Что такое dpi в фотографии
Содержание:
- И вот тут мы переходим к интересному — тому о чем изначально и хотелось поговорить.
- Самый простой способ: В ФотоМАСТЕРе
- Популярные форматы фото при печати
- Часть 3: Как исправить пиксельное изображение в Photoshop
- Советы для начинающих пиксель артистов
- Немного теории
- Так, а что насчет Интернета и сайтов?
- Размеры видео для Инстаграм
- Размеры пикселя и печать
- Особенности заказа
- Процесс обработки
- Настройки Photoshop
- Как увеличить разрешение не увеличивая размер
- Плотность пикселей
- Создаем Новый Файл
- Как в Фотошопе убрать пятна с фото или лишние детали?
И вот тут мы переходим к интересному — тому о чем изначально и хотелось поговорить.
Ни для
кого не секрет, что уже давно выпускаются мониторы с повышенной
плотностью пикселей. Используются они как в смартфонах так
и в настольных системах и ноутбуках. И вот тут-то и начинается самое
интересное.
По умолчанию монитор старается показать фотографию в «нативном» разрешении.
Давайте разберем пару примеров:
- Возьмем фотографию 1000px по горизонтали с 72ppi. На обычных
мониторах она займет фактически 1000px. При этом каждый пиксель на фото
будет соответствовать пикселю на мониторе и фотография будет абсолютно
такой же как вы ее готовили. - Возьмем эту же фотографию 1000px с 72ppi и откроем
на компьютере с повышенной плотностью пикселей. При этом фотография
будет линейно занимать тот же «виртуальный» размер, эквивалентный 1000px
(фотография же имеет такое разрешение), но в этом размере фактически
будет в 2 раза больше физических пикселей матрицы. Как монитору все это
отрисовать? Правильно — «растянуть» изображение, чтобы 1px изображения
занимал 2px монитора. А ведь мониторы бывают разные и кратность
плотности пикселей не всегда равна двум (например, Apple Macbook Pro
13’’ имеет 227ppi) — поэтому наше изображение потеряет резкость.
Самый простой способ: В ФотоМАСТЕРе
Для начала необходимо скачать фоторедактор. Процесс установки упрощен до крайности: программа попросит вас лишь несколько раз подтвердить распаковку.
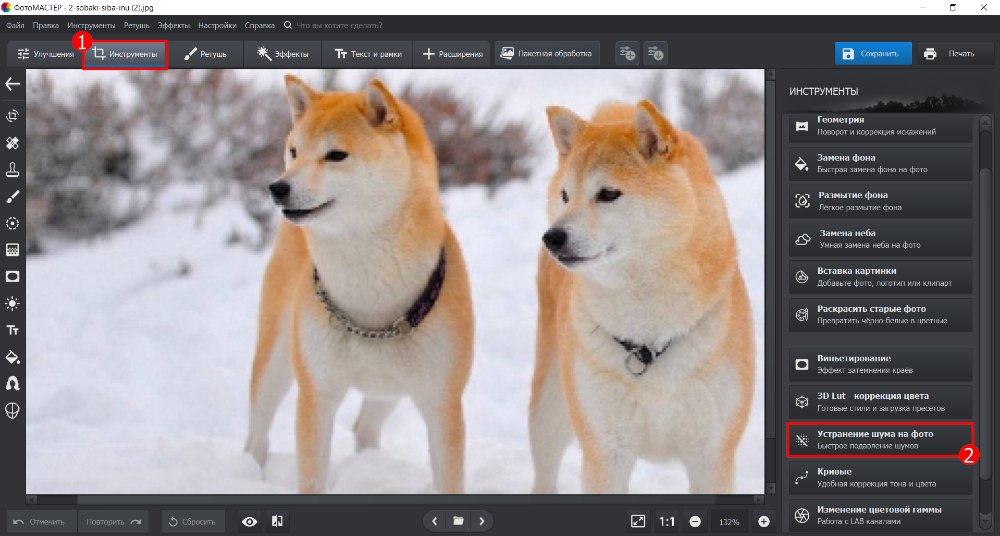
Перетяните фотографию в рабочую область. Самое простое, что мы можем сделать для избавления от пикселизации — это сначала немного размыть снимок, а потом прибавить ему резкости. Для этого зайдите во вкладку «Инструменты» —> «Устранение шума».

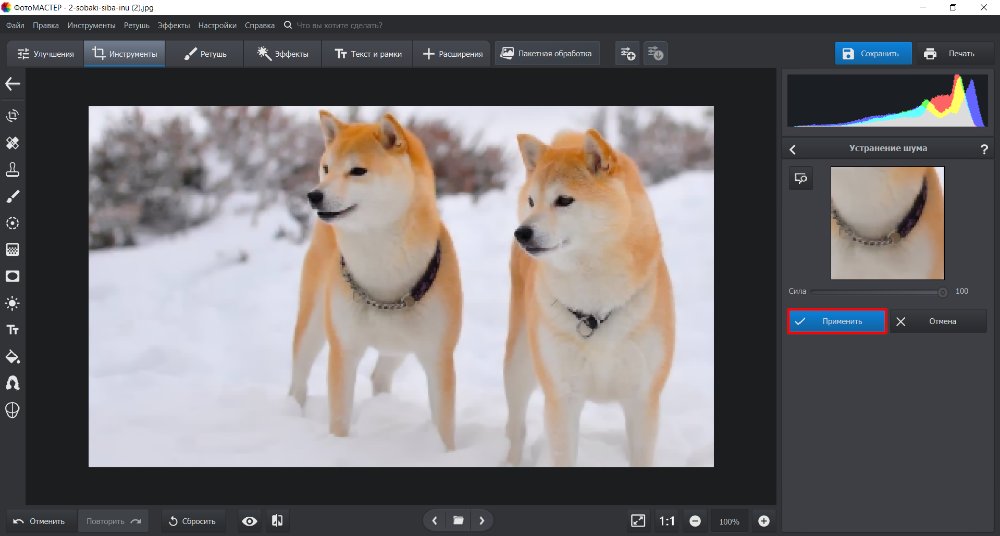
Устранение шума в ФотоМАСТЕРе
Данный инструмент предназначен для удаления шумов, но подойдет и в нашем случае, поскольку разгладит картинку. Настройте необходимую силу, с которой будет применен эффект. Не забудьте сохранить результат, нажав на кнопку «Применить».

Эффект позволит сгладить фото
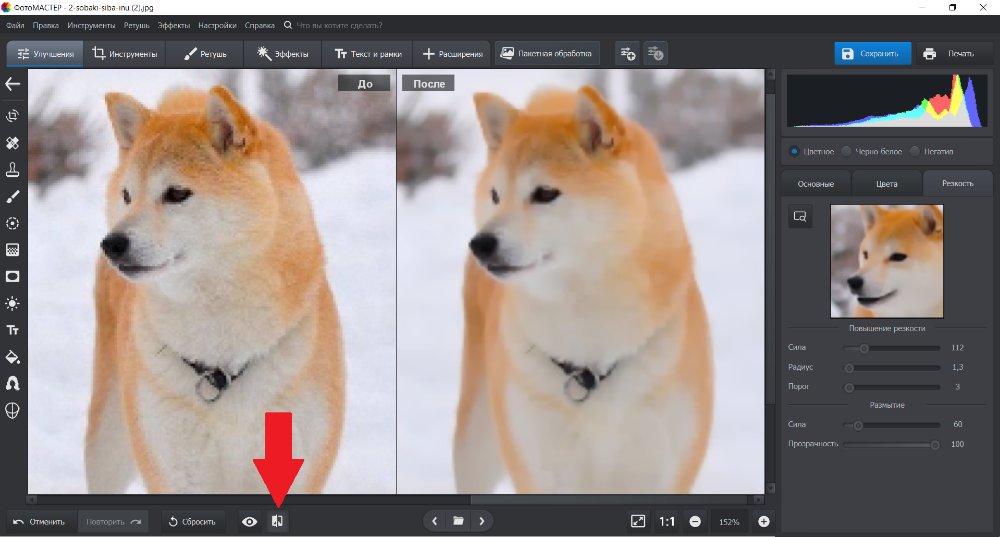
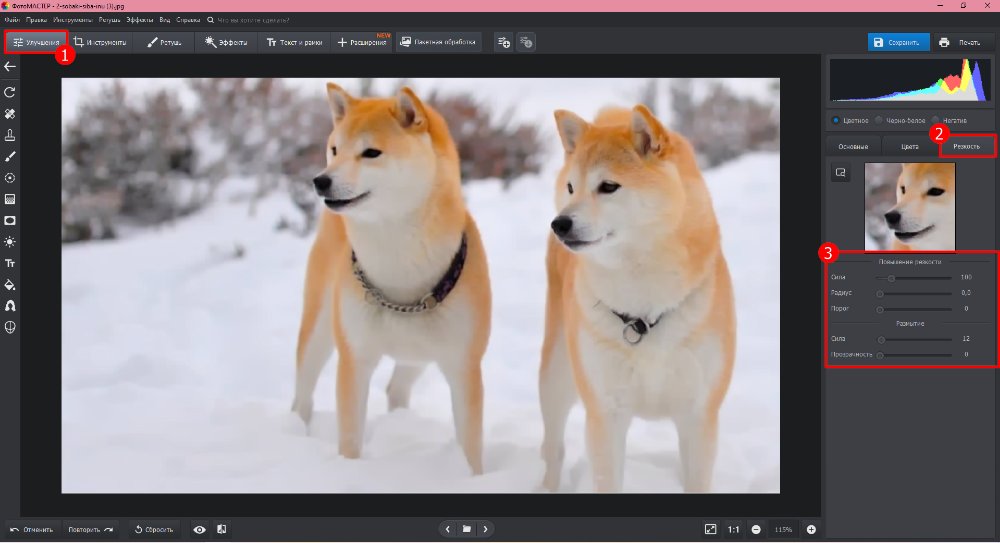
Теперь фото кажется слишком смазанным, значит самое время обратиться к «Резкости». Этот инструмент вы найдете в «Улучшениях». Здесь же вы можете также размыть кадр до нужного состояния, не прибегая к опции устранения шума. Главное при повышении резкости не вывести картинку на прежний уровень, поскольку резкость вытаскивает на снимок все его артефакты. А именно от них мы так тщательно стараемся избавиться.

Будьте внимательны при настройке резкости
Стоит оговориться, что полностью сгладить пиксели не удастся. Мы просто немного улучшим качество фотографии до приемлемого уровня, не режущего глаз.
Инструмент «Штамп» убрет отдельные квадратики по краям объекта. Ищите его во вкладке «Ретушь». Масштабируйте изображение, настройте размер кисти и кликните мышкой на участок с квадратиками. Появятся два кружочка. Потяните за второй, чтобы инструмент клонировал с чистого участка необходимые пиксели и заменил ими зазубрины по контуру.

Доводим результат до идеала
Проработать так всю фотографию целиком затруднительно, поэтому метод рекомендуется применять только для небольших участков вручную.

Популярные форматы фото при печати
Также рассмотрим популярные форматы фотографий, которые наиболее часто встречаются в жизни каждого:
- Обычные семейные альбомы и фоторамки производят формата А6, для него подойдут изображения с размерами 100 на 150 или 90 на 130 мм;
- А7 со сторонами 70 на 100 мм и А8 – 50 на 70 могут подойти для небольших фоторамок;
- Также выпускают большие фотоальбомы А4, что соответствует величине листа бумаги для принтера, поэтому может пригодиться для различных целей, здесь подойдет отношение сторон 210 на 300;
- А5, соответствующий размеру простой тетради, также используется часто, для него подойдут величины сторон 150 на 200;
- Также нередко встречается А3, что соответствует двум листам А4, может пригодиться как в профессиональной сфере, так и для семейной фотографии, чтобы повесить на стену, его стороны – 300 на 400 мм.
Часть 3: Как исправить пиксельное изображение в Photoshop
Photoshop — профессиональный фоторедактор для исправления пиксельных изображений, которые могут быть слишком сложными для новых пользователей. Это правда при обработке качественных снимков. Но когда дело доходит до исправления пиксельного изображения, Photoshop не так сложен, как вы думали. Преимущество Photoshop заключается в поддержке обширных форматов изображений.
Шаг 1: Запустите Photoshop на своем компьютере, перейдите в Файл > Откройте чтобы загрузить пиксельное изображение в фоторедактор. Конечно, вы можете просто продублировать слой фотографии, чтобы избежать замены.
Шаг 2: Развернуть Перейти к недвижимости меню на верхней ленте и выберите Фактические пиксели возможность отображения фактического уровня пикселизации изображения, которое вы хотите отполировать.
Шаг 3: Очные Фильтр > Шум и нажмите на Устранение пятен вариант. Этот фильтр может сглаживать края пикселя, и вы можете использовать его несколько раз на своем изображении с помощью сочетания клавиш Ctrl + F.
Шаг 4: Затем, щелкните Умное размытие вариант в Фильтр > пятно меню. Когда появится диалоговое окно настройки, настройте параметр радиуса примерно на полтора пикселя и введите порог в 14 пикселей.
Шаг 5: Посмотрите на результат в предварительный просмотр панель, если она работает хорошо, нажмите на OK для подтверждения изменений. Наконец, вы можете исправить пиксельное изображение в аккуратное и сохранить его в высоком качестве.
Советы для начинающих пиксель артистов
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
Немного теории
Прежде чем узнать как убрать квадратики на фото, давайте разберемся откуда они вообще берутся. Это явление связано с уменьшением разрешения снимка. Например, при загрузке фотографии в какую-либо соцсеть (ВКонтакте или Одноклассники) алгоритмы сжимают изображение. Это уменьшает вес картинки, поэтому с большими объемами визуального контента становится легче работать. Но в таком случае снимки неизбежно теряют качество. Это особенно заметно при приближении картинки, т.к. она становится словно мозаичной.
В этом виноваты пиксели, которые представляют собой массив разноцветных точек и собственно формируют само изображение. При увеличении разрешения, мы увеличиваем размер, но количество пикселей на дюйм остается прежним. Тем самым мы просто увеличиваем пространство между точками, и плотность пикселей становится меньше. И изображение выглядит размытым. Противоположная ситуация складывается при уменьшении: количество пикселей не уменьшается, а плотно сжимается и качество изображения падает. Поэтому правильно говорить не о том как уменьшить пиксели, ибо сама формулировка является неверной, а о том, как их сохранить.

Так, а что насчет Интернета и сайтов?
Тут все проще — разницы нет никакой. В браузерах фотографии всегда отображаются с 72ppi. Тут как раз присутствует зависимость от линейных размеров в пикселях. Например, на сайте есть место шириной 1000px для показа фотографии. Если ваша фотография будет 1000px, то на обычных дисплеях она будет выглядеть нормально, а на мониторах с повышенной плотностью — уже хуже («размыто»). Но если ваша фотография изначально будет 2000px по ширине, то она будет одинаково хороша на разных дисплеях.
Помните? Раньше мы сохраняли фотографии для Интернета размером 500px по длинной стороне, потом 750px, потом 1000px, потом 1500px… Сейчас я «стандартно» сохраняю фотографию для web размером 2000px по длинной стороне.
Размеры видео для Инстаграм
В Инстаграм разрешается загружать видео в трех видах публикаций: истории, лента и IGTV. Для каждого вида предусмотрены свои стандартные размеры и соотношения сторон.
Размер видео для историй
Чтобы удачно загрузить видео в историю Инстаграм нужно соблюдать требования установленные социальной сетью.
- Длина видеоролика: не более 60 секунд (продолжительность одного фрагмента 15 сек.);
- Размер файла: не более 4ГБ;
- Разрешение видео: от 600 × 1067 px до 1080 × 1920 px;
- Оптимальное соотношение: сторон: 9:16.
Для загрузки видео в сторис продолжительностью более одной минуты, его нужно предварительно нарезать на фрагменты по 60 сек. Подробнее об этом читайте в нашей статье.
Размер видео для ленты
Если в сторис видео автоматически нарезается на отрезки по 15 секунд, то в ленту можно выложить непрерывное видео до 1 минуты, при этом также стоит соблюдать установленные форматы.
- Оптимальные размеры: 1080 × 1350 px – вертикальный; 1080 × 1080 px – квадратный; 1080 × 566 px – горизонтальный;
- Продолжительность: от 1 до 60 секунд;
- Формат файла: MP4;
- Соотношение сторон (пропорции): 4:5 – 1080 × 1350 px – портретный формат; 1:1 – 1080 × 1080 px – квадратный; 1,91:1 – 1080 × 566 px – альбомный.
Будьте внимательны: если видео не соответствует установленным пропорциям, то оно автоматически обрезается до нужного размера, вследствие чего может нарушится задуманная автором подача материала.
Размеры видео для IGTV
Добавляя видео в Инстаграм продолжительность более 60 секунд, социальная сеть предложит сохранить загружаемый клип в специальный раздел IGTV, поэтому видеофайл должен соответствовать оптимальным размерам.
Требования к видео для IGTV:
- Продолжительность: до 900 секунд (15 мин.) при загрузке с мобильного устройства, до 3600 секунд (1 час) при загрузке с компьютера;
- Формат видео: горизонтальный, вертикальный, квадратный;
- Пропорции для предпросмотра: 4:5 – 1080 × 1350 px – портретный формат; 1:1 – 1080 × 1080 px – квадратный; 1,91:1 – 1080 × 566 px – альбомный;
- Пропорции для для основного видео: для вертикального — 9:16, а для горизонтального — 16:9
- Разрешение: минимум 720 px;
- Формат файла: MP4;
- Размер файла: продолжительность до 10 минут – 650 Мб, до 60 минут 3,6 Гб;
- Частота — минимум 30 кадров в секунду;
- Рекомендуемый размер обложки для IGTV в ленте: 420 × 654 px, формат jpg или png, соотношение сторон 1:1,55.
Дополнительно при загрузке видео в IGTV потребуется установить превью ролика в ленте, для этого нужно выбрать фрагмент видео в качестве предпросмотра, а также загрузить обложку.
Размеры пикселя и печать
Важно различать ситуации, когда мы говорим о размерах пикселя и их влиянии на качество фотографии. Просматривая изображения на экране монитора, мы видим, что размеры пикселя всегда одинаковы
Компьютерным размером разрешения считается 72 точки на дюйм
Просматривая изображения на экране монитора, мы видим, что размеры пикселя всегда одинаковы. Компьютерным размером разрешения считается 72 точки на дюйм.
Примечание
Обратите внимание, когда вы создаете новый документ в фотошопе, то программа по умолчанию предлагает вам именно это значение:

Просматривая на компьютере большие фотографии размером, например, 5184×3456, чувствуется насколько она детально прорисована, нет зернистости и никаких дефектов, она яркая и четкая. Но поверьте, такая фотография опять же 72 точки на дюйм. Откроем ради интереса свойства изображения:

Большая фотография будет классно смотреться на компьютере благодаря масштабу. Какое у вас стоит разрешение экрана? Явно не 5184×3456, а меньше. Так значит компьютер должен уменьшить такую фотографию, чтобы она уместилась целиком на экране компьютера. Происходит сжимание пикселей и уменьшение их размеров, а значит вот оно классное качество снимка. Если бы вы просматривали такую фотографию в исходном размере, то могли бы с легкостью разглядеть размытость и потускнение изображения, а также резкие края контрастных деталей.
О размерах пикселя в большинстве случаев вспоминают, когда дело касается печати фотографии. Здесь 72 точек может не хватить.
Для примера я создал документ размерами 655×400 пикселей с разрешением 72 точки. Посмотрите в графу размер печатного оттиска:

Фотошоп вычислил, что изображение размером 655×400 и разрешением 72 точки можно будет распечатать на бумаге размером 9,097×5,556 дюймов (в сантиметрах это 23,11×14,11)
Как посчитать самому
655 пикселей в ширину, разделенные на 72 пикселей на дюйм = 9,097 дюймов ширины
400 пикселей делится на 72 пикселей на дюйм = 5,556 дюймов высоты
Казалось бы, «Вау! На каком большом листе можно распечатать!». Но по факту фотография будет примерно такой:

Размытая фотография, нет резкости и четкости.
Принтеры считаются устройствами высокого разрешения, поэтому, чтобы фотографии были красиво напечатаны, требуется либо печатать фотографии изначально большого размера, как у меня 5184×3456, либо менять количество точек на дюйм в диапазоне от 200 до 300.
Вновь возьму тоже изображение 655×400, но изменю количество точек на 200, вот что пишет фотошоп:

Уменьшился размер печатного оттиска почти в три раза. Теперь у нашего изображения печатается 200 пикселей на 1 дюйм бумаги.
Что же получается, изображение будет маленьким, едва ли уберется на стандартную фотографию 10 на 15, но зато оно будет качественным, четким и детально прорисованным.

Получается, что для печати фотографий существует некий минимальный размер разрешения. Если картинка изначально маленького размера, как было у меня, то о хорошем качестве печати даже нечего думать.
Особенности заказа
Если вы оформляете заказ по интернету, то система при отправке изображения говорит, какие параметры будут более уместны для получения высококачественной картинки. Если вы выбираете формат по своему желанию, а не рекомендуемый программой, то администрация не берет на себя ответственность за получение низкого качества.
Казалось бы, зачем в современном веке цифровых технологий печать фотоснимков, ведь большинство фото просматриваются в цифровом виде. Знающие люди говорят, фотография оживает лишь тогда, когда напечатана на бумаге, имеет обрамление и висит в комнате для украшения интерьера.
Всех вам благ, Тимур Мустаев.
Процесс обработки
Есть много программ для работы с изображениями, в том числе и бесплатных. Но лучше, если мы сейчас возьмем какой-либо стандартный, общепризнанный редактор изображений. Например, Adobe Photoshop.
Посмотрим на конкретном примере, как делается оптимизация фотографии, полученной с цифровой камеры, в редакторе Photoshop. В моей случае, я буду пользоваться Adobe Photoshop CS6 русской версией. Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
1. Открываем фотографию в редакторе
Файл – Открыть. В появившемся окне выбираем нужную фотографию.


На рисунке мы берем фото, имеющее размер около 4,5 Мб. Этот файл у нас в формате JPEG, полученную с зеркальной фотокамеры.
2. Уменьшаем размер фотографии
Изображение – Размер изображения

Здесь выбираем:
- Разрешение, ставим 72 пикселя на дюйм, нам больше и не надо.
- Размер. Ширину ставим 800 пикселей, он автоматически назначит высоту, в данном случае, он поставил 533 пикселей, согласно пропорций фотографии.
Важно! Ставим все галочки, картинки. Это:
- Масштабировать стили;
- Сохранить пропорции;
- Интерполяция: Бикубическая автоматическая

Здесь, мы будем сохранять, специально для веб публикаций. Для этого заходим, Файл – Сохранить для Web.

4. Выставляем качество
Но у нас остался еще вопрос качества. Какой размер фото считать разумным для загрузки? Ну, например, в пределах 200 Кбайт. Такие изображения являются вполне приемлемым компромиссом между качеством и размером.

Выбираем «Высокое» качество 60%. У нас получилось в этом примере 193.5 Кбайт при качестве 60%. Ну и ладно. На вид обработанное изображение почти неотличимо от оригинала. Вот в таком самом виде его и сохраняем. Готово!
5. Проверим в браузере
И наконец, проверим, как будет выглядеть картинка в интернете. Для этого совсем не обязательно грузить ее на хостинг или даже прописывать в html-коде локальной странички. Достаточно просто открыть ее вашим браузером, как это показано на последнем рисунке.

На этом и все. Теперь вы можете выкладывать фотографию куда угодно, веб-сайт, социальные сети и так далее.
Всех вам благ, Тимур Мустаев.
Настройки Photoshop
1. Создайте новый квадратный документ со сторонами от 20 до 100 пикселей (в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:
- Ширина: 50 пикселей;
- Высота: 50 пикселей;
- Разрешение: 72 точек / дюйм;
- Цветовой режим: RGB (8-бит );
- Содержимое фона: Прозрачный.
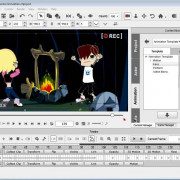
Рисунок 1: Новый файл в Photoshop 50 на 50 пикселей
Рисунок 2: Новый пустой холст в Photoshop 50 на 50 пикселей
2. Продолжим наш урок пиксельной графики. Выберите инструмент «Карандаш » (в выпадающем меню инструмента «Кисть» ) и установите размер кисти в 1 пиксель. Выберите инструмент «Ластик » и задайте для него размер — 1 пиксель, Режим — Карандаш :
Рисунок 3: Инструмент «Карандаш» находится в выпадающем меню инструмента «Кисть»
Рисунок 4: Измените размер инструмента «Карандаш» на 1 пиксель
Рисунок 5: Измените параметры инструмента «Ластик»
3. Чтобы показать, где на холсте будут располагаться пиксели графики, мы включим сетку. В разделе Редактирование> Установки> Направляющие , сетка и фрагменты настройте параметры сетки. Задайте для сетки отображение каждого пикселя (деление — 1 пиксель ). Нажмите кнопку «ОК », а затем включите сетку, чтобы вы могли ее видеть. Перейдите в Показать > Показать> Сетка :

Рисунок 6: Настройте установки сетки
Рисунок 7: Задайте для сетки отображение каждого пикселя

Рисунок 8: Включите сетку
4. Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на «По соседним пикселям (сохраняет четкие края) »:
Рисунок 9: Изменение интерполяции изображения на «По соседним пикселям»
Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Создание персонажа
Мы начнем с создания спрайта одиночного персонажа.
1. Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр «Цвет » и задайте для нового слоя нейтральный цвет заливки:
Рисунок 10: Ярлык для добавления нового однородного слоя находится в меню в нижней части палитры слоев
2. Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.
3. Давайте создадим тело нашего персонажа. Выберем основной цвет кожи. Я использую цвет #f2cb9f :
Рисунок 11: Выбор основного цвета кожи
4. С помощью инструмента «Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
- Нажмите один раз на холсте карандашом размером 15 пикселей, чтобы создать голову;
- Создайте треугольник (направленный вниз ), это будет грудь, и нарисуйте сверху от него шею (с помощью карандаша с размером 3 пикселя );
- Создайте туловище с помощью другого треугольника (направленного вверх ) снизу от треугольника груди;
- Нарисуйте ноги из нижней части треугольника туловища;
- Поставьте «точки » в тех местах, где будут заканчиваться руки. Одна рука у персонажа будет поднята вверх, а другая опущена. Удерживая нажатой клавишу Shift , кликните мышью по краю плеча, чтобы соединить плечо и конец руки;
- Добавьте кисти рук и ступни ног персонажа игры с пиксельной графикой;
- Теперь можете добавить или стереть некоторые пиксели, чтобы скорректировать форму тела. Я добавила немного больше объема в ногах, чтобы сделать шею и тело толще и немного округлила плечи.
Рисунок 12: Порядок создания частей тела, начиная с головы
5. Теперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
Рисунок 13: Добавление деталей персонажа, начиная с рубашки
Рисунок 14: У меня получился один слой заливки цветом, один слой тела и шесть слоев деталей
6. Файл Photoshop так, как он есть на текущий момент.
7. На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Как увеличить разрешение не увеличивая размер
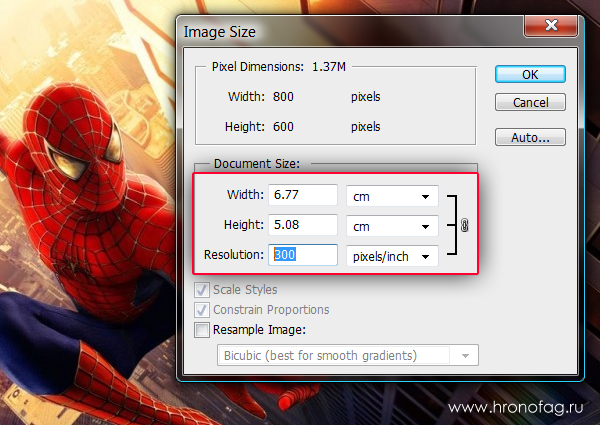
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях. Тогда готовьтесь к тому, что изображение потеряет в физическом размере. Откройте изображение и зайдите в Image > Image Size. В нижней части диалогового окна 3 галочки. Они и отвечают за связку между различными параметрами.
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
Resample Image — вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi

Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
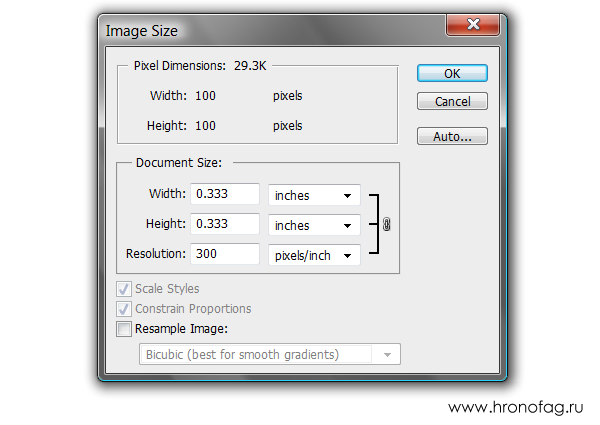
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.

Плотность пикселей
Другой фактор, который влияет на качество фотографии (в контексте разрешения), является плотностью пикселей.

Освещение, съемка, ретушь
Пошаговое руководство по студийной съемке
Читать в Литрес
Теперь разрешение измеряется в dpi (или ppi), что является аббревиатурой dots (или pixels) per inch, то есть количество точек (или пикселей) на дюйм. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь 72 пикселя на дюйм; если вы видите 300 точек на дюйм, значит 300 пикселей на дюйм, и так далее.
Окончательный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет разрешение 4500 x 3000 пикселей, то при печати размером 15 x 10 дюймов (38х25 сантиметров), оно будет иметь плотность пикселей (ppi) 300 точек на дюйм. А если вы будете печатать на бумаге размером 62,5 x 41,6 (158х106 сантиметров), то плотность будет 72 dpi. Хотя размер вашего отпечатка меняется, вы не изменяете размер фотографии (файл изображения), вы просто реорганизуете существующие пиксели.
Представьте себе резинку, вы можете растянуть или сжать ее, но вы не меняете ее состав, не добавляете и не режете резину.
![]()
![]()
Создаем Новый Файл
Просто нажмите на “New File…” на загрузочном экране или на File > New File, чтобы мы могли начать.
Создадим новый файл. 16 на 16 пикселей кажется очень маленьким разрешением, но я думаю, что это прекрасно подойдет для начала. Слишком большие разрешения отвлекут вас от того, на чем мы должны сфокусироваться сейчас: на понятии того, как пиксели взаимодействуют друг с другом.
Окошко “Новый спрайт” в Aseprite
Режим цвета можно оставить в RGBA, на данный момент он самый простой и наглядный. Некоторые художники любят работать в режиме палитры “indexed”, который позволяет использовать несколько особых плюшек, но вместе с ними идут и некоторые недостатки.
Фон должен быть прозрачным или белым, пока без разницы. Теперь убедитесь, что Advanced Options отключены (но позже можете вернуться к ним) и можно наконец-то приступать!
Как в Фотошопе убрать пятна с фото или лишние детали?
Владельцы зеркальных камер знают, что на объектив легко может попасть какая-нибудь пылинка. Во время фотосъемки её влияние не заметно. Зато при обработке снимка на компьютере пылинка становится видна очень хорошо. Ещё пятнышко на снимке может появиться в результате загрязнения матрицы. Именно поэтому мы начнем с того, как убрать пятна в Фотошопе и тут имеются в виду именно следы от грязи и пыли. Солнечных бликов мы касаться не будем, так как их устранение даже у профессионала займет большое количество времени.
В качестве примера мы возьмем фотографию въезжающих в город автомобилей. В правой части снимка хорошо видно маленькое пятнышко. Его размеры небольшие, но в глаза эта деталь бросается очень сильно. Поэтому хотелось бы от неё избавиться. Некоторые могут подумать, что это летящая вдалеке птица. Но опровергает данное утверждение следующая фотография, полученная с этого же ракурса, но через несколько секунд. Пятнышко на ней находится в том же месте.
По итогам первой части нашего урока нужно понять, как в Фотошопе убрать пятнышко небольшого размера. А делается это достаточно просто. Однако сначала следует установить графический редактор Adobe Photoshop CS6 или CC. Старые версии в данном конкретном случае не подходят. Дело в том, что они при удалении выделенной области не умеют автоматически заполнять фон подходящими цветами. Придется работать вручную, что занимает много времени. Поэтому лучше воспользоваться версией CS6 или CC, в которых устранение такого пятнышка занимает пару минут или даже меньшее количество времени.
Для устранения лишней детали откройте фотографию при помощи Фотошопа. Увеличьте масштаб отображения до 100%. Для этого воспользуйтесь инструментом «Лупа», после активации которого нужно лишь несколько раз щелкнуть левой кнопкой мыши по пятну.
Затем выберите инструмент «Лассо». Именно его, а не «Прямолинейное» или «Магнитное лассо».
Данным инструментом нужно обвести область вокруг имеющегося пятнышка. В нашем случае можно не бояться захватить побольше неба, так как оно максимально однородное. Если бы фон был более сложным, то пришлось бы держать обводку поближе к контуру пятна.
Теперь остается лишь нажать клавишу Delete. Выскочит диалоговое окно. В нём нужно выбрать цвет, которым будет залита выделенная область. Вы должны выбрать вместо цвета пункт «С учетом содержимого». Именно в этом случае программа постарается виртуально продолжить имеющийся фон.