Сервисы, позволяющие создать облако тегов
Содержание:
- Как создать облако слов в PowerPoint
- Где скачать приложение?
- Аниме в HD-качестве
- «Облако тегов» – что же это такое?
- Универсальное настраиваемое рабочее место (Версия 2.0)
- Инструкция по созданию облака тегов в интернет-магазине
- Статистика базы данных с отбором по подсистемам (кол-во и открытие списков: документов, справочников, регистров) и анализ наличия основных реквизитов: универсальная обработка (два файла — обычный и управляемый режим) Промо
- Разный цвет ссылок в облаке тегов
- Многоуровневые списки выбора с оформлением элементов
- Виджет облака тегов
- Как создать облако тегов онлайн
- Использование:
- Как сделать облако тегов в конструкторе
- Что учесть, создавая теги?
- Как сделать облако тегов онлайн
Как создать облако слов в PowerPoint
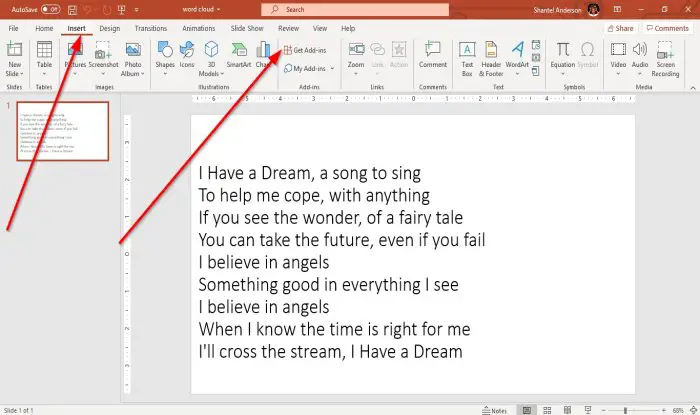
Сначала скопируйте текст из текстового документа, книги или любого текста по вашему выбору и вставьте его в слайд PowerPoint.

Перейти к Вставить вкладку и нажмите Получить надстройки.

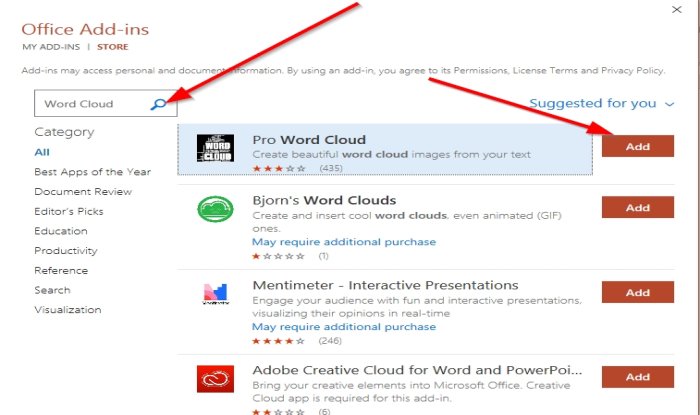
в Получить надстройки окно в поисковой системе, введите Облако слов. Нажмите Ввод.
Появится список приложений Word Cloud, выберите Облако слов Pro, затем щелкните добавить.

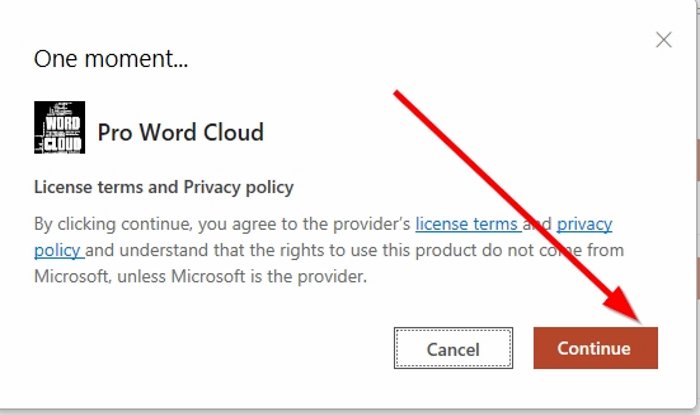
Появится окно, отображающее Срок действия и политика лицензии, затем щелкните Продолжать.

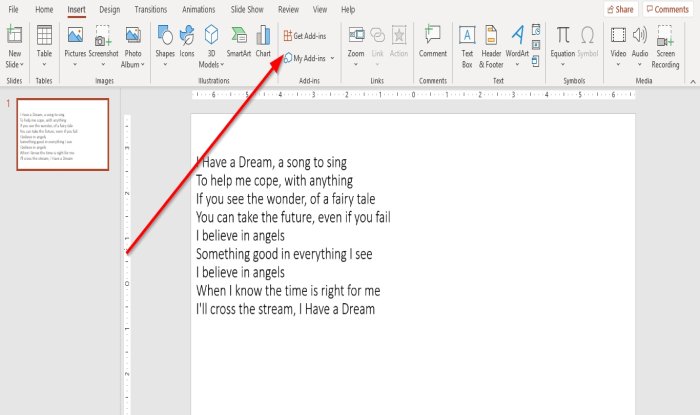
Чтобы убедиться, что приложение Word Cloud добавлено, щелкните Мои надстройки на Вставлять На вкладке появится окно с только что добавленным приложением.

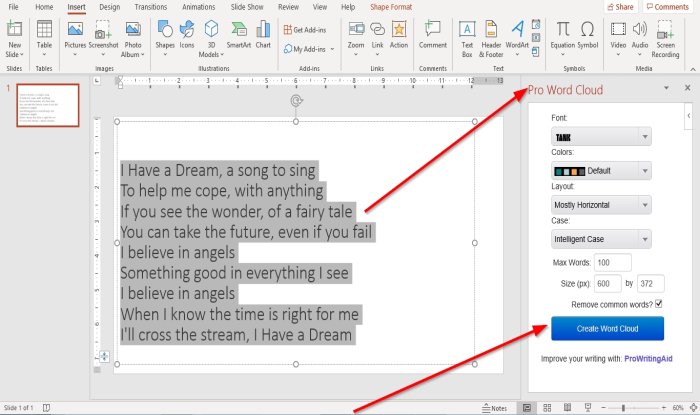
После того, как вы нажмете, Продолжать окна лицензии и условий, a Облако слов Pro Окно появится справа от слайда.
Нажмите на Создать облако слов.
- Вы можете выбрать Шрифт от Шрифт категорию, щелкнув ее стрелку раскрывающегося списка и выбрав нужный шрифт текста. Выбираем шрифт танк.
- Ты можешь выбрать Цвета для текста облака слов, щелкнув стрелку раскрывающегося списка, затем выберите нужный цвет или оставьте его в Цвет по умолчанию.
- Вы также можете выбрать Макет для Облака слов, щелкнув его стрелку раскрывающегося списка и выберите макет, например, По горизонтали, Вертикальный, в основном горизонтальный, В основном вертикальный.
- Вы можете выбрать Дело, например, Дело разведки, Сохранить регистр, Все верхний регистр, и Все в нижнем регистре.
Вы увидите Максимальное количество слов отображать в нижней части окна Pro Word Cloud; вы можете выбрать максимальное количество слов в вашем облаке. В этой статье мы набираем одна тысяча в его поле ввода.
Вы можете выбрать Размер облака.
Вы можете удалить Распространенные слова установив флажок.
Нажмите Создать облако слов.

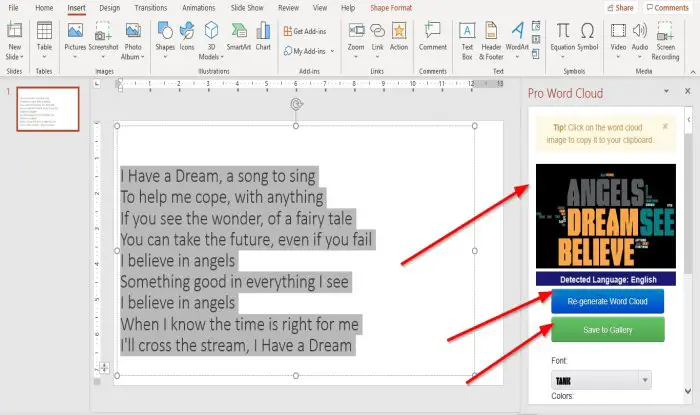
После этого справа вы увидите Облако слов; вы можете выбрать Регенерировать Облако слов означает переключение на другое отображение Облака слов.
Всякий раз, когда вы выбираете новый Шрифт, Цвет, Макет, Дело, Максимальное количество слов, и Размер, Выбрать Восстановить облако слов для отображения нового изображения.
Вы также можете сохранить свое Облако слов, нажав Сохранить в галерею.
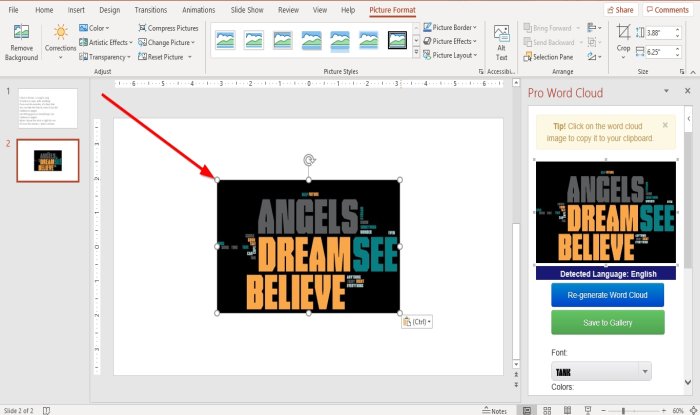
Чтобы добавить Облако слов на слайд PowerPoint, щелкните его.

Появится небольшое диалоговое окно Internet Explorer с вопросом: «Вы хотите разрешить этой веб-странице доступ к вашему буферу обмена?? » Нажмите Разрешить доступ.

Щелкните правой кнопкой мыши изображение облака слов, отображаемое в окне облака слов справа, и Копировать и Вставить это на слайде.
Если он слишком мал для слайда, увеличьте размер, щелкнув слайд и перетащив прикрепленные к нему кружки, чтобы увеличить размер.

Теперь у нас есть Облако слов.
Надеюсь, это будет полезно.
Если у вас есть вопросы по этому руководству, оставьте комментарий ниже.
КОНЧИК: Wordaizer — это бесплатное программное обеспечение Word Cloud Generator для ПК с Windows.

Где скачать приложение?
Чтобы зайти на свой диск, совсем не обязательно открывать браузер и загружать хранилище в нем. Каждая из компаний создала собственное мобильное приложение, которое можно установить на любом устройстве.
Скачать клиент для любой ОС и любого устройства можно со страниц, указанных ниже, либо из официальных маркетов.
Яндекс — https://disk.yandex.ru/download/
Mail.ru — https://disk-o.cloud/
Google — https://www.google.com/intl/ru_us/drive/download/
Если вам нужно создать облако для хранения файлов бесплатно для Андроид и Айфон, также воспользуйтесь любым сервисом. Клиенты легко скачиваются из Google Play и AppStore соответственно. Для яблочных устройств также доступно хранилище iCloud, вход в который осуществляется по Apple ID. Удобно наличие приложения, которое позволяет синхронизировать Айфон с компьютером или Айпад с Windows-устройствами. Скачать его можно на официальной странице по адресу https://www.icloud.com/
Аниме в HD-качестве
Всеми этими преимуществами обладает и наш аниме-кинотеатр, но ими его достоинства не исчерпываются. Стремясь к максимальному удобству, мы не только предлагаем новейшие аниме бесплатно в hd-качестве, но и разработали сайт с интуитивно понятной навигацией, на котором легко найти какой угодно аниме сериал или аниме фильм независимо от его жанра. Не обязательно иметь мощный компьютер, чтобы наслаждаться киноискусством: на любом устройстве от нетбука до смартфона «картинка» будет одинаково качественной, а звук — безупречным.
Каждый день мы обновляем видеотеку, тщательно выбирая из огромного количества аниме фильмов и аниме сериалов лучшие во всех отношениях, с профессиональной озвучкой ваших любимых даберов и идеальным изображением. С нами вы будете в курсе всех сенсаций, в уютной обстановке и без затрат.
«Облако тегов» – что же это такое?
В общем понимании «облако тегов» – это набор ключевых характеристик товаров, которые пользуются спросом у пользователей.
Расшифруем:
- Тег – это запрос категории/товара с определенным наборов свойств. Например: «красный диван», «крем для лица 50 », «блокнот 48 листов».
- Облако тегов – это формат вывода под различные категории каталога уникальных тегов.
- Еще есть термин «тегирование» – это обозначение самого действия по формированию облака тегов на основе запросов (тегов).
Основная задача тегирования – создание наибольшего количества точек входа на сайт по низко- и среднечастотным запросам.
Основная цель тегирования – возможность «на пустом месте» заметно увеличить семантическое ядро сайта, и тем самым повлиять на посещаемость сайта через наращивание количества точек входа из поиска.
Поговорим немного о юзабилити и о том, как облако тегов изменилось более чем за 15 лет.
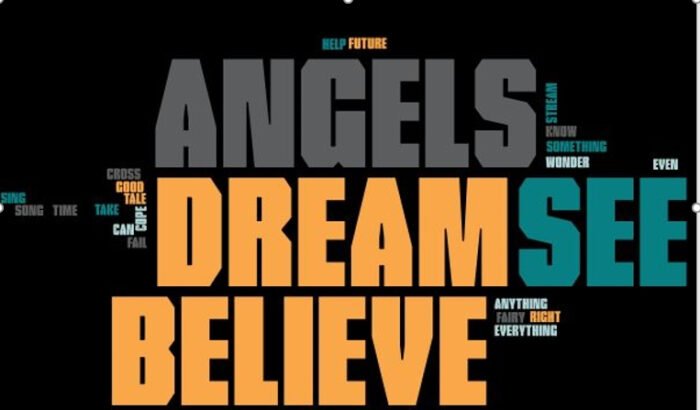
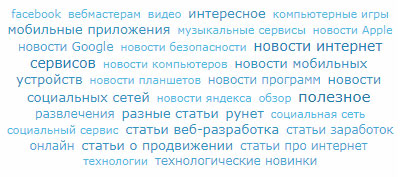
Облако тегов в далеком 2000-м году:

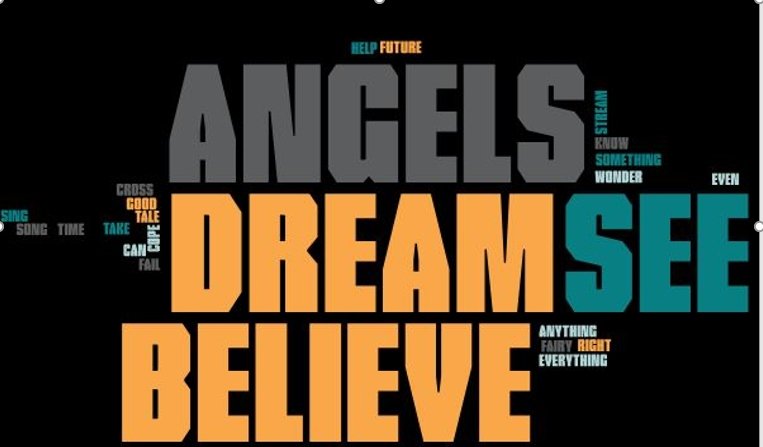
Облако тегов сейчас:


Что же изменилось:
- нет того большого блока с перечнем всевозможных тегов, от которого и произошло выражение «облако тегов»;
- тегирование стали реализовывать более функционально – с помощью слайдера или раскрытия тегов;
- стало сложнее подбирать теги для облака в связи с колоссальными изменениями требований поисковых систем.
Можно сделать вывод, что облако тегов просто модернизировалось с годами и стало, на наш взгляд, гораздо удобнее в использовании.
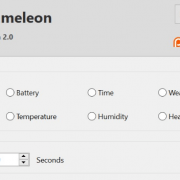
Универсальное настраиваемое рабочее место (Версия 2.0)
При работе очень часто штатные интерфейсы 1С бывают неудобны в силу разной специфики работы каждого пользователя, а также конфигурация обычно «обрастает» новыми обработками, отчетами, документами и справочниками, которые требуются для работы организации, а в стандартных меню их, естественно, нет. Это особенно относится к толстому клиенту (например, программы УПП, УТ10.3 и пр.). Делать свои интерфейсы — не всегда спасает: то, что нужно одному пользователю, другому совершенно не надо, даже если у них одинаковые функциональные обязанности. Открывать все через меню «Операции» тоже неудобно: у нас, например, за несколько лет работы добавилось столько нового и специфичного, что уже и не помнишь, что и для чего. Поэтому родилась идея сделать что-то удобное и универсальное, что и получилось в результате: пользователь сам, не прибегая к помощи программиста, может сделать удобное меню для себя и всегда изменить, если требуется. И без всяких изменений конфигурации…
3 стартмани
Инструкция по созданию облака тегов в интернет-магазине
Давайте же разберемся, как на практике использовать простой способ по формированию облака тегов.
Категория: ванны.
ГЕО: Архангельск и Архангельская область.
Наш план действий:
1. Определяем, с какой категории начинаем поиск запросов для создания новых точек входа с помощью облака тегов. В нашем случае это «ванны».
2. Собираем перечень запросов. Стараемся сделать его максимально объемным, так как во время отбора многие запросы будут удалены.
Сам поиск запросов описывать не будем, вкратце он включает следующие варианты действий:
- создание выборки из имеющегося семантического ядра на основе запросов, которые «некуда сажать» на сайте;
- расширение уже имеющегося семантического ядра;
- выгрузка активной семантики у конкурентов;
- парсинг подсказок.
Есть множество различных сервисов, где можно спарсить подсказки. Мы, например, используем ARSENKIN TOOLS и сайт Артура Корсакова.
Покажем, как это выглядит:
Сервис #1, ARSENKIN TOOLS

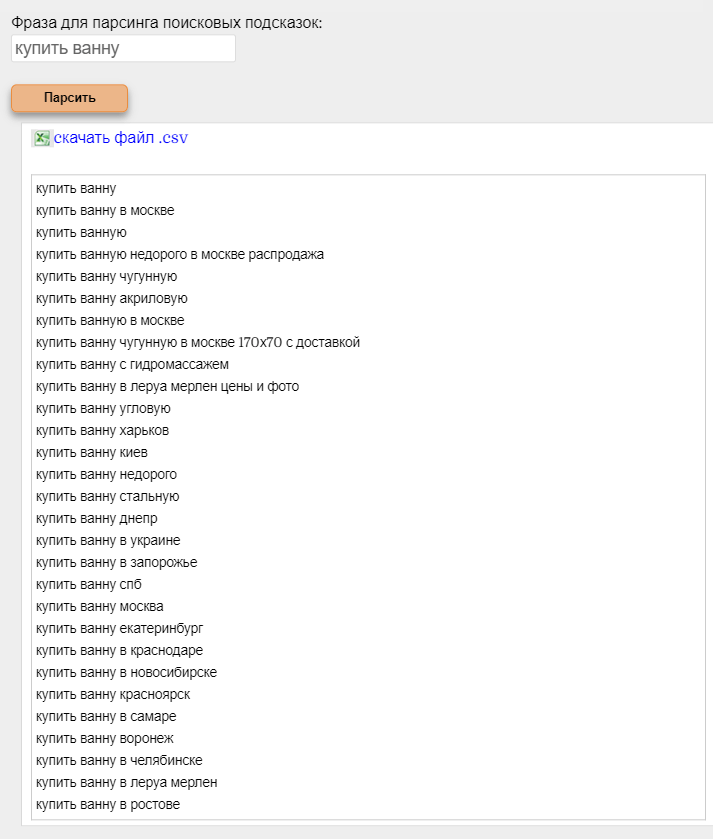
Сервис #2, сайт Артура Корсакова

Как видите, запросы из подсказок также могут пригодиться при формировании тегов. Например, в свое семантическое ядро из подсказок мы отобрали такие виды запросов, как «с гидромассажем», «акриловая», «ванна 170 на 70», «угловая» и так далее.
4. Снимаем позиции по данным запросам и смотрим, какие запросы на сайте не участвуют в оптимизации.
5. Оставшиеся запросы проверяем на интент и делаем вывод.
В ходе первых четырех пунктов мы отобрали блок запросов для категории «ванны», а именно:
- средне- и низкочастотные, но точная частотность их не менее трех (для Москвы или Санкт-Петербурга такая частотность также будет лишняя);
- они не используются при оптимизации страниц на сайте.
Пример части перечня отобранных запросов с учетом коммерциализации:

Сгруппировали оставшиеся после чистки запросы:

Следующий этап – проверка на интент и формирование технического задания (ТЗ).
Примечание: при проверке двух запросов «ванна из искусственного камня» и «каменная ванна» для заголовка тега мы выбрали именно «ванны из искусственного камня», так как коммерческая часть выдачи показывает следующее:


Запрос «каменная ванна» – это сопутствующий запрос, но не основной.
Как же выглядит шаблон ТЗ? Так же, как и ТЗ для создания новых страниц, только с добавлением столбца «На какой странице разместить тег». В данном столбце нужно предоставить информацию техническому специалисту – URL нужной категории, где будут размещены сами теги.
Пример для тега «гидромассажные ванны»:

6. Бинго! Мы отобрали запросы для тегов и даже составили ТЗ. Теперь пришло время задуматься, как же их отобразить, если функционала «облако тегов» на сайте еще нет.
Есть несколько популярных вариантов:
«Чтобы никто не увидел».
Размещение тегов между листингом и футером. Нацелено на создание точек входа и на упрощение навигации для тех, кто доскроллил до конца страницы.

«Все и сразу».
Размещение сразу всего списка тегов на первом экране страницы категории без возможности их свернуть/скрыть.
Есть плюс – все теги на виду и это может помочь при навигации, но есть и большой минус – облако тегов забирает слишком большую часть экрана.

«Сюрприз».
Почему сюрприз? Потому что пользователь заранее не знает, сколько тегов ожидает его после нажатия на кнопку «все запросы».
До:

После:

«Долгоиграющий».
Такой вариант, как нам кажется, более привлекательный и функциональный независимо от количества тегов в облаке – пять или десять. Возможно, не все пользователи дойдут до десятого тега, но наша основная задача – не привести пользователей со страницы категории на тег, а привести их именно с поисковой выдачи на страницу тега.


Статистика базы данных с отбором по подсистемам (кол-во и открытие списков: документов, справочников, регистров) и анализ наличия основных реквизитов: универсальная обработка (два файла — обычный и управляемый режим) Промо
Универсальная обработка для статистики базы данных (документы, справочники, регистры, отчеты) с отбором по подсистемам и с анализом наличия основных реквизитов (организации, контрагенты, договора, номенклатура, сотрудники, физлица, валюта).
Возможность просмотра списка документов или справочников или регистров при активизации в колонке «Документы, справочники, регистры, отчеты» в текущей строке.
Полезная обработка для консультации пользователей, где искать метаданные в каком интерфейсе, т.к. подсистема указывает в каком интерфейсе находятся метаданные (документы, справочники, регистры, отчеты).
1 стартмани
Разный цвет ссылок в облаке тегов
Если для отображения блока меток вы используете функцию wp_tag_cloud либо встроенный WP виджет, то все линки будут иметь одинаковый цвет. Модуль Simple Tags обладал классной фишкой с выбором оттенков самых популярных и непопулярных WordPress меток в облаке. Таким образом, градация элементов визуализировалась не только за счет размера шрифта, но и цвета (более светлого/темного). Без дополнительных хаков тут не обойтись.
В сети есть несколько вариантов решения задачи, но не все они оказались рабочими. В итоге у меня получилось скомпоновать следующий хак для functions.php:
add_filter( 'wp_tag_cloud', 'mystyle_tag_cloud' );
function mystyle_tag_cloud( $tags )
{
$first_replace = preg_replace(
'/style="font-size: (\d+)(\.\d+)px;"/',
'id="tag-cloud-size-$1"',
$tags
);
$second_replace = preg_replace(
'/style="font-size: (\d+)px;"/',
'id="tag-cloud-size-$1"',
$first_replace
);
return $second_replace ;
}
|
В ходе срабатывания фильтра все вхождения в готовом сгенерированном HTML коде облака, где производится задание размера ссылки (style=»font-size: …») заменяются на определенный id=»tag-cloud-size-ХХХХХ». Причем он «выцепляет» только целую часть значений, поэтому в CSS стилях прописываете что-то вроде:
#sidebars li .st-tag-cloud a#tag-cloud-size-11 {
color #4dbde7;
font-size 11px;
}
#sidebars li .st-tag-cloud a#tag-cloud-size-12 {
color #3da9d7;
font-size 12px;
}
#sidebars li .st-tag-cloud a#tag-cloud-size-13 {
color #2e96c7;
font-size 13px;
}
#sidebars li .st-tag-cloud a#tag-cloud-size-14 {
color #1e83b8;
font-size 14px;
}
#sidebars li .st-tag-cloud a#tag-cloud-size-15 {
color #1a7caf;
font-size 15px;
}
#sidebars li .st-tag-cloud a#tag-cloud-size-16 {
color #005d99;
font-size 16px;
}
|
Визуально результат выглядит так:

Важно(!) заметить, что функция wp_tag_cloud определяет динамические размеры шрифта, то есть часть ссылок будет иметь не целые показатели font-size. Поэтому, к сожалению, сделать «плавные переходы» между оттенками цветов линков как в Simple Tags не получится
Теоретически, можно к 6-ти целым значениям из примера выше дополнительно добавить более детализированные: 11.5px, 12.5px, 13.5px и т.п., но для этого пришлось бы усложнить метод преобразования стилей в классы (одним preg_replace там не обойтись).
add_filter ( 'wp_tag_cloud', 'tag_cloud_font_size_class' );
function tag_cloud_font_size_class( $taglinks ) {
$tags = explode('</a>', $taglinks);
$regex1 = "#(.*style='font-size:)(.*)((pt|px|em|pc|%);'.*)#e";
$regex2 = "#(style='font-size:)(.*)((pt|px|em|pc|%);')#e";
$regex3 = "#(.*class=')(.*)(' title.*)#e";
foreach( $tags as $tag ) {
$size = preg_replace($regex1, "(''.round($2).'')", $tag ); //get the rounded font size
$tag = preg_replace($regex2, "('')", $tag ); //remove the inline font-size style
$tag = preg_replace($regex3, "('$1tag-size-'.($size).' $2$3')", $tag ); //add .tag-size-{nr} class
$tagn = $tag;
}
$taglinks = implode('</a>', $tagn);
return $taglinks;
}
|
Многоуровневые списки выбора с оформлением элементов
Данная статья — попытка решить один маленький кусочек большой проблемы платформы 1С, а именно — бедные и невыразительные пользовательские интерфейсы. Поскольку 1С в режиме управляемого приложения позволяет задействовать веб-клиент, то хочется реализовывать интерфейсы как у взрослых веб-приложений — красивые, дружелюбные для пользователя и, желательно, с положительным UX. Возможно, кто-то со мной не согласится и скажет, что учетные системы должны быть строгие и линейные. Но мы все знаем, что 1С — это уже не только про бухгалтерию.
Небольшое отступление для разработчиков, работающих с типовыми конфигурациями. Я не знаю, использует ли фирма 1С что-то похожее в своих разработках. Если да, то данная статья навряд ли будет вам полезна.
1 стартмани
Виджет облака тегов
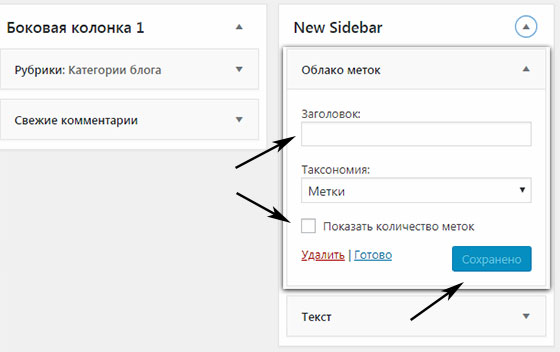
Проще всего задача выполняется, конечно, с помощью базового виджета. Здесь разберется даже начинающий юзер. Заходите в раздел «Внешний вид» — «Виджеты» и находите там элемент «Облако меток».

Из настроек: заголовок, отображение количества элементов и выбор таксономии. Последнее позволят выводить не только теги (метки), но и категории с другими пользовательскими типами данных. Сохраняем и проверяем результат.
По умолчанию стандартное облако меток в WordPress может выглядеть не так, как вам надо — размеры шрифтов, цвет ссылок хотелось бы редактировать. В настройках, как видите, такой опции нет, но не спешите искать специальные плагины — чтобы привести внешний вид виджета под дизайн вашего шаблона воспользуемся небольшим хаком. Прописываете его файле functions.php:
add_filter('widget_tag_cloud_args','set_tag_cloud_args');
function set_tag_cloud_args( $args ) {
$args'number' = 30;
$args'largest' = 18;
$args'smallest' = 11;
$args'unit' = 'px';
return $args;
}
|
В фильтре для widget_tag_cloud_args определяете нужные значения переменных облака тегов. Ниже рассмотрю какие они бывают.
Как создать облако тегов онлайн

Облако тегов – возможность классификации информации в сети Internet, включая и бизнес публикации.Часто социальные сети сами создают облако из слов, которые использовал в своих заметках пользователь. Но есть возможность создать самостоятельно с помощью онлайн генераторов.
Есть бесплатные и платные онлайн ресурсы для выполнения таких задач.


WordsCloud прост в использовании, но имеет ограниченное число возможностей.

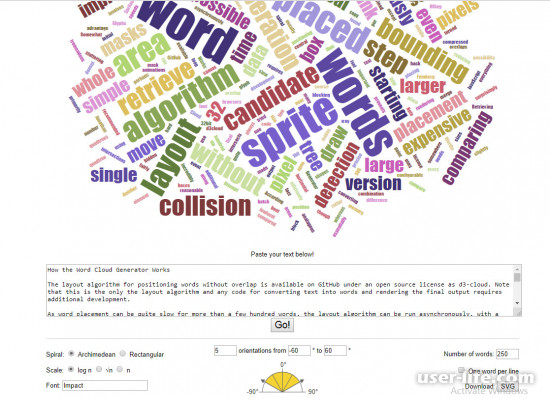
2. World Cloud Generator англоязычный аналог WordsCloud. Позволяет изменить угол наклона слов и шрифт, который выписывается вручную (но должен соответствовать перечню шрифтов в системе). Размер слов подбирается от частоты использования в тексте. На цвет повлиять нельзя. Из плюсов можно отметить возможность скачивания результата в SVG формате.

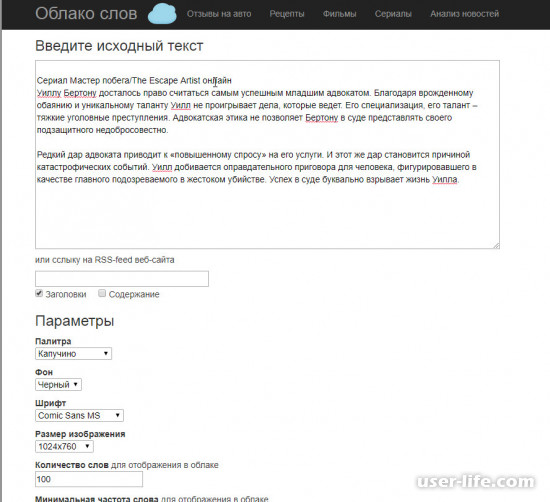
3. Облако слов дает возможность выбора шрифта, размера и палитры изображения. Результат скачивается в PNG формате.


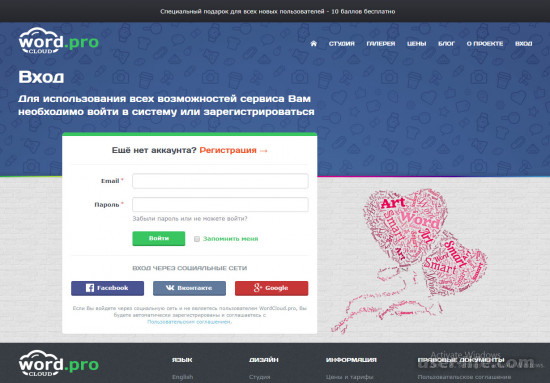
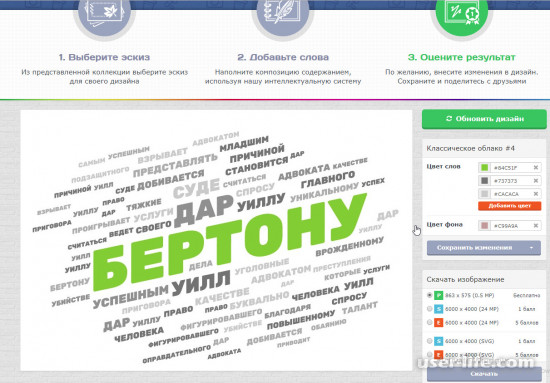
4. WordCloud Pro требует регистрации. Однако можно войти через некоторые социальные сети. Простые вещи можно выполнить бесплатно прямо в браузере.

На первом этапе выбирается шаблон будущего облака.

На втором этапе система предоставляет выбор наборов слов либо ввод своего текста. Скачивание в бесплатном режиме доступно в формате JPG и расширении 863х575.
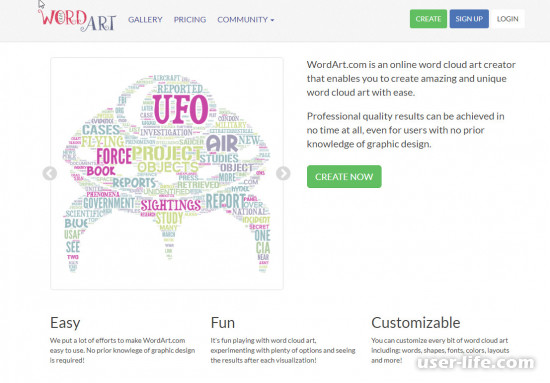
5. Word Art – англоязычный ресурс. Включает в себя больше функций, чем предыдущие варианты. Есть смена цветовой гаммы и шрифта, фигур, слоев и стилей. Можно вручную переносить слова. Результат можно получить в виде SVG, PNG, JPG, PDF форматах.


Английский сервис для создания облака из тегов. Пользователь может самостоятельно ввести нужные ему слова или указать адрес, с которого нужно взять информацию. Разобраться в функционале ресурса несложно. В отличие от других сайтов не требует регистрации и авторизации через социальные сети. Еще один большой плюс – правильное отображение кириллических шрифтов.
Заходим на сайт и щелкаем «Create» на верхней панели.
Вводим в указанном поле ссылку на rss сайта либо пишем нужные сочетания вручную.
Для начала формирования облака щелкаем на кнопку «Generate».
Появится облако тегов, которое можно сохранить на компьютер
Обратите внимание на то, что каждое новое облако создается рандомно, за счет чего имеет уникальный внешний вид
Настройка определенных параметров облака осуществляется посредством бокового меню. Здесь пользователь может выбрать нужный шрифт, настроить цвет текста и фона, изменить размер и ориентацию готового облака.
Word It Out предлагает пользователям точечные настройки каждого элемента, которые помогают получить в свое распоряжение уникальное облако тегов. Иногда получаются довольно занимательные варианты.
Использование:
Создание облака тегов такое же просто занятие как и выбор блока — контейнера на странице с помощью jQuery, после того как вы выбрали блок — контейнер для вашего облака тега вам нужно всего лишь вызвать метод jQCloud и в качестве первого параметра ему передать массив тегов.
Ниже представлен более наглядный и подробный пример создания облака тегов с помощью jQCloud:
<!DOCTYPE html>
<html>
<head>
<title>jQCloud Example</title>
<link rel="stylesheet" type="text/css" href="jqcloud/jqcloud.css"/>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.js"></script>
<script type="text/javascript" src="jqcloud/jqcloud-1.0.0.js"></script>
<script type="text/javascript">
// создание массива тегов
var word_list = [
{text:"Lorem", weight:13, link:"https://github.com/DukeLeNoir/jQCloud"},
{text:"Ipsum", weight:10.5, html:{title:"My Title", "class":"custom-class"}, link:{href:"http://jquery.com/", target:"_blank"}},
{text:"Dolor", weight:9.4},
{text:"Sit", weight:8},
{text:"Amet", weight:6.2},
{text:"Consectetur", weight:5},
{text:"Adipiscing", weight:5},
{text:"Elit", weight:5},
{text:"Nam et", weight:5}
];
$(function () {
$("#example").jQCloud(word_list);
});
</script>
</head>
<body>
<h1>jQCloud Example</h1>
<div id="example" style="width: 550px; height: 350px; border: 1px solid #ccc;"></div>
</body>
</html>
Вот собственно и все что нужно для создания облака тегов на вашем сайте с пользованием jQuery плагина jQCloud, но как и все в нашей жизни этот плагин не идеален, для того что бы облако тегов отобразилось на сайте без проблем блок — контейнер облака тегов должен обязательно быть видимым и иметь не нулевой размер.
Как сделать облако тегов в конструкторе
Подобные сервисы дают возможность создать индивидуальное по дизайну облако тегов в WordPress или другой CMS в режиме реального времени. Для этого не нужно скачивать и устанавливать программы на компьютер. После генерации виджет можно скачать в виде картинки нужного формата либо готового HTML-кода. Далее список самых популярных онлайн-генераторов.
Word Cloud Generator
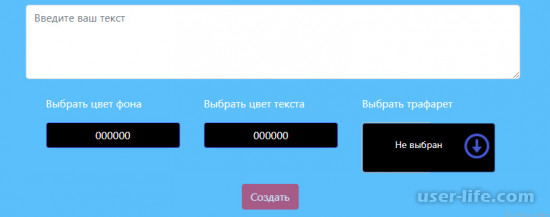
Для работы в этом сервисе не нужна регистрация. Прямо на сайте вводится текст для отображения в облаке и задаются его параметры.
Далее виджет скачивается на компьютер в формате SVG и затем устанавливается в определенном месте на странице сайта через его админку.
Tagxedo
Еще один сервис с большим функционалом — Tagxedo. В нем можно создавать любые по форме и отображению облака тегов без регистрации. Функционал этого генератора представлен на английском языке. В работе он интуитивно понятен. После обновления в 2018 году не работает в браузере Google Chromе и требует установки расширения Silverlight.
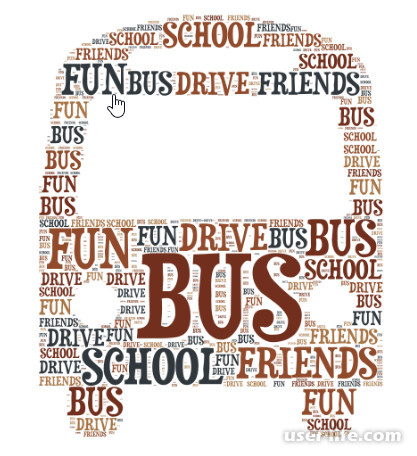
После внесения необходимых параметров в конструкторе Tagxedo получается необычное по дизайну облако тегов.
WordArt
Один из самых простых и понятных в настройке генераторов облачных тегов — WordArt. Чтобы попасть в настройки, нужно нажать кнопку на главной странице сайта.
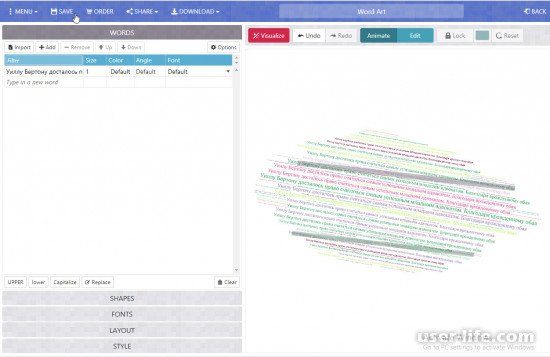
Окно для создания облака выглядит так:
В верхней части находится форма для добавления слов «Words». Кнопка «Add» добавляет ключевые слова по одному, кнопка «Remove» удаляет их. Нажав «Import Words», можно перенести текст в облако по конкретной ссылке. Для каждого слова устанавливается индивидуальный цвет и размер.
Раздел «Shapes» включает десятки разных форм. Это могут быть геометрические фигуры, животные, фрукты, люди и много чего другого.
В разделе «Fonts» можно выбрать шрифт отображаемого текста. Большинство из них поддерживают кириллицу.
Раздел «Layout» содержит варианты расположения текста под разными углами.
После внесения всех данных, остается нажать кнопку «Visualize». Затем активируется процесс создания персонального облака тегов. WordArt — один из немногих сервисов, с помощью которых можно сделать анимированный виджет. После добавления на сайт, такое облако тегов постоянно двигается.
Word It Out
Этот онлайн-конструктор облака тегов с простым функционалом, доступен пользователям без регистрации. Интерфейс на английском языке интуитивно понятен большинству пользователей интернета. Для старта работы необходимо нажать зеленую кнопку.
В поле для текста вводятся ключевые фразы, либо ссылка на сайт.
После нажатия на кнопку «Generate», формируется облако тегов. Каждый раз генерируются разные по цвету виджеты. Чтобы изменить дополнительные параметры, нужно воспользоваться боковой панелью.
Что учесть, создавая теги?
Про плюсы инструмента мы рассказали, про ошибки в применении – тоже
А про то, на что важно обратить внимание, формируя облако тегов? Хм – нет. Исправляемся!
Список основных факторов, влияющих на эффективность тегирования
Динамичность спроса.
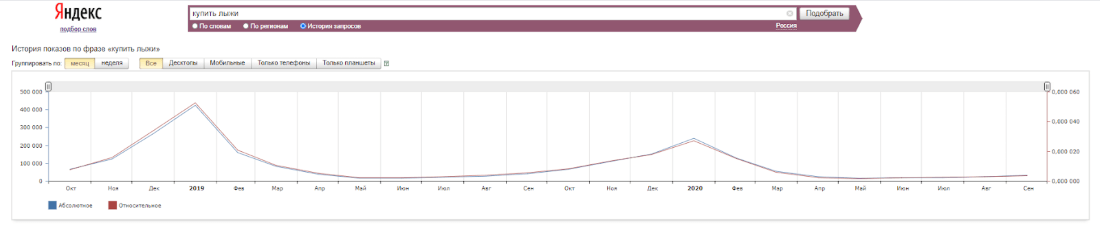
Также не забывайте про сезонность. Согласитесь, товарную категорию «лыжи» летом пользователи будут искать реже, чем зимой. Данные Wordstat Yandex этому доказательство:

Время от времени обновляйте семантическое ядро или хотя бы частотность по уже имеющимся запросам: убирайте теги по неактуальным запросам и добавляйте новые под средне- и низкочастотные запросы. Частоту обновлений вы можете выбрать сами: раз в месяц, квартал или раз в полгода.
Уникальный набор товаров.
Страницы тегов должны иметь уникальный контент, подходящий под параметры запросов тегов.
Нюансы по запросам.
Не используйте слишком длинные запросы. Да, они хороши для оптимизации под голосовой поиск, но представьте, как будет выглядеть тег из шести длинных слов с пятью характеристиками.
Частотность – а нужно?
Подбирайте запросы для тегов только на основе точной или уточненной частотности. Во-первых, нет смысла использовать запрос с общей частотностью 259, если ее точная частотность 0, потому что в такой формулировке продукцию никто не ищет. Во-вторых, точный подбор даст понять, какой из запросов на самом деле принесет выгоду вашему сайту.
Думать – нужно, придумывать – сложно.
Не придумывайте запросы, а находите их различными способами: расширением запросов в Key Collector, с помощью подсказок поисковых систем, постраничной выгрузкой семантики конкурентов и так далее. Если все-таки вы творческая натура и запросы генерируются в голове сами, то не забывайте их проверять по вышеперечисленным пунктам.
Как же без интента?
Анализировать запросы нужно не только на частотность, но и на интент. Это слово очень часто используют специалисты по продвижению, но что уж говорить – оно несет в себе важнейший смысл. Напомним: «интент» означает намерение пользователя, которое отражается в запросе. Или проще – то, что хочет увидеть пользователь при вводе определенного запроса.
Говоря про ошибки, мы уже убедились, как запрос с неправильным интентом может не только не дать результатов, но даже ухудшить ситуацию (если дублей страниц тегов большое количество).
Шпионаж.
Не забывайте про конкурентов! Кто они? Зачем их учитывать?
1. Это сайты компаний, которые вызывают у вас вау-эмоции или мысль «вот бы по этому запросу тоже на первое место».
Что делаем: с помощью сервисов выгружаем уже активную семантику на страницах конкурента
Начинаем с маржинальных категорий (нам же важно увеличить трафик, а вместе с ним и количество покупок). Далее «чистим семантику», собираем частотность, группируем, собираем позиции
После этого дело останется за малым – выбрать запросы для наших тегов.
2. Также конкурентами можно считать сайты, которые очень быстро попали в топ-10 (или сразу в топ-5) по запросам вашей тематики. Оказались они там, вероятнее всего, по трем причинам:
- на сайте проведено большое количество работ по оптимизации и поисковые системы, наконец-то, оценили весь его потенциал. В этом случае просто необходимо понять, какие действия были совершены;
- накрутили поведенческие факторы (не будем об этом);
- попали туда случайно.
Пока мы не проанализируем такой сайт, увы, не поймем причину. Если она кроется в действиях по оптимизации, то делаем оптимизацию. Если нет, то идем искать точки входа другими способами.
Уникальность
Для каждого тега необходимо выполнить следующее:
- Создать отдельную страницу с ЧПУ.
- Прописать мета-теги. Одного шаблона на все теги будет достаточно, но после проведения динамики показателей их можно, а чаще даже нужно, корректировать.
- По возможности на страницы тегов добавить похожие (смежные) теги.
Как сделать облако тегов онлайн
Для таких задач гораздо удобнее использовать специальные онлайн-сервисы, чем программы. Вам не требуется ничего устанавливать, занимать место и ресурсы компьютера, но при этом вы получаете примерно тот же функционал. Мы рассмотрим несколько наиболее удачных сервисов, предоставляющих необходимый функционал.
Сайт 1: Word It Out
Главный недостаток сервиса – он полностью на английском языке и русского языка в нем не предусмотрено. Однако сервис предоставляет перечень шрифтов, которые поддерживают русские буквы.
В поле для ввода текста можно ввести rss-сслыку на нужную страницу или заполнить поле самостоятельно. Сюда можно ввести слова через запятую или просто вставить текст, из которого система сама вычленит теги.
Запустите генерацию облака тегов, воспользовавшись кнопкой «Generate».
Появится облако тегов, которое можно сохранить на компьютер. Обратите внимание на то, что каждое новое облако создается рандомно, за счет чего имеет уникальный внешний вид.
В левой панели с настройками выберите подходящий шрифт, если выбранный сервисом по умолчанию вас не устраивает. Кликните по иконке в виде F и выберите среди предложенных вариантов подходящий.
Аналогично дела обстоят с цветом текста и фона. Переключите в раздел, выделенный кисточкой на фоне палитры. Изменить цвета можно в пунктах «Background color» (для фона) и «Word color range».
Задать ориентацию облака с тегами можно во вкладке в виде двух плашек (отмечены на скриншоте).
Если нужно изменить размер текста, то воспользуйтесь вкладкой в виде буквы «S». В поле «Difference in sizes of words» выбирается непосредственно размер шрифта. В «Vary word size with» указывается как сильно будет менять размер слов в облаке.
Для того, чтобы новые настройки отобразились в вашем облаке воспользуйтесь кнопкой «Regenerate».
Для сохранения воспользуйтесь зеленой кнопкой «Save». Откроется окошко, где нужно задать заголовок и описание для облака. Делать это необязательно, но желательно. Сохранение происходит посредствам отправки облака на email, который вы указываете ниже.
Подтвердите сохранение, нажав кнопку «Save».
Сайт 2: Wordart
Для создания первого облака тегов не требуется регистрация, однако, если вам нужно сохранить его на сайте, чтобы потом вернуться к редактированию, то придется зарегистрироваться.
В окне «Words» прописываем те слова, с которыми будете работать. По умолчанию там уже есть три слова, которые можно изменить. Для добавления нового слова используйте кнопку «Add», а для удаления «Remove», предварительно выделив необходимое слово. Также вы можете загрузить слова из сторонних источников, воспользовавшись кнопкой «Import words».
Во вкладке «Shapes» можно выбрать форму, в которой будут расположены ваши слова.
Чтобы изменить шрифт слов используйте вкладку «Fonts». Там можно выбрать другой шрифт. Большинство из них поддерживают русский язык, но не все, поэтому будьте внимательны. Шрифты, не поддерживающие кириллические буквы подсвечены красным.
На вкладке «Layout» можно выбрать нужную ориентацию слов в тексте.
Закончив с настройками нажмите кнопку «Visualize».
Нажмите «Save» для сохранения готового облака. К сожалению, его можно будет скачать только после регистрации, о чем вас оповестит сайт. Процесс регистрации стандартный, поэтому подробно останавливаться на нем не будем.
Сайт 3: Word Cloud
Этот сайт отличается от уже рассмотренных тем, что вы можете скачать с него ранее созданное облако в формате картинки PNG или SVG. Для скачивания готового результата вам не потребуется регистрироваться на сайте, однако если будет делать еще несколько проектов и периодически возвращаться к ним, то регистрацию пройти потребуется. К сожалению, поддержки русского языка здесь нет, да и функционал по сравнению с Wordart достаточно скудный.
Давайте попробуем создать облако тегов с помощью Word Cloud:
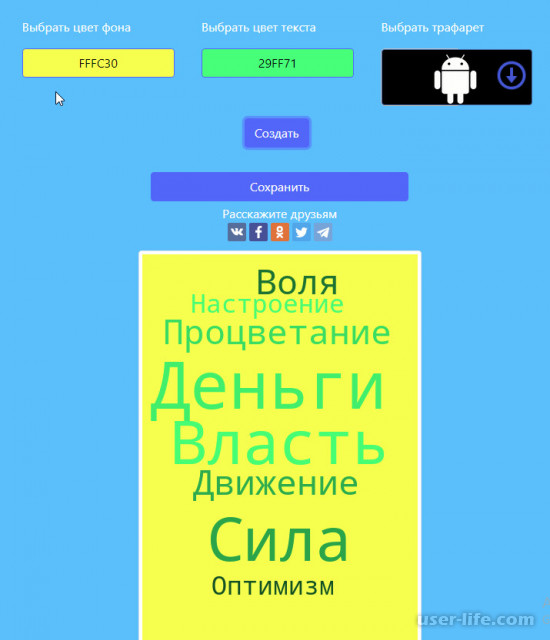
- Перейдя на сайт введите текст в специальное поле. Туда можно ввести как простое перечисление тегов, так и просто вставить текст. В последнем случае будьте внимательны, так как сервис не всегда корректно работает с русским текстом.
- Под формой ввода текста находится панель настроек отображения облака. Здесь можно выбрать шрифт, наклон и поворот слов, ориентацию и другие параметры.
- Для преобразования текста в облако нажмите «Go!».
Чтобы скачать полученное облако на компьютер воспользуйтесь кнопкой «SVG» или «PNG», что расположена напротив надписи «Download».
На эти трех сайтах вы без проблем сможете создать облако с тегами как на основе готового текста, так и вписать нужные слова вручную. В интернете есть и другие сайты с похожим функционалом, но принцип взаимодействия с ними практически не отличается от описанных в статье сервисов.