необходимый файл на компьютере, нажмите на него правой кнопкой мыши, выберите «Открыть с помощью» и запустите изображение через «Просмотр фотографий Windows».
С помощью инструментов управления вы можете переключать изображения, находящиеся в этой папке, переворачивать их или запустить слайд-шоу.
Если вам необходимо, чтобы все PNG-изображения открывались через стандартное средство просмотра фотографий Windows, выполните следующие действия:
- Нажмите на любую картинку формата PNG правой кнопкой мыши и перейдите в «Свойства».
Во вкладке «Общие» напротив строки «Приложение» нажмите на «Изменить».
В списке выберите «Просмотр фотографий Windows» и нажмите «ОК».
Перед выходом не забудьте применить изменения.
Теперь по умолчанию все файлы формата PNG будут открываться с помощью стандартного средства просмотра фотографий. Чтобы изменить программу для открытия, просто выполните те же самые действия, выбрав другой софт.
В этой статье мы подробно рассмотрели простые способы открытия картинок формата PNG. Как видите, в данном процессе нет ничего сложного, и все выполняется буквально за несколько действий.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Создаем прозрачный фон для картинки онлайн
Процедура создания прозрачного фона подразумевает под собой удаление всех лишних объектов, оставив при этом только нужный, на месте же старых элементов появится желаемый эффект. Мы предлагаем ознакомиться с интернет-ресурсами, позволяющими реализовать подобный процесс.
Способ 1: LunaPic
Графический редактор LunaPic работает в режиме онлайн и предоставляет пользователю большое количество самых разнообразных инструментов и функций, включая замену фона. Выполняется поставленная цель следующим образом:
- Запустите главную страницу интернет-ресурса LunaPic и переходите в обозреватель для выбора рисунка.
Выделите картинку и нажмите на «Открыть».
Вы будете автоматически перенаправлены в редактор. Здесь во вкладке «Edit» следует выбрать пункт «Transparent Background».
Нажмите на любом месте с подходящим цветом, который следует вырезать.
Произойдет автоматическое очищение рисунка от заднего плана.
Кроме этого вы можете еще раз корректировать удаление фона, увеличив его действие с помощью перемещения ползунка. По завершении настроек кликните на «Apply».
Через несколько секунд вы получите результат.
Удаление microsoft net framework
Можете сразу же переходить к сохранению.
Оно будет загружено на ПК в формате PNG.
На этом работа с сервисом LunaPic завершена. Благодаря приведенной инструкции вы сможете без проблем сделать фон прозрачным. Единственным недостатком сервиса является его корректная работа только с теми рисунками, где задний план заполняет преимущественно один цвет.
Способ 2: PhotoScissors
Давайте разберемся с сайтом PhotoScissors. Здесь нет такой проблемы, что хорошая обработка будет получена только с определенными картинками, поскольку вы сами задаете область, которая вырезается. Осуществляется процесс обработки так:
- Находясь на главной странице онлайн-сервиса PhotoScissors, переходите к добавлению необходимой фотографии.
В обозревателе выделите объект и откройте его.
Ознакомьтесь с инструкцией по использованию и приступайте к редактированию.
Левой кнопкой мыши активируйте зеленый значок в виде плюса и выделите им область, на которой располагается основной объект.
Красным маркером потребуется выделить область, которая будет удалена и заменена на прозрачность
В окне предпросмотра справа вы сразу будете наблюдать изменения вашего редактирования.
Все возможности paint для создания и редактирования изображений
С помощью специальных инструментов вы можете отменять действия или использовать ластик.
Переместитесь во вторую вкладку на панели справа.
Здесь вы можете выбрать тип фона. Убедитесь в том, что активирован прозрачный.
Приступайте к сохранению изображения.
Объект будет скачана на компьютер в формате PNG.
На этом работа с онлайн-ресурсом PhotoScissors завершена. Как видите, в управлении им нет ничего сложного, с поставленной задачей разберется даже неопытный пользователь, не обладающий дополнительными знаниями и навыками.
Способ 3: Remove.bg
Последнее время сайт Remove.bg находится на слуху у многих. Дело в том, что разработчики предоставляют уникальный алгоритм, который автоматически вырезает фон, оставляя на изображении только человека. К сожалению, на этом возможности веб-сервиса заканчиваются, однако с обработкой таких фотографий он справляется великолепно. Предлагаем детальнее ознакомиться с этим процессом:
- Перейдите на главную страницу Remove.bg и приступайте к загрузке картинки.
В случае если вы указали вариант загрузки с компьютера, выберите снимок и кликните на «Открыть».
Обработка будет произведена автоматически, и вы сразу можете скачать готовый результат в формат PNG.
На этом наша статья подходит к своему логическому завершению. Сегодня мы постарались рассказать вам о самых популярных онлайн-сервисах, позволяющих сделать фон прозрачным на изображении буквально в несколько кликов. Надеемся, хотя бы один сайт вам приглянулся.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения
Как в PowerPoint быстро сделать фотографию прозрачной
Russian (Pусский) translation by Yuri Yuriev (you can also view the original English article)
Вы можете пригасить фото в PowerPoint, чтобы сделать её частично прозрачной. Посмотрим как, в этом кратком видео.
Благодарим за это пособие. Загружайте нашу БЕСПЛАТНУЮ eBook: The Complete Guide to Making Great Presentations. Возьмите и продолжайте чтение.
Как сделать прозрачную картинку в PowerPoint
Просмотрите этот скриншот или следуйте по указанным ниже шагам.
1. Нарисуйте фигуру
Не вставляя изображение, начните с выбора фигуры на вкладке Insert. Я возьму прямоугольник и перетащу его в слайд, чтобы поместить изображение внутри.
2. Выберите заливку для своего изображения
Правым щелчком по фигуре выбираю Format Shape, чтобы открыть дополнительные параметры. Давайте откроем опцию Fill.
Опция Fill в PowerPoint.
Ищем здесь Picture Fill. Для выбора заливки изображения.
3. Вставьте изображение
Я нажму File и перейду к изображению, которое хочу использовать в качестве фона.
Выбор фото, которое нужно сделать прозрачным
Вставляю изображение. Теперь наша форма заполнена. Если изображение искажено, выберите Tile picture as texture.
4. Прозрачность картинки в PowerPoint
Наконец, добавим прозрачности. Просто потяните ползунок эффекта прозрачности, чтобы протереть изображение в фоновом режиме.
Слайдер Transparency для придания прозрачности в PowerPoint.
По необходимости можете потянуть изображение дальше вправо. Это требует ловкости, но вы можете добавить прозрачность изображения прямо в PowerPoint.
Заканчиваем!
Прозрачность фотографии в PowerPoint — это хороший способ улучшения дизайна презентации.
Больше уроков по PowerPoint и обучающих video на Envato Tuts+. Большой выбор материалов по PowerPoint для ваших презентаций:
Отличные шаблоны PowerPoint presentation класса премиум вы найдёте на GraphicRiver или Envato Elements. Посмотрите нашу подборку лучших Microsoft PowerPoint designs:
Для шикарных презентаций (Free PDF eBook Download)
У нас есть идеальное дополнение к этому уроку, где показан весь процесс презентации. Учитесь писать презентацию, профессионально оформлять и готовить к впечатляющему показу.
Доступно по подписке на Tuts+ Business Newsletter.
Префиксы.
На этом можно было бы в принципе и закончить главу про прозрачность, но я хотел бы Вам ещё поведать про так называемые вендорные префиксы.. особого отношения эти товарищи к данной главе не имеют, однако дальше по ходу обучения CSS3 они будут встречаться всё чаще и чаще и где-то о них нужно рассказать – поэтому расскажу здесь.
Итак, вендорные префиксы это особые приставки к свойствам CSS используемые браузерами для экспериментальных свойств которые официально не входят в спецификацию CSS.
Мы с Вами помним, что спецификация CSS 3 пока что находится в стадии разработки и формально свойств описанных в этом учебнике не существует в природе, однако браузеры на свой страх и риск уже их активно используют.
Почему на свой страх и риск? Да потому что есть вероятность, что когда будет официально утверждена спецификация CSS 3 описанные в ней свойства по своему действию будут отличатся от свойств с таким же именем которые уже используются браузерами. Ну вот взбрендит допустим разработчикам спецификации CSS 3 обозначить свойство opacity не как степень прозрачности блока, а например как его штриховку или мерцание (бред конечно пишу), что тогда будут отображать уже миллионы установленных браузеров для которых opacity это именно прозрачность!?
Или допустим, разработчики браузера придумали своё собственное свойство – нововведение, которого вообще нигде и ни у кого нет, но документ с таким свойством не проходит проверку на валидность потому что такого свойства в спецификации нет.
По этим и другим причинам браузеры используют префиксы вначале свойств, которые не входят в официальную спецификацию. У каждого браузера свой префикс начинающийся со знака «-» данный знак вначале свойства, как впрочем и этот знак «_», согласно спецификации CSS 2.1 обозначает что свойство зарезервировано для CSS расширений тех или иных браузеров.
Вот наиболее популярные браузеры и их префиксы:
| Браузер | Префикс |
|---|---|
| Opera | -o- |
| Firefox, SeaMonkey, Camino | -moz- |
| Internet Explorer 8 и выше | -ms- |
| Safari до версии 3, Konqueror | -khtml- |
| Safari 3 и выше, Google Chrome | -webkit- |
Использовать префиксы очень легко достаточно взять какое либо свойство CSS и подставить к нему нужный префикс, например к свойству opacity подставляем -moz- получается: -moz-opacity
Хотя на самом деле моё выражение «использовать префиксы» неверно! на самом деле ничего никуда не подставляется, просто есть свойство opacity, а есть -moz-opacity и это два разных свойства которые необязательно должны выполнять одну и ту же функцию!! — это следует понимать..
А ещё следует понимать, что те или иные конкретные браузеры до определённых версий могут поддерживать CSS свойства только со своими префиксами (опять неправильно выражаюсь, правильно говорить свои собственные свойства — браузерные CSS расширения ), а могут изначально полагаться на пусть даже разрабатываемые спецификации. – Каждый конкретный случай в этом учебнике мы будем рассматривать отдельно.
Что же касается этой главы про прозрачность, то следует отметить, что браузер Firefox 3.5 и его более ранние версии используют своё собственное свойство -moz-opacity, а браузер Safari до версии 1.1 использует своё свойство -khtml-opacity.
Так для того чтобы сделать наш пример полностью кроссбраузерным нам понадобится добавить в код ещё пару строк:
<!DOCTYPE html><html><head><meta charset=»utf-8″><title>Префиксы и прозрачность</title><style type=»text/css»>.opacity {filter: alpha(opacity=50); /* Полупрозрачность для IE */-moz-opacity: 0.5; /* Полупрозрачность для старых версий Firefox */-khtml-opacity: 0.5; /* Полупрозрачность для старых версий Safari */opacity: 0.5; /* Полупрозрачность для всех браузеров */}</style></head><body><img src=»graphics/mammoth.gif» class=»opacity» alt=»Полупрозрачный рисунок»></body></html>
смотреть пример
Как видите префиксы значительно растягивают код и их использование не всегда оправданно, если версии браузеров, желающих работать с теми или иными свойствами только с использованием своих префиксов, достаточно старые, как в случае со свойством opacity, то можно их и не указывать.. – хотя конечно это вредный совет..
..ну а теперь полезные советы..
Как сохранить изображение в формате PNG с помощью стандартных средств Windows
Проще всего для изменения формата изображения воспользоваться предустановленной программой Paint. Вам поможет представленная далее инструкция.
- Откройте программу.
- В открывшееся окно перетащите необходимое для изменения формата изображение.
- Нажмите по синей кнопке, расположенной в левом верхнем углу интерфейса приложения.
- Из появившегося списка нажмите по вкладке «Сохранить как».
- В открывшемся окне «Проводника», во второй строке «Тип файла», необходимо развернуть список и выбрать из предложенных расширение PNG.
- Нажмите «ОК».
Внесение дополнительных изменений в презентацию PowerPoint
Как только вы узнаете, как сделать изображение прозрачным в PowerPoint, вы сможете правильно использовать свои дизайнерские навыки. Вы можете добавить в свою презентацию GIF, предлагая контент в стиле видео без увеличения размера файла. Если GIF недостаточно, есть много способов добавить видео в презентацию PowerPoint, в том числе прямо с YouTube.
Если вам нужно добавить дополнительный контент к изображениям, вы можете добавить подписи к изображению в PowerPoint, чтобы объяснить вещи дальше. Однако не забывайте, что вы можете сжимать изображения в PowerPoint, чтобы уменьшить общий размер файла, если ваша презентация становится слишком большой для обработки.
Как сделать прозрачный фон у изображения и устранить дефект за счет изменения размера?
Если картинка не имеет четких границ с фоном, как, например, в случае с мягкими тенями или плавными переходами контура картинки, то сделать фон изображения прозрачным уже не получится за один шаг. Необходим дополнительный шаг для устранения дефектов за счет уменьшения размера картинки. Суть метода заключается в том, что вы берете картинку большего размера. После чего вырезаете фон, а затем уменьшаете картинку до нужных размеров. Хитрость заключается в том, что при уменьшении размеров, редакторы сглаживают цвета и их переходы, поэтому мелкие дефекты попросту исчезнут. Вот пример:

Как видите, на уменьшенном изображении совершенно не видны дефекты, которые были получены после удаления фона на исходной картинке. Однако, далеко не всегда у вас под рукой могут быть картинки больших размеров, и тогда вы можете использовать следующий трюк.
Почему не получается удалить фон у изображения?
Итак, PowerPoint имеет все инструменты, чтобы справится с такой задачей как удаление фона у картинки. Однако, не будем забывать — перед нами все же не редактор изображений (как Photoshop), а редактор презентаций, поэтому в деле обработки растровых изображений, PowerPoint все-таки не всемогущ.
Попытка удалить фоновое изображение у сложного рисунка в PowerPoint. Вроде бы и получилось, но огрехи видны.
Чтобы успешно удалить фон и картинки, она должна соответствовать ряду требований:
- Изображение должно быть достаточно большим, чтоб не были видны пиксели
- Смысловая часть изображения (то что мы оставляем) должна контрастировать с фоном (то что мы удаляем), желательно отделена от него обводкой или цветами.
- Сложные полноцветные рисунки и фотографии очень слабо подходят для обрезания фона в PowerPoint. За счет того, что цвета смысловой части и фона в фотографиях слабо контрастны между собой, края обработанных таким образом изображений будут смазанными и не четкими.
Если приемлемого качества удаления или прозрачности фона не удалось добиться с первого раза — не мучайте себя и PowerPoint, скорее всего в этом случае проще воспользоваться Photoshop’ом или поискать другую иллюстрацию.
Как сделать прозрачный фон у картинки?
Сделать прозрачный фон у картинки одновременно просто и сложно. Все зависит от того, какие эффекты используются в самой картинке, и от того, насколько четко разделена граница фона и нужной части. Так, например, если основная часть картинки имеет четкие границы и не содержит эффектов на границах с фоном, как, например, мягкой тени, то сделать у такой картинки прозрачный фон очень просто. Для этого вы открываете картинку в редакторе. Выбираете инструмент под названием «волшебная палочка». Настраиваете чувствительность, например, на 22% и щелкаете на фоне. После чего выбранную область попросту удаляете. И вот как это выглядит:
Однако, чаще всего это не так, поэтому после удаления фона будут оставаться дефекты, которые можно устранить с помощью следующих хитростей.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля
Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как сделать прозрачный фон картинки в PowerPoint
Сделать прозрачный фон изображения предлагают многие инструменты. Напрмер PhotoShop, или Pixlr Editor. Но не все могут эти инструменты использовать, так как многие из них платные.
А вот такой инструмент, как PowerPoint, известен всем, так как он входит в пакет Word, и установлен по умолчанию. Но не все знают, что его можно использовать для этой цели.
Удаление фона с загруженного изображения
Часто создается ситуация, когда есть изображение в формате jpeg, с непрозрачным фоном. Но для выполнения какой-либо работы необходим именно этот рисунок без фона, сохранены в формате png.
Загружаем изображение
Создаем чистый слайд и загружаем изображение. Конечно, проще всего удалить фон у рисунка на белом фоне с резкими конкретными очертаниями. Поэтому я выбрала рисунок двухцветный. Что бы понять, где находится фон, под рисунок подложили цветной прямоугольник. 
Подготовка к удалению фона
Выходим в опцию – Формат рисунка – Удалить фон. удаление фона
Сам рисунок должен быть обязательно выделен
Как только мы кликаем на опцию – Удалить фон, рисунок окрашивается в малиновый цвет
Обратите внимание на то, что рисунок будет выделен дважды – двумя рамками: первая ограничивает сам рисунок
Вторая рамка для выделения поля – удаления фона. Если необходимо убрать весь фон – необходимо совместить обе рамки.
Выделение областей фона
Обратим внимание на четыре “кнопки” редактора. Они подписаны и понятны
кнопки
Выбираем кнопку – Пометить области для удаления. Появляется карандаш, который оставляет пометку “минус”. Внимательно помечаем все области для удаления
Обратите внимание на изолированные области. То есть – пропускать области нельзя.Должны быть помечены все
Теперь помечаем области, которые должны быть оставлены. Для этого используем кнопку – Пометить области для сохранения. Появляется карандаш с “плюсом”.
Тоже очень внимательно помечаем области сохранения. В том числе и изолированные.
Внимательно все проверяем и нажимаем на кнопку – Сохранить изменения. Фон удаляется.
Сохранение изображения
Теперь осталось только правильно сохранить готовое изображения. Подводим к нему мышку и кликаем правой кнопкой. В контекстном открывающемся меню выбираем опцию – Сохранить как рисунок.
Проверьте формат изображения – оно должен быть сохранено в формате png.

Удаление фона созданного в PowerPoint изображения.
В этом случае – все очень просто. Вы создаете какой-то рисунок, подводите к нему курсор мыши и кликаете правой кнопкой. В контекстном меню выбираем – Сохранить ак рисунок. То есть повторяем последний шаг предыдущей работы.

Как обрезать изображение — знают многие. Но сегодня мы поговорим не об обрезке, а о нарезке изображения. Что бы было Подробнее.

Ну,вот и закончилось лето! Все хорошее когда-то заканчивается. К сожалению. Но остается память. И особенно много ее в фотографиях, которые Подробнее.

Продолжаем создавать PowerPoint презентацию. Сегодня обсудим возможности создания анимационных презентаций. Надо сказать, что анимационные презентации не только интересно смотрятся, но Подробнее.

Презентация в PowerPoint создается очень просто. Надо просто внимательной пройтись по настройкам. Именно этим мы сегодня и займемся. Но поначалу Подробнее.