Как увеличить скорость загрузки в steam
Содержание:
- Мониторьте скорость мобильной страницы
- Как проконтролировать быстродействие
- Универсальные способы решения проблем с GoogleChrome
- Эксперимент Financial Times
- Как уменьшить время загрузки Windows в 2+ раз
- Как проверить скорость сайта? Пять инструментов
- Включите ускоренную загрузку страниц
- Как можно увеличить скорость загрузки страницы?
- 5 лучших способов ускорить загрузку игр Steam
- Инструкция
- Mozilla Firefox
- Как уменьшить вес страниц сайта и ускорить загрузку
- Как использовать полученную информацию и как увеличить скорость загрузки сайта?
- Удалить код JavaScript и CSS из верхней части страницы
- Причины медлительности обозревателя сети
- Как оптимизировать скорость сайта?
- Как скорость сайта влияет на видимость и место в поиске?
Мониторьте скорость мобильной страницы
В дополнение к мониторингу времени загрузки на десктопе, вам нужно обратить особое внимание на то, насколько хорошо ваш сайт загружается на мобильных устройствах. Как мы уже упоминали выше, мобильный пользовательский интерфейс теперь влияет на все рейтинги вашего сайта
Кроме того, в ваших интересах предоставить быстрый и удобный сайт для мобильных пользователей
Как мы уже упоминали выше, мобильный пользовательский интерфейс теперь влияет на все рейтинги вашего сайта. Кроме того, в ваших интересах предоставить быстрый и удобный сайт для мобильных пользователей.
Вы можете начать с использования инструмента Google Test My Site для аудита скорости страницы. Для начала просто введите URL.
Ваши результаты покажут среднее время загрузки сайта в 3G, а также то, как это укладывается в рекомендуемые показатели. Также вы увидите количество предполагаемых посетителей, потерянных из-за долгой загрузки.
Как проконтролировать быстродействие
В первую очередь, важно провести простейший аудит и выяснить, какова скорость работы веб-страницы на данный момент. Для ее повышения множество опций заложено прямо на хостинге
Есть и сторонние бесплатные программы, которые проверят быстроту в два счета.
Лидирующие позиции занимают такие сервисы:
- https://developers.google.com/speed/pagespeed/insights
- https://www.webpagetest.org
- https://tools.pingdom.com
Чтобы выполнить проверку, достаточно скопировать url-адрес в соответствующую строку, и вы получите данные о темпе загрузки и некоторые советы по улучшению текущей ситуации.
Универсальные способы решения проблем с GoogleChrome
В большинстве случаев метод с активацией параллельной загрузки решает проблему с медленной загрузкой файлов в Гугл Хроме. Далее будут приведены универсальные способы, с помощью которых можно избавиться от большинства ошибок, проявляющих при работе с веб-обозревателем.
Удаление пользовательского профиля
В некоторых случаях ограничения в работе с веб-обозревателем могут быть связаны с авторизированным Google аккаунтом, в котором содержится множество пользовательских данных и настроек. Когда файл с информацией о профиле повреждается из-за вирусов или системных ошибок, это сильно влияет на взаимодействие пользователя с веб-обозревателем. В данном случае лучшим решением будет найти дефектный файл на компьютере и удалить его.
- Если браузер открыт, закрываем его.
- Вызываем программу «Выполнить» при помощи комбинации «горячих клавиш» Win+R. В появившемся окне вводим %LOCALAPPDATA%\Google\Chrome\ и нажимаем на ОК.
- После того, как система отобразит соответствующую директорию, необходимо удалить там папку «User Data».
Стоит учитывать, что удаление папки «User Data» повлечёт за собой сброс настроек браузера. Поэтому при повторном открытии Хрома придётся заново корректировать параметры работы с веб-обозревателем под себя.
Google Chrome может отказать в скачивании файлов по причине перезагруженности оперативной памяти компьютера информацией веб-обозревателя. Здесь поможет очистка браузера от мусора, кэша и файлов cookie:
- Открываем Гугл Хром.
- Нажимаем на три вертикальные точки в правом верхнем углу экрана и в появившемся меню выбираем «История», затем ещё раз «История».
- На открывшейся странице, в меню слева, нажимаем на кнопку «Очистить историю». На экране появляется окно, где нужно указать временной диапазон, а также список объектов, подлежащих удалению. Во временном диапазоне указываем «Всё время», а в списке помечаем галочкой пункты «Файлы cookie и другие данные сайтов» и «Изображения и другие данные, сохраненные в кэше».
- Подтверждаем свои действия нажатием на кнопку «Удалить данные».
Подробнее: Как очистить кэш в Гугл Хром
Сброс настроек браузера
Действенным способом восстановления работоспособности браузера является полный сброс его настроек:
- Открываем браузер и переходим в меню настроек.
- В меню слева выбираем раздел «Дополнительные» – «Сброс настроек и удаление вредоносного ПО».
- Кликаем на «Восстановление настроек по умолчанию» и подтверждаем свои действия нажатием на «Сбросить настройки».
Веб-обозреватель вернётся к своему первоначальному состоянию, как после установки. Для дальнейшей работы пользователю придётся вручную восстановить настройки, вкладки и прочие данные.
Отключение антивируса
Скачивание файла может быть приостановлено деятельностью антивирусной программы, заподозрившей какую-либо угрозу со стороны сайта или загружаемого документа. Но если пользователь уверен в безопасности скачиваемого контента, он может самостоятельно добавить файл в список исключений или полностью отключить антивирусное ПО на время загрузки.
Поиск и удаление вирусов
Выйти из строя веб-обозреватель может и под действием вредоносных объектов. Для того, чтобы избавится от них, пользователю придётся использовать специальные антивирусные программы для сканирования ПК и удаления угроз.
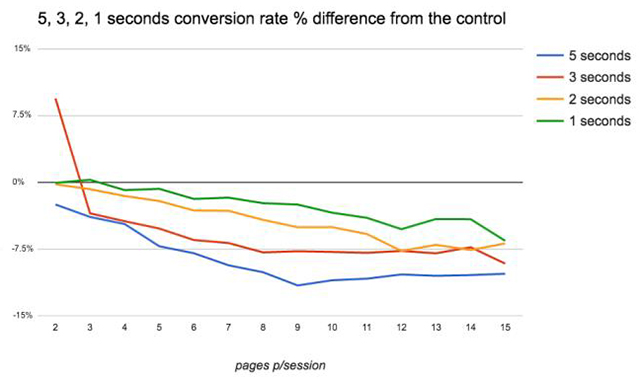
Эксперимент Financial Times
Представители деловой газеты провели эксперимент с новым сайтом издания.
Участников поделили на две группы. Первая, контрольная, просматривала страницы с обычной скоростью загрузки, а вторая — с задержкой в пять секунд. Во втором этапе приняли участие уже четыре группы: контрольная и ещё три, участникам которых «досталась» задержка в одну, две и три секунды. Глубину просмотра в течение сессии взяли за коэффициент конверсии (рассматривали пользователей, которые посетили хотя бы две страницы) и посчитали разницу между конвертированными пользователями в каждой из групп.
Digital-рекрутмент
Как быстро нанимать сотрудников и собрать команду мечты?
При посещении двух страниц разница между графиками не бросается в глаза, но при посещении трёх и более страниц заметно постепенное снижение по всем вариантам задержки загрузки — и чем больше глубина просмотра, тем значительнее разница. При самых низких скоростях, с задержкой в три и пять секунд, коэффициент конверсии оказался на 7,5% и 11% ниже по сравнению с контрольной группой.
Чем больше задержка загрузки, тем меньше просматривается страниц за сессию. Результат исследования говорит о том, насколько скорость загрузки важна для вовлечённости пользователей и, в конечном счёте, конверсии.

Скорость загрузки можно измерить с помощью этих сервисов:
- Проверка скорости сайта PR-CY,
- GTmetrix,
- PageSpeed.
Как уменьшить время загрузки Windows в 2+ раз
Можно поместить уменьшенную копию картинки, при клике на которую появляется ссылка с полной версией. Можно пользоваться Photoshop: сервис помогает оптимизировать любую графику специально для web, с уменьшением веса картинок при сохранении качества.
Кэширование
Эта опция помогает ускорить производительность интернет-страниц. Внимательно изучите систему управления контентом вашего сайта и найдите реализацию кэширования.
Настоятельно рекомендуется применять его для:
- Изображений,
- Файлов стилей и скриптов,
- Анализа функционирования отдельных модулей,
- Сохранения информации об обновлениях и изменениях незначительных параметров.
Удаление «битых ссылок»
Адреса в никуда — тот балласт, от которого непременно надо избавляться. Битые ссылки не только тормозят работу, но и выступают отрицательным фактором при оценке веб-страниц поисковиками. Наличие большого количества подобных ссылок (как внутри сайта, так и ведущих на внешние ресурсы) приводит к замедлению загрузки интернет-страниц.

Программа Xenu поможет проверить сайт на наличие убитых url. После чего их следует немедленно удалить или исправить.
Проверка валидации
Проверка валидации — трудоемкий процесс, требующий от веб-разработчика много усилий и времени. При таком типе оценки анализируются ошибки на каждой из страниц ресурса, от «Главной» до «Новостей».
Валидаторы проверяют HTML-коды и CSS-коды на предмет их соответствия требованиям. Цель — полностью освободить веб-сайт от ошибок. Она достижима при правильном подходе и последовательном выполнении «чистки».
Оптимизация нерабочих страниц
Бесплатная программа Screaming Frog SEO Spider поможет вам найти нерабочие страницы, не дающие код ответа 200. После выявления подобных страниц ваша задача — исправить их либо удалить совсем.
Настройте «редирект» (перенаправление) со страниц, содержащих неисправности. В случае если вкладка не отвечает кодом 200, пользователь будет перенаправлен на предыдущую.
— Не забывайте контролировать скорость загрузки, пользуйтесь этими методами для ее повышения. Учитывайте, что проблема может оказаться более глубокой. Тогда все эти простые приемы окажутся бессильными, придется обращаться к профессионалам.
Как проверить скорость сайта? Пять инструментов
PageSpeed Insights — инструмент Google для мониторинга скорости загрузки сайта. Сервис формирует отчеты отдельно по мобильным и десктопным страницам. Помимо данных PageSpeed Insights дает персонализированные рекомендации, как и что исправить на сайте для улучшения скорости. Наблюдения показывают, что отчеты этого инструмента не отличаются абсолютной точностью, тем не менее, их можно брать за основу как рекомендованные параметры от Google. Существенный плюс — русскоязычный интерфейс.
GTMetrix — мощный бесплатный сервис для контроля скорости загрузки страниц по обширному перечню показателей. Для более точного анализа производительности предусмотрено множество тонких настроек: здесь можно выбирать локацию пользователя, тип используемого браузера и другие параметры. Помимо цифр GTMetrix также дает полезные рекомендации, указывающие на уязвимые места сайта и пути решения проблем. Освоение программы и анализ многочисленных метрик требуют времени, но это стоит того, если вы хотите добиться ощутимого улучшения скорости загрузки. Интерфейс на английском.
WebPageTest — еще один мощный инструмент для проверки скорости. Он оптимален для глубокого анализа, но требует времени, чтобы разобраться в подробных и на первый взгляд запутанных отчетах. Без знания английского это наверняка создаст сложности. Как и в GTMetrix здесь можно добавлять тонкие настройки: выбирать локацию, тип браузера и др. Глобальное SEO-сообщество сходится во мнении, что именно WebPageTest дает наиболее адекватные цифры скорости загрузки по всему домену.
Pingdom — более простой инструмент, чем WebPageTest или GTMetrix, но при этом не менее точный. Этот бесплатный сервис дает подробную статистику по производительности сайта и имеет менее запутанный интерфейс. Здесь все более наглядно и просто. Но из-за меньшего объема предоставляемой информации он не столь эффективен для глубокого анализа, как упомянутые аналоги.
Load Impact — профессиональный сервис для проведения нагрузочного тестирование сайта. В отличие от всех вышеописанных инструментов, которые тестируют только браузерную часть, Load Impact затрагивает бэкенд. Он позволяет проанализировать, насколько хорошо сервер приспособлен к повышенным нагрузкам, и как это отражается на скорости загрузки страниц. Первые 30 дней можно проводить 50 проверок в сутки бесплатно. Тем, кто планирует использовать инструмент постоянно, разработчик предлагает несколько вариантов тарифов.
Включите ускоренную загрузку страниц
Браузер Google Chrome имеет функцию Lazy Mode, которая позволяет ускорить загрузку сайтов даже при небольшой скорости подключения к глобальной сети. Суть ее в том, что браузер обрабатывает только ту часть сайта, которая отображается на экране компьютера или телефона. Остальная область страницы получает наименьший приоритет загрузки. Любой тяжеловесный сайт будет загружаться частями в зависимости от направленных действий пользователя.
Для того чтобы активировать режим ускоренной загрузки страниц, необходимо в настройках браузера о. Вместе с этим рекомендуется выключить настройки «Использовать веб-службу для разрешения проблем, связанных с навигацией» и «Автоматически отправлять в Google статистику…».
Как можно увеличить скорость загрузки страницы?
Сокращение HTTP-запросов
Каждый файл, необходимый для веб-страницы для отображения и работы, например HTML, CSS, JavaScript, изображения и шрифты, требует отдельного HTTP-запроса. Чем больше запросов будет сделано, тем медленнее будет загружаться эта страница.
Вот с чего все начинается:
Большинство тем загружают один или несколько файлов CSS и несколько файлов JavaScript. Некоторые, такие как JQuery или FontAwesome, обычно загружаются удаленно с другого сервера, что значительно увеличивает время загрузки страницы.
Это становится еще более проблематичным, если вы посмотрите на дополнительные файлы CSS и JavaScript, добавленные плагинами.
5 лучших способов ускорить загрузку игр Steam
Не теряйте надежды, если ваша скорость загрузки в Steam останется прежней после опробования одного из этих методов. Пройдите их все, и вы обязательно заметите улучшения.
1. Завершите ненужные процессы
Это должен знать каждый, но о нем нужно упомянуть. Откройте диспетчер задач, нажав Ctrl + Alt + Delete или же Ctrl + Shift + Esc. Закройте все браузеры и другие программы, которые могут повлиять на скорость загрузки.
Посмотрите на вкладку «Сеть», чтобы убедиться, что что-то не ограничивает вашу пропускную способность. Просто нажмите на Завершить задачу после выбора программы, которая доставляет вам проблемы, она должна сразу же закрываться.
2. Отдавайте приоритет загрузкам Steam.
Вы также можете использовать диспетчер задач, чтобы обеспечить максимальную скорость загрузки в Steam. Убедитесь, что Steam запущен, а затем откройте Диспетчер задач. Найдите клиент Steam в списке процессов, щелкните его правой кнопкой мыши и выберите Перейти к деталям.
В окне сведений щелкните правой кнопкой мыши значок SteamService.exe процесс и установите его приоритет на Высокая. Этот метод не может творить чудеса с вашей скоростью загрузки Steam, но, по крайней мере, он будет иметь приоритет над другими запущенными в данный момент программами.
Примечание. Windows 10 не сохраняет настройки после завершения работы. Вам нужно будет переключать уровень приоритета после каждой загрузки.
3. Проверьте свой регион загрузки и ограничение пропускной способности.
Знаете ли вы, что Steam использует ваше местоположение для загрузок? Скорость загрузки будет зависеть от региона, в котором вы находитесь, но Steam иногда может определять неправильный регион. Для достижения оптимальных результатов вы всегда должны выбирать свой регион или ближайший к вам.
Вы можете выбрать свой регион, выполнив следующие действия:
- Откройте Steam и нажмите меню Steam в верхнем левом углу.
- Выбирать Настройки.
- Нажми на Загрузки раздел.
- Ты увидишь Скачать регион с раскрывающимся меню, в котором вы можете выбрать ближайший к вам регион.
- Также убедитесь, что Ограничить пропускную способность до опция установлена на Не ограничивайте.
Учтите, что иногда ближайший к вам регион — не самый подходящий вариант. Этот сценарий связан с высоким трафиком в этом регионе, поэтому выбор другого местоположения иногда может фактически увеличить скорость загрузки, даже если оно находится дальше.
4. Отключите антивирус и брандмауэр.
Иногда ваш брандмауэр или антивирусные программы влияют на скорость загрузки. Попробуйте отключить каждый из них, чтобы увидеть, есть ли какие-либо изменения. Ознакомьтесь с руководством или на веб-сайте вашего антивирусного провайдера, чтобы узнать, как его отключить.
Брандмауэр Windows 10 можно отключить, набрав брандмауэр в начальном меню, а затем выбрав Включите или выключите брандмауэр Защитника Windows. Наконец, вам нужно подтвердить это, выбрав Отключите брандмауэр Защитника Windows флажок и нажав ОК.
5. Оптимизируйте подключение к Интернету.
Не каждый может позволить себе лучшую скорость интернет-соединения, но, по крайней мере, вы можете оптимизировать ее в полной мере. Прежде всего, попробуйте использовать соединение Ethernet при загрузке чего-либо, включая игры в Steam. Wi-Fi не всегда обеспечивает оптимальную скорость загрузки.
Убедитесь, что драйверы вашей локальной сети обновлены, чтобы воспользоваться всеми преимуществами этого типа подключения. Многие программы могут легко обновить все ваши драйверы, но большинство из них дорогие. SlimDrivers поставляется как в бесплатной, так и в премиальной версиях, которые подходят для загрузки всех последних версий драйверов.
В заключение, низкая скорость интернета — одна из самых неприятных вещей в современном обществе. Надеюсь, это поможет вам быстрее загружать игры как раз к следующей большой распродаже Steam.
Инструкция
Все дело в том, что этот веб-обозреватель сам по себе работает несколько нестабильно. Потому и появляются различные тормоза. Но иногда дело даже не в браузере, а в самой операционной системе. Хотя последнее бывает довольно редко.
Немаловажную роль играет и захламленность самого веб-обозревателя: расширения, забитый кэш, куки и прочее. Все это отрицательно влияет на производительность программы. И потому она начинает плохо работать.
А теперь поговорим о том, как ускорить Яндекс.Браузер и избавиться от тормозов. Для этого есть несколько способов. И многие из них так или иначе связаны с настройками самого веб-обозревателя. Начнем с самого простого и интуитивно понятного.
Очистка кэша
Это как раз то, что нужно сделать в первую очередь после того, как веб-обозреватель стал тормозить. В кэше собираются данные всех посещенных сайтов. Это помогает браузеру их быстрее открывать в будущем. Но кэш занимает много места.
Когда размеры этого хранилища данных достигают внушительных размеров веб-обозреватель начинает тормозить. Вот поэтому и рекомендуют регулярно чистить кэш. Причем делать это можно встроенными средствами браузера. Вот инструкция по этому поводу.
- Для начала просто запустим Яндекс.Браузер при помощи соответствующего ярлыка.
- Используем сочетание клавиш Ctrl + H.
- Теперь нажимаем кнопку «Очистить историю».
- Устанавливаем такие же настройки, как указаны на картинке ниже.
- Запускаем процедуру стирания ненужных данных за все время.
Весь кэш будет очищен всего за несколько секунд. Однако для того, чтобы увидеть хоть какие-то результаты придется перезапустить Яндекс.Браузер. Только тогда он «поймет», что в кэше больше ничего не осталось. Но это только первый этап. Переходим к следующей главе.
Отключение расширений
Всевозможные дополнения – это, конечно, удобно. Расширяется функционал, появляются новые возможности. Но каждый плагин требует определенного количества памяти. А еще в случае с Яндекс.Браузером далеко не все плагины оптимизированы.
Поэтому лучше их отключить. Это положительно скажется на общей скорости работы веб-обозревателя. К тому же, некоторые расширения могут конфликтовать. А это не очень приятно. Так что будем их отключать. Для этого нужно сделать следующее.
- Откройте интернет-обозреватель.
- Далее нужно нажать на кнопку с изображением трех горизонтальных полосок.
- Затем в появившемся меню выберите пункт «Дополнения».
- Откроется список плагинов, установленных в браузере. Напротив каждого из них будет специальный переключатель. Вот его нам и нужно деактивировать.
- Сделайте то же самое и для других элементов.
Вот и все. Теперь прожорливые плагины не будут мешать работе веб-обозревателя. Вы сразу заметите прирост в производительности. Только не забудьте перезапустить браузер. Переходим к следующему пункту нашей программы.
Включение аппаратного ускорения
Собственно, в обычных настройках Яндекс.Браузера есть такой пункт, но он совершенно бесполезен. Действительно включить аппаратное ускорение в этом веб-обозревателе изначально было можно только при помощи скрытых настроек. А до них еще нужно добраться.
В данном приложении до скрытых настроек можно добраться только при помощи адресной строки. Самим что-нибудь там менять довольно-таки опасно. Можно и вовсе повесить браузер. Поэтому мы предлагаем вам несколько более простой вариант, хоть и менее гибкий.
Инструкция следующая:
- Запустите основное меню браузера.
- Из него перейдите на страницу «Настройки».
- Щелкните ЛКМ по вкладке «Системные».
- Активируйте пункт «Использовать аппаратное ускорение…».
- Согласитесь с перезагрузкой или выполните ее вручную.
Вот теперь браузер должен работать очень быстро. Однако стоит учесть, что такие настройки делают приложение нестабильным. Если вдруг веб-обозреватель будет вылетать, то верните стандартные настройки.
Mozilla Firefox
Несмотря на то что у многих именно Chrome ассоциируется с «поеданием» больших объемов ОЗУ, другие браузеры немногим ему уступают и Mozilla Firefox не исключение. Но, как и в случае с браузером от Google, «мозилу» тоже можно оптимизировать.
У Mozilla есть схожий с «хромовскими» экспериментальными настройками раздел, в котором можно настроить потребление браузером оперативной памяти. Однако в перечне пунктов у «мозилы» есть один пункт, который гораздо эффективнее, чем все вышеописанные в Chrome:
- Вводим в адресную строку (именно вводим, не копируем): about:config;
- Обещаем браузеру быть осторожными и принимаем условия;
- В поисковой строке вводим следующий параметр: browser.sessionhistory.max_total_viewers;
- Меняем исходное значение -1 на 0;
- Закрываем вкладку и перезапускаем браузер.
Вышеописанными действиями мы изменили подсистему кеширования данных браузера. Проще говоря, нам удалось снизить потребление ОЗУ не только в фоновом режиме, но и при непосредственном путешествии по интернету. После этого браузер прекратит сохранять в оперативной памяти вкладки, которые он планировал позже достать из кеша или ОЗУ. Mozilla будет более охотно все грузить из сети, поэтому, если у вас хороший интернет, вы не столкнетесь с замедлением работы.
В этой же вкладке about:config можно и полностью запретить браузеру создавать кеш в оперативной памяти. Чтобы это сделать, выполняем описанные ниже действия:
- Открываем about:config;
- В поиске пишем: browser.cache;
- Выбираем из списка пункт browser.cache.memory.enable и выставляем значение «false»;
- Закрываем вкладку и перезапускаем браузер.
Теперь Mozilla не будет использовать нашу оперативную память как хранилище своего кеша, что значительно уменьшит «прожорливость» браузера, но в то же время заметно скажется на скорости его работы. Чтобы соблюсти баланс между быстродействием и «аппетитом» можно использовать параметр browser.cache.memory.max_entry_size.
- Открываем about:config;
- В поиске пишем: browser.cache;
- Выбираем из списка пункт browser.cache.memory.max_entry_size и выставляем желаемое значение из представленной ниже таблицы;
- Закрываем вкладку и перезапускаем браузер.
В приведенной таблице правый столбик означает то значение, которое необходимо ввести в browser.cache.memory.max_entry_size, чтобы браузер использовал указанный в левом столбике объем памяти.
Как уменьшить вес страниц сайта и ускорить загрузку
Другие возможности повлиять на скорость.
Как оптимизировать код верхней части страницы
Есть еще способ сделать загрузку быстрее — поработать с кодом верхней части страницы, которую пользователь видит первым делом, как заходит на сайт. Если верхняя часть страницы загружается быстро, пользователь как можно раньше увидит загружающийся контент. А остальное можно подгрузить попозже.
Есть несколько методов:
-
удалить лишние символы и скрипты из верхней части кода;
-
настроить асинхронную загрузку с jQuery;
-
ускорить получение первых байтов (TTFB);
-
объединить и сократить JavaScript и CSS;
-
настроить загрузку из кэша на стороне пользователя;
-
использовать CDN.
Как внедрить gzip, brotli, использовать кэширование, минификацию и другие способы сжатия
Картинки, видео и разные интерактивные элементы много весят и тормозят сайт. Можно сжать тяжелые элементы, для это есть алгоритмы, самые популярные сейчас — это gzip и brotli. Brotli сжимает сильнее, чем gzip, у него больше уровней. Но на высоких уровнях его скорость меньше.
Способы ускорить загрузку:
- уменьшить размер HTML;
- использовать сжатие gzip или brotli;
- использовать минификацию, то есть сократить HTML, CSS и JS;
- использовать кэш браузера для ускорения;
- сжать фотографии, иллюстрации и другую графику: подобрать разрешение, уменьшить количество цветов, прописать параметры в CSS и сжать сами файлы.
К примеру, при уменьшении количества цветов качество этой картинки почти не страдает, зато сильно уменьшается вес. Слева направо: 32 бита (16M цветов), 7 бит (128 цветов), 5 бит (32 цвета).
Три варианта сжатия
Способы нагружают сервер из-за операций архивирования, но в целом с ними получается быстрее из-за уменьшения размера загружаемых данных.
Что используют самые быстрые страницы интернета: исследование 5,2 млн страниц
Команда блога Backlinko во главе с Брайаном Дином провели исследование страниц из выдачи Google и проверили, какие способы ускорения используют самые быстрые страницы. В выборке было 5,2 млн страниц из десктопной и мобильной выдачи, так что результат стоит посмотреть.
Что изучали:
- Общая скорость загрузки
- Как CDN влияет на скорость загрузки
- Какие фреймворки самые быстрые
- Как сжатие файлов влияет на скорость
- Какое сжатие изображений эффективнее ускоряет загрузку
- Сайты на каких CMS грузятся быстрее
Несколько интересных тезисов:
-
Средняя скорость загрузки первого байта (TTFB) — 1,286 секунды на десктопе и 2,594 секунды на смартфоне. Среднее время полной загрузки страницы — 10,3 секунды на десктопе и 27,3 секунды на мобильном.
-
Как ни странно, лучшие варианты — либо минимально сжать файлы перед отправкой с сервера, либо максимально. У таких страниц более высокая производительность по сравнению со средним уровнем сжатия.
-
Для загрузки на десктопе на скорость сильнее влияет использование CDN, на мобильных — количество запросов HTML.
-
Если сравнивать разные способы оптимизировать картинки, использование адаптивных изображенийвыходитна первое место.
Как использовать полученную информацию и как увеличить скорость загрузки сайта?
Время ответа сервера
Для уменьшения времени ответа сервера рекомендуем сделать следующие действия:
- Выбрать надежного хостера с мощными серверами и хорошим каналом связи;
- Арендовать выделенный сервер;
- Использовать кэширование страниц;
- Оптимизировать базы данных;
- Использовать кэширование скриптов;
- Не используйте обращения к сторонним серверам.
Кеширование
Кэширование — это размещение информационных данных в определенном месте на компьютере для ускоренного доступа к ним в будущем. Чтобы информация не загружалась каждый раз заново при открытии сайта, какое-то время они хранится на компьютере.
Например, при переходе со страницы на страницу картинка логотипа хранится на компьютере пользователя. Конечно кэширование может быть запрещено юзером. Время хранения файлов на компьютере пользователя может меняться в зависимости от их типа. Гугл может вам снизить свои баллы, если время хранения файлов недостаточно долгое. Можно настроить время этого хранения например через htaccess.
Картинки
Не стоит использовать слишком большие размеры изображений, чем это необходимо для сайта. Рекомендуем уменьшить все изображения до размеров, в которых они отображаются на сайте.
Google PageSpeed Insights рекомендует использовать формат изображений WebP. Но такой формат не поддерживается сервисом Яндекс.Картинки. Если у вас тематика, связанная с большим трафиком из Яндекс.Картинок, мы рекомендуем использовать PNG и JPG. Их нужно максимально сжать без потери качества.
Если у вас, например, большой тяжелый лонгрид с множеством иллюстраций, то вам поможет “ленивая загрузка” картинок. В таком случае изображения будут подгружаться только тогда, когда пользователь до них доберётся на странице.
Из-за того, что количество потоков загрузки сайта ограничено, все картинки грузятся отдельным потоком. Для ускорения загрузки нужно уменьшить количество потоков. Поэтому, если на сайте много мелких картинок (инфографики, иконок меню и т.д.) их лучше свести в один файл.
Скрипты и CSS
Так как уже говорилось ранее — количество потоков загрузки сайта ограничено. А каждый скрипт и каждая CSS занимает свой поток, то нужно также сократить количество их одномоментной загрузки. Для этого нужны следующие действия:
1. Отключить лишние CSS и скрипты. Часто бывает, что когда-то давно на сайт были добавлены скрипты, или обновлены CSS, а теперь они не используются, но всё равно продолжают подгружаться, занимая потоки загрузки. Нужно проверить все скрипты и CSS и отключить лишние.
2. Соединить CSS в один файл, также для уменьшения количества потоков.
3. Google PageSpeed Insights также порекомендует свести скрипты в один файл, но это практически невозможно.
Для ускорения загрузки страницы со скриптами рекомендуем отложенную или асинхронную загрузку скриптов. В этих случаях загрузка скрипта не блокирует дальнейшую обработку страницы, а сам скрипт выполняется либо после полной загрузки страницы (отложенная) или сразу после загрузки скрипта (асинхронная).
Обычная загрузка
Асинхронная загрузка
Отложенная загрузка
Удалить код JavaScript и CSS из верхней части страницы
В верхней части кода HTML-страницы используйте только контент, нужный для загрузки первого экрана, остальной перенесите вниз. Скрипты JS и CSS влияют на отклик страницы, но не нужны в той части, которая загружается первой. Они тормозят браузер, и получается, что пользователь не видит часть страницы, на которую они влияют, но уже ждет ее загрузку.
Исходный HTML-код страницы:
<link rel="stylesheet" href="<a>small.css< a>"="">
<div class="black">
Текст
</div>
</a>small.css<></a>small.css<>
Стили small.css:
yellow {background-color: white;}
.blue {color: black;}
.big { font-size: 8em; }
.bold { font-weight: bold; }
Встраиваем CSS:
<style>
.black{color:black;}
</style>
<div class="black">
Текст
</div>
<link rel="stylesheet" href="small.css">
Файл стилей small.css будет подгружаться после загрузки первой страницы.
Причины медлительности обозревателя сети
Среди факторов, уменьшающих скорость работы интернет-браузера, выделяются такие аспекты:
- слабая аппаратная составляющая. Для комфортной работы в сети понадобится минимум 2 ГГц CPU (Dualcore) с операционной системой не старше Windows Применение комплектующих, выпущенных гораздо раньше с меньшей мощностью, приводит к нестабильной работе ПК в сети и некорректному отображению страниц. Это же касается и запуска браузера вообще;
- запущенные программы, потребляющие много ресурсов. Среди них могут находиться игры, видеоредакторы, DAW и другой подобный софт;
- нестабильная скорость подключения ПК из-за оператора.
Решать все эти проблемы мы будем, чтобы ускорить работу компьютера в интернете, радикально не обновляя комплектующих. Всё, что надо делать – следовать инструкциям, поданным ниже.
Как оптимизировать скорость сайта?
Работу следует вести в нескольких направлениях. Во-первых, сервер должен работать как часы, поэтому стоит отказаться от хостинга, у которого постоянные проблемы и сайты довольно часто падают. Для проверки доступности ресурса можно использовать счетчик Яндекс.Метрики: если сайт недоступен, на почту или по смс придет сообщение, причем эта услуга бесплатная. Для оптимизации скорости загрузки сайта необходимо сделать следующее:
- Сократить размер страниц. Длинные статьи разбивайте на несколько частей, используйте спрайты для верстки, включите сжатие данных протокола http (можно сделать через службу поддержки хостинга);
- Снизить размер и вес графических файлов. Не публикуйте слишком тяжелые картинки, сжимайте фотографии, используйте «легкие» форматы, например, jpeg, очистите с файла все ненужные данные, которые его утяжеляют (информацию о снимке, автора, комментарии и пр.);
- Сжать js и css-файлы. Можно использовать технологии gzip, применять less, подключать сжатые файлы;
- Включите кэширование статического содержимого. Эту технологию можно подключить на стороне сайта или сервера. Кэшированные страницы не нужно загружать каждый раз, на них не тратятся дополнительные ресурсы. Но использовать кэш для оптимизации скорости сайта необходимо грамотно, чтобы он не блокировал динамические данные;
-
Оптимизация работы сервера. Чем ближе территориально расположен сервер к посетителям сайта, тем быстрее будет загрузка содержимого.
Для тяжелых проектов применяются сети доставки контента, CDN. На них размещаются графические файлы, скрипты, стили и быстрее загружаются с сервера, расположенного ближе к пользователю.
На проектах, созданных с использованием разных систем управления, могут возникать свои проблемы с оптимизацией скорости загрузки сайта. Особенно это касается ресурсов, сделанных на готовых темах дизайна и использующих большое количество разных плагинов и модулей. В этом случае проблемы часто касаются html-кода: скрипты и файлы стилей подгружаются непосредственно на страницу в местах нахождения хуков, иногда блокируя другое содержимое.
Как скорость сайта влияет на видимость и место в поиске?
Теперь, когда поисковые системы учитывают скорость при ранжировании сайтов, ваше время загрузки также может повлиять на то, как легко пользователи могут найти вас, а не конкурентов.
Это особенно актуально сейчас, когда развертывается мобильное индексирование.
Мобильные поисковые запросы впервые в 2015 году превысили количество поисковых запросов на десктопах, и их доля в общем поиске продолжает расти.
Это означает, что в интересах поисковых систем подгонять свои результаты поиска для мобильных пользователей. Они не хотят направлять своих пользователей на сайты, которые не будут загружаться или функционировать хорошо.
В результате мобильный пользовательский интерфейс теперь будет играть важную роль в рейтинге поиска — даже в результатах поиска через компьютеры.
Это полная противоположность тому, как выдача работала раньше. Пользовательский опыт уже давно является фактором в рейтинге, но до этого сдвига он учитывал только опыт десктопов. Таким образом, даже если сайт предлагал плохой мобильный опыт, у него все еще был шанс на рейтинг на первой странице.
Теперь страницы индексируются и ранжируются на основе опыта, который они предоставляют мобильным пользователям
Поэтому, если вы хотите сохранить (или улучшить) свой рейтинг и видимость в поисковой выдаче, важно знать, как сократить время загрузки веб-сайта. У вас должен быть сайт с быстрым и простым пользовательским интерфейсом в любом браузере и при любом размере экрана