Android studio
Содержание:
- XML View и Dynamic Layout Previews
- Мотивация
- Chrome OS
- Начало
- Отладка, виртуальные устройства и менеджер SDK
- Общие библиотеки
- Так что же такое Android Studio?
- Android Monitor
- Зачем необходим Андроид СДК?
- Updated quality guidelines for Wear OS apps
- Функции
- Ваше первое мобильное приложение в Android Studio
- 1. Настройка проекта
- Создание подписанных APK
XML View и Dynamic Layout Previews
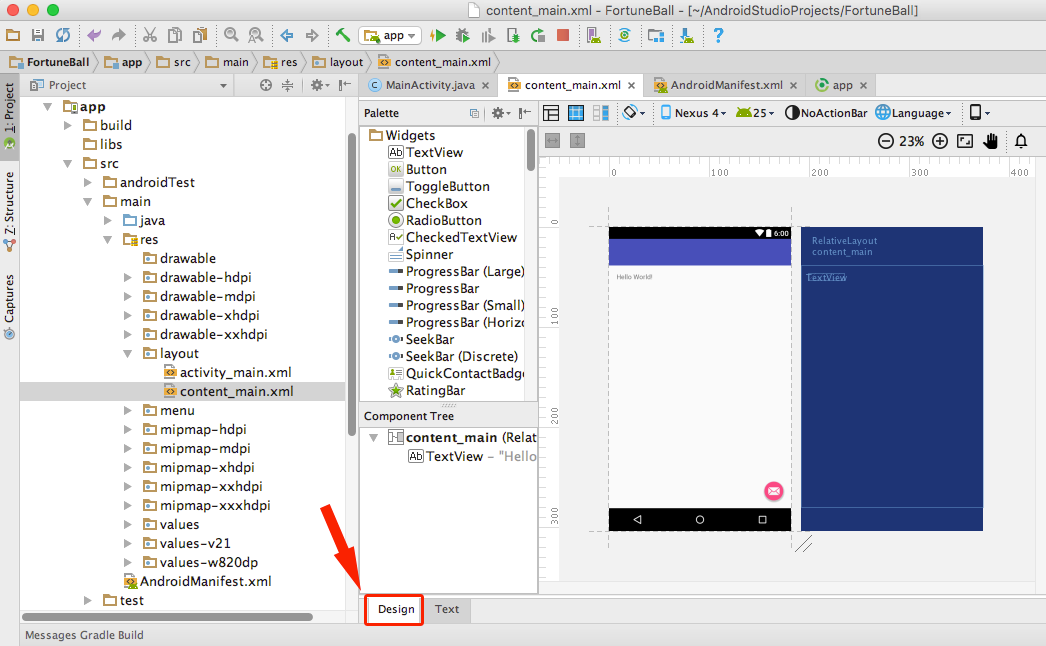
Создание макета, с которым пользователи могут взаимодействовать, — важная часть процесса. В Android Studio это можно сделать в редакторе макета. Откройте content_main.xml из res/layout. Во вкладке Design вы можете переносить элементы интерфейса (кнопки, текстовые поля).

Справа от Design есть вкладка Text, которая позволяет редактировать XML непосредственно в макете.

Перед созданием внешнего вида, необходимо определить некоторые значения. Откройте strings.xml во вкладке res/values и добавьте следующее:
<string name="fortune_description">Suggest the question, which you can answer “yes” or “no”, then click on the magic ball.</string>
strings.xml содержит все строки, которые появляются в приложении. Разделение этих строк в отдельные файлы упрощает интернационализацию, т.к. нужен только файл строк для каждого языка, который требуется в приложении. Даже если вы не собираетесь переводить приложение на другие языки, использовать файл строк всегда рекомендуется.
Откройте dimens.xml в res/values и добавьте следующее:
<dimen name="description_text_size">15sp</dimen><dimen name="fortune_text_size">20sp</dimen>
dimens.xml содержит размерные величины, предельные интервалы для макетов, размера текста и пр. Рекомендуется сохранять эти данные в файле, чтобы их можно было использовать для создания макетов в дальнейшем.
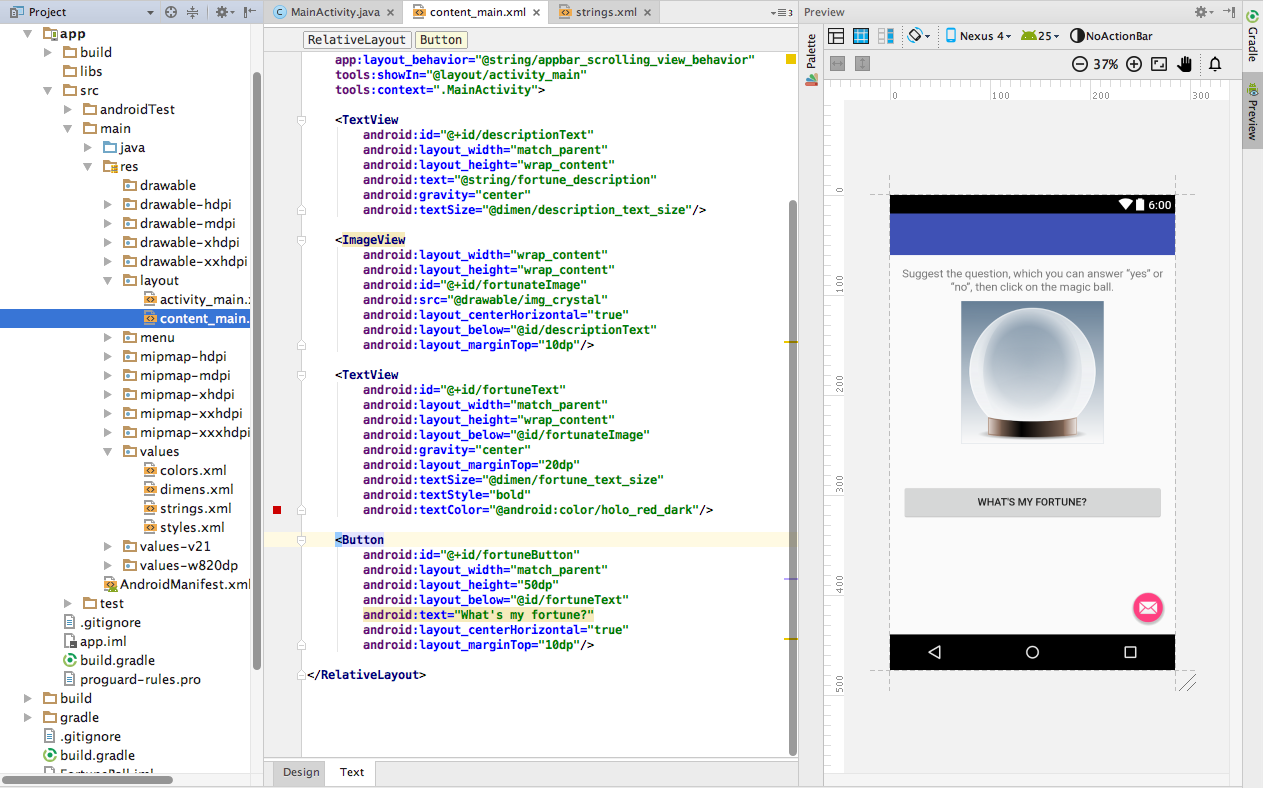
Вернитесь в content_main.xml и замените все содержимое файла следующим кодом:
<?xml version="1.0" encoding="utf-8"?><RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior"tools:showIn="@layout/activity_main"tools:context=".MainActivity"> <TextViewandroid:id="@+id/descriptionText"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="@string/fortune_description"android:gravity="center"android:textSize="@dimen/description_text_size"/> <ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/fortunateImage"android:src="@drawable/img_crystal"android:layout_centerHorizontal="true"android:layout_below="@id/descriptionText"android:layout_marginTop="10dp"/> <TextViewandroid:id="@+id/fortuneText"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@id/fortunateImage"android:gravity="center"android:layout_marginTop="20dp"android:textSize="@dimen/fortune_text_size"android:textStyle="bold"android:textColor="@android:color/holo_red_dark"/> <Buttonandroid:id="@+id/fortuneButton"android:layout_width="match_parent"android:layout_height="50dp"android:layout_below="@id/fortuneText"android:text="What's my fortune?"android:layout_centerHorizontal="true"android:layout_marginTop="10dp"/> </RelativeLayout>
Этот довольно большой код создает макет приложения под названием FortuneBall. На верхнем уровне вы добавили RelativeLayout (относительная разметка определяет позицию дочерних компонентов относительно родительского компонента). RelativeLayout можно растянуть, подогнать под размер родительского компонента.
В относительной разметке добавляются две части текста, изображение и кнопка. Все эти детали будут видны в порядке добавления. Их содержимое можно будет прочитать в strings.xml (текст) и в drawable (изображения).
Обновляя content_main.xml, обратите внимание на окно Preview обновляет UI:

Примечание: если не видно окно предпросмотра, во вкладке Text кликните на кнопку Preview на панели редактора разметки справа.
Создайте и запустите.
И вот вы создали макет приложения. Но на данном этапе это только красивое изображение — клик по кнопке ни к чему не приведет.
Мотивация
Android Studio была неповоротливой еще во времена перехода с Eclipse. И уже тогда я начал искать способы оптимизации работы этой IDE. Однако, большинство коллег относилось к этому «никак». Работает. Не всегда быстро. И ладно.
Но вот уже год я работаю в другой компании. Климат другой, разработчикам читают доклады по разным технологиям. На одном из таких докладов мне показалось, что тема данной статьи может быть востребованной. Особенно в рамках проектов повышенной технической сложности.
Поговорив с коллегами и знакомыми разработчиками, мне стало понятно, что даже не каждый «профи» понимает нюансы работы железа, ОС и IDE. Потому здесь я постарался собрать полный ликбез на основе собственного опыта.
DISCLAIMER! Все упомянутые в статье модели и бренды не являются рекламой!
Chrome OS
Follow these steps to install Android Studio on Chrome OS:
- If you haven’t already done so, install Linux for Chrome OS.
- Open the Files app and locate the DEB package you downloaded in the
Downloads folder under My files. -
Right-click the DEB package and select Install with Linux (Beta).
If you have installed Android Studio before, select whether you want to
import previous Android Studio settings, then click OK. -
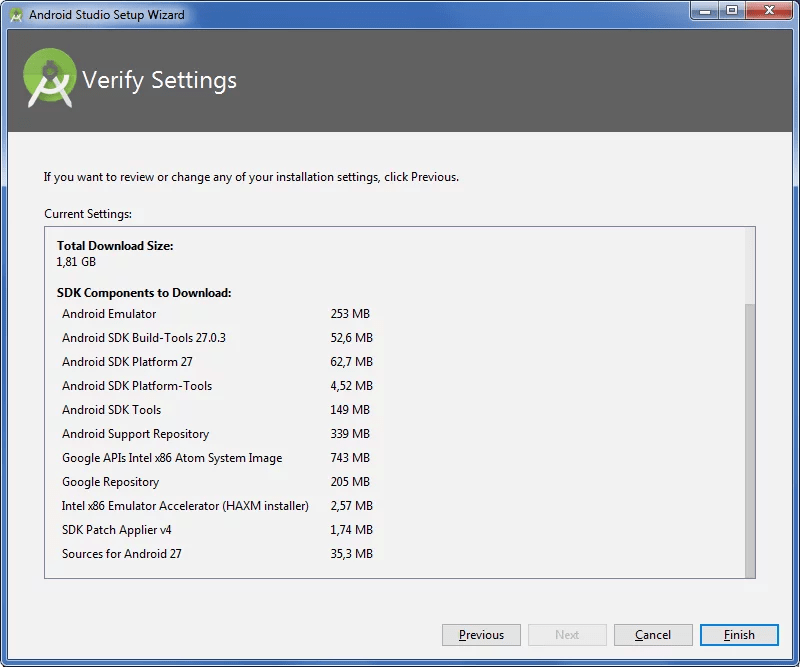
The Android Studio Setup Wizard guides you through the rest of the
setup, which includes downloading Android SDK components that are
required for development. -
After installation is complete, launch Android Studio either from the
Launcher, or from the Chrome OS Linux terminal by running in
the default installation directory:
That’s it. As new tools and other APIs become available, Android Studio tells you
with a pop-up, or you can check for updates by clicking Help >
Check for Update.
Начало
Пользователи среды могут программировать на языках Java, C++ и Kotlin. Планируется, что последний со временем полностью заменит привычный Java, который пока остается основным. Для работы потребуется от 3 (минимум) до 8 Гб (желательно) оперативной памяти плюс дополнительный гигабайт для Android Emulator. Свободного места на жестком диске должно быть не меньше, чем 2 Гб.

Процесс установки Андроид Студио мало чем отличается от других программ
Если используется Microsoft Windows, подойдут версии 2003, Vista, 7–10. Для OS X нужен Mac от 10.8.5 до 10.13 / 10.14 (High Sierra/Mojave). Для Linux – KDE или GNOME. Изготовление приложения проходит в несколько этапов:
- создаем новый проект;
- разрабатываем пользовательский интерфейс;
- добавляем навигацию, действия, дополнительные опции;
- тестируем программу в эмуляторе.
Если собираетесь работать с Java, обязательно установите последнюю версию JDK. Скачать ее можно на официальном сайте. Помимо главной программы, для работы также потребуются элементы Андроид SDK – скрипты, библиотеки, документы, файлы. Эти компоненты будут скачаны автоматически. В установочный комплект также входит Андроид Emulator.

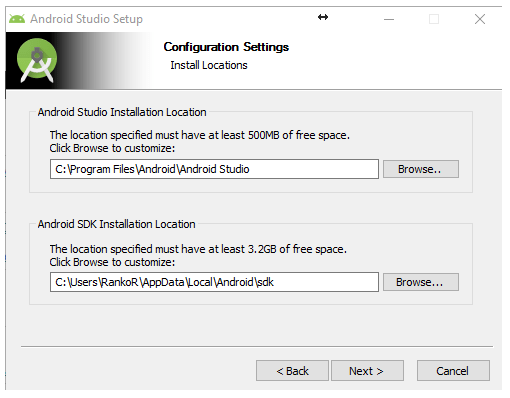
Проверяйте количество свободного места на диске
Следующим шагом станет определение адресов Студио и СДК. Их предлагается установить в отдельные папки. Перед началом инсталляции стоит убедиться, что на выбранном диске достаточно места. Сама Studio требует не так много свободного пространства, а вот элементы SDK занимают больше 3 Гб. Это минимум, так как затем потребуется дополнительная площадь для обновлений.
Каждое приложение, сделанное под Андроид, должно состоять из четырех точек входа:
- Service. Компонент, обеспечивающий работу в фоновом режиме. Он отвечает за выполнение удаленных и длительных операций при выключенном визуальном интерфейсе.
- Activity. Элементы интерактивного управления. Через класс Intent передается информация о намерениях пользователя. Активности устроены по подобию веб-страниц. Intent выполняет функцию ссылок между ними. Запускается приложение посредством activity Main.
- Broadcast receiver. «Широковещательный приемник» передает намерения одновременно разным участникам.
- Content provider. «Поставщик содержимого» передает нужную информацию из БД SQLite, файловой системы и других хранилищ.
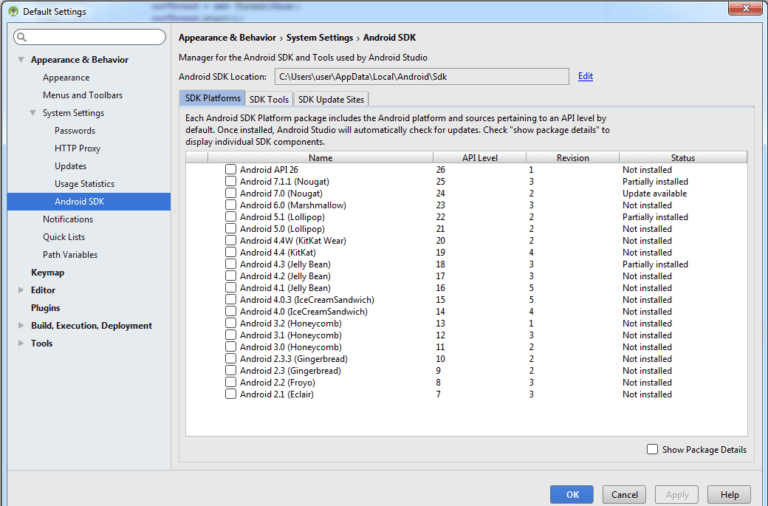
Разработка приложения начинается с нового проекта. В меню последовательно выбираем Tools, Android, SDK Manager. В нашем примере последней версией является Андроид API 26. Выбирайте новейшую версию, поставив напротив нее галочку, и приступайте к скачиванию.

Выбирайте новейшую версию Андроид SDK
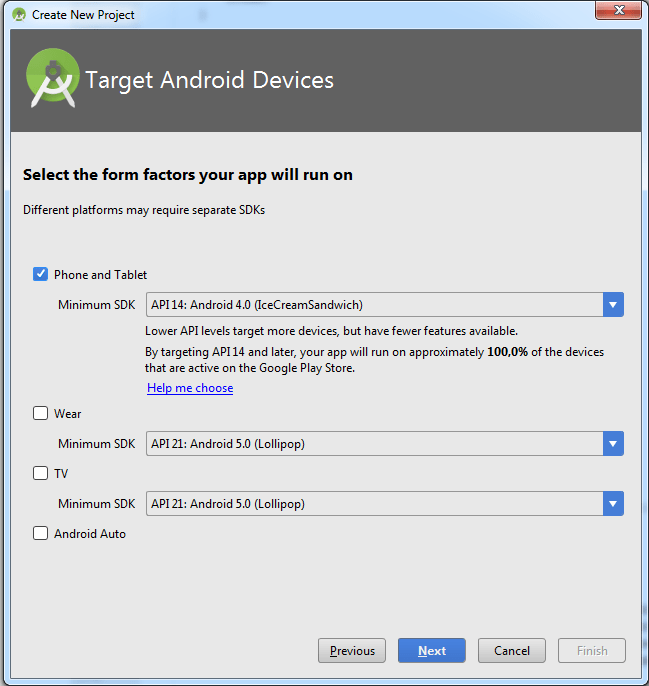
После нажатия New project появится форма нового проекта. В поле Application name выбираем FirstGame, Company domain – оставим без изменения. Путь к проекту Project location должен быть целиком на английском языке. В следующем окне оставьте галочку только напротив Phone and Tablet.

В этом окне определяется версия ОС для мобильных и планшетов
Теперь выберем версию ОС, с которой сможет запускаться игра. Чем ниже она будет, тем больше пользователей получат доступ к приложению. С другой стороны, разработчику тогда доступно меньше опций. Поочередно выбираем Empty Activity, Next, Next, Finish. Проект готов к работе.
С каждым запуском Студио открывается вкладка «Совет дня» (Tip of the day). Для начинающих программистов от этой опции мало толку, но по мере знакомства со средой рекомендации начнут казаться интересными и полезными. Вообще, для новичков многое будет выглядеть таинственно и даже страшновато. Не стоит бояться трудностей. Накапливайте опыт и непонятное быстро станет простым и ясным. В конце концов, это не изучение языка программирования.
Отладка, виртуальные устройства и менеджер SDK
Когда вы будете готовы протестировать свое приложение, у вас есть два варианта. Один – запустить его на вашем физическом устройстве, а другой – создать виртуальное устройство (эмулятор) для его тестирования.
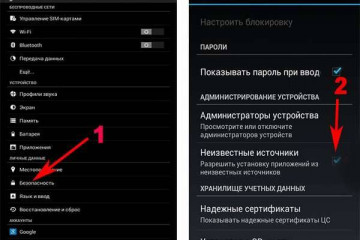
Запустить его на своем устройстве очень просто. Просто подключите его через USB, убедитесь, что вы разрешили USB-отладку и установку из неизвестных источников в настройках вашего телефона, а затем нажмите зеленую кнопку воспроизведения вверху или «Выполнить> Запустить приложение».
Вы увидите сообщение о том, что сборка Gradle запущена (т. Е. Ваш код превращается в полноценное приложение), а затем он должен ожить на вашем устройстве. Сейчас это быстрее, чем когда-либо, благодаря функции мгновенного запуска.

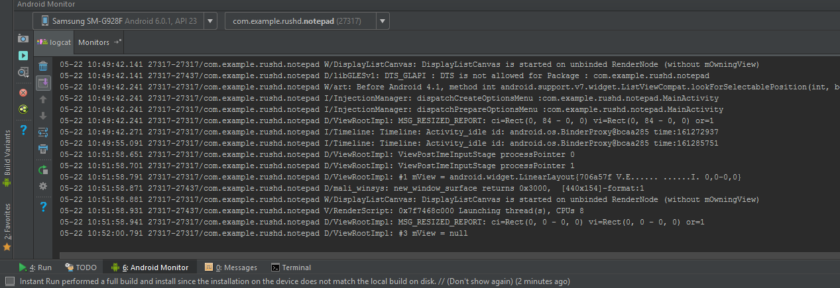
Пока ваше приложение работает, вы сможете получать отчеты в реальном времени через вкладку «logcat» в Android Monitor, расположенную в нижней половине экрана. Если что-то пойдет не так, что приведет к сбою или перерыву в работе вашего приложения, появится красный текст, который даст вам описание проблемы. Вы можете обнаружить, что все дело в том, что вы забыли разрешения или что-то еще, что легко исправить. По сути, это экономит массу времени по сравнению с слепыми попытками угадать, что пошло не так. Обязательно отфильтруйте типы сообщений, которые вы хотите видеть здесь.

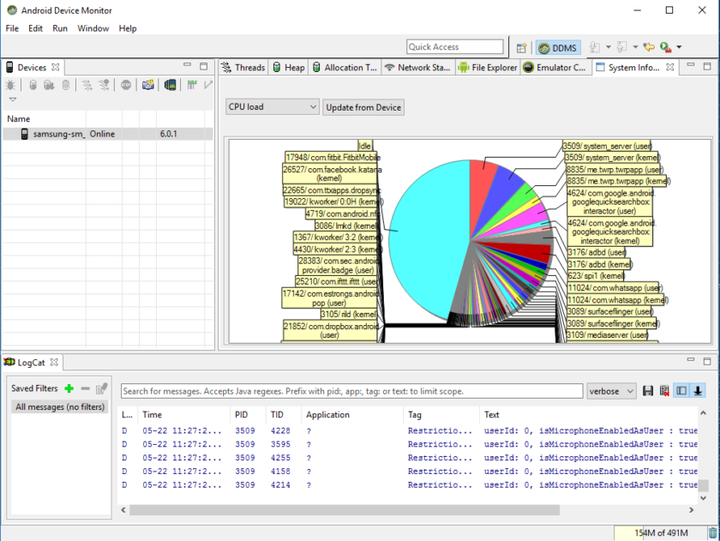
Вы также можете переключиться на вкладку мониторов и увидеть полезную информацию, такую как использование ЦП и т.д. Android Device Monitor продвигает этот мониторинг еще дальше и позволяет отслеживать все сразу, в комплекте с удобным пользовательским интерфейсом.

Общие библиотеки
Существует ряд библиотек, цель которых в целом упростить разработку как таковую.
Android Jetpack
Jetpack – набор библиотек от Google. Они постоянно улучшаются и содержат такие компоненты, как постраничная загрузка, навигация, Dependency Injection, Lifecycle и другие.
По большому счету данный набор соответствует названию – реактивный ранец, позволяющий ускорить процесс написания библиотек.
Firebase
Сказать, что Firebase – библиотека – было бы не верно. Это набор облачных услуг. По сути весь функционал бэкенда и бэкофиса в одном флаконе. Через него отправляются push уведомления на Android, в нем можно хранить данные, аналитику, собирать креши и многое другое. А вот для доступа к разным функциональным частям существует официальные библиотеки.
Базовый тариф полностью бесплатный. Также есть тарифы с оплатой по мере использования. Он пригодится, когда вашим приложением начинают более активно пользоваться и лимиты по использованию превышаются.
Остановимся на нескольких* самых популярных частях и библиотеках от Firebase.
*Список точно полезный, но далеко не полный.
Firebase crashlytics
Ранее известный как Crashlytics от Fabric, который в итоге купил Google. Простая интеграция позволяет быстро настроить сбор крэшей в вашем приложении. Как только у пользователя случается сбой, вы увидите всю необходимую информацию – от StackTrace до модели устройства и операционной системы.
Firebase analytics
Аналитика в Firebase зачастую не дотягивает до специализированных инструментов, заточенных конкретно под сбор метрик. Самый большой плюс в том, что если вы используете пуши, crashlytics или другие инструменты от Firebase, то с уже имеющейся базовой интеграцией аналитика подключается в несколько строк.
Данные из Firebase analytics можно загружать в BigQuery и строить любые отчеты.
Firebase datastore
Если вам нужен сервер для вашего мобильного приложения, а развертывать и поддерживать целый backend нет желания, сил и средств, то Firebase Datastore – хороший выбор. Он позволяет хранить данные в NoSql формате.
Библиотека для доступа данным поддерживает Realtime обновления UI при изменении данных.
Firebase authentication
SaaS от Firebase был бы далеко не полным, если бы в нем не было аутентификации. Существует множество “провайдеров” аутентификации, через которые можно получить токен для дальнейшего использования.

Dagger
Dagger позволяет упростить Dependency Injection в ваших приложениях. Внедрение зависимости это процесс, в котором вы связываете компоненты между собой и предоставляете необходимые зависимости для ваших классов.
Hilt
Hilt это DI поверх даггера, созданный специально для Android. Dependency Injection работает из коробки в том случае, если у вашего класса есть доступный конструктор, к которому можно поставить аннотацию. Таким способом система будет знать как именно можно создать экземпляр вашего класса. С Android все немного сложнее.
У стандартных компонент, такие как Activity, Fragment и др. нет публично доступных конструкторов и Android создает их где-то глубоко внутри. Hilt позволяет использовать аннотации прямо на Андроид компонентах, тем самым обеспечивая необходимые зависимости.
Так что же такое Android Studio?
Те из вас, у кого нет опыта программирования, все еще могут задаться вопросом, какова роль Android Studio, когда дело касается разработки… что такое IDE?

Таким образом, работа Android Studio как IDE заключается в том, чтобы предоставить вам интерфейс для создания ваших приложений и выполнять большую часть сложного управления файлами за кулисами. Вы будете использовать язык программирования Java или Kotlin., Если вы выберете Java, она будет установлена на вашем компьютере отдельно. Android Studio – это просто место, где вы будете писать, редактировать и сохранять свои проекты и файлы, составляющие указанные проекты. В то же время Android Studio предоставит вам доступ к Android SDK или «Software Development Kit». Думайте об этом как о расширении кода Java, которое позволяет ему бесперебойно работать на устройствах Android и использовать преимущества встроенного оборудования. Java необходима для написания программ, Android SDK необходим для запуска этих программ на Android, а Android Studio должна собрать все это за вас. В то же время Android Studio также позволяет запускать код либо через эмулятор, либо через аппаратное обеспечение, подключенное к вашей машине. Затем вы также сможете «отлаживать» программу во время ее работы и получать отзывы, объясняющие сбои и т.д.
Google проделал большую работу, чтобы сделать Android Studio максимально мощной и полезной. Он предлагает живые подсказки, когда вы, например, кодируете, и часто предлагает необходимые изменения, которые могут исправить ошибки или сделать ваш код более эффективным. Например, если переменная не используется, она будет выделена серым цветом. И если вы начнете набирать строку кода, Android Studio предоставит список предложений автозаполнения, которые помогут вам завершить ее; отлично, если вы не можете вспомнить правильный синтаксис или просто хотите сэкономить время!
Android Monitor
В Android Studio содержится широкое множество инструментов. Откройте вкладку Android Monitor в нижней части окна Android Studio.
Здесь вы найдете множество опций для разработчика.
- Камера и кнопка play слева позволяют делать скриншоты и записывать видео.
- Увеличительное стекло открывает ряд дополнительных опций, например анализ памяти приложения.
- Layout Inspector предоставляет визуальный интерфейс, который определяет, почему интерфейс приложения выглядит определенным образом.
LogCat предоставляет детальный обзор системных сообщений с возможностью вникнуть в данные определенного приложения, или даже использовать строку поиска, чтобы отфильтровать сообщения, если они не содержат специфических символов.
Проверьте, что вы выбрали Show only selected application в правом верхнем углу, как было показано на скриншоте выше. Теперь будут видны только сообщения вашего приложения.
В MainActivity.java добавьте к списку импортов следующее:
import android.util.Log;
В конце onCreate() в MainActivity.java добавьте следующую линию:
Log.v("FORTUNE APP TAG","onCreateCalled");
Log.v вызывает два параметра — тег и сообщение. В данном случае тег определен как «FORTUNE APP TAG», а сообщение как «onCreateCalled».
Запустите приложение, чтобы видеть сообщение лога на панели Logcat.
Отфильтруйте содержимое LogCat, впишите onCreateCalled в поисковую строку над консолью:
Затем удалите поисковый текст, чтобы увидеть снова все сообщения лога.
Еще одна полезная функция — logcat, это возможность просматривать сообщения об ошибке. Добавьте баг в свое вполне функциональное приложение, чтобы посмотреть, как все устроено.
Перейдите к MainActivity.java и измените следующую линию в onCreate():
//mFortuneText = (TextView) findViewById(R.id.fortuneText);
Запустите приложение. Кликните кнопку What’s My Fortune? Не работает!
Как бы вы исправили ошибку, если бы не знали о наличии бага? В этом поможет Logcat.
Перейдите к панели Logcat — она выглядит примерно так:
Здесь много красного текста. В данном случае проблема в линии 50 в файле MainActivity.java. LogCat превратил эту ссылку в гиперссылку синего цвета. Если ее нажать, можно узнать, в чем проблема.
Изменив mFortuneText = (TextView) findViewById(R.id.fortuneText), вы тем самым создали переменную, но не указали ее значение — отсюда исключение нулевого указателя. Вернитесь обратно и измените код, запустите приложение. В этот раз все работает гладко. Logcat — полезный инструмент для поиска ошибок.
Зачем необходим Андроид СДК?
Андроид СДК является всесторонним набором инструментов, которая понадобится каждому юзеру телефона или таблета, функционирующего под управлением ОС Андроид.
У обычного пользователя есть возможность получить доступ к нужным логам, воссоздать неработающий девайс и начать пользоваться полноценном эмулятором, тогда как для разработчика это та самая нужная база, чтобы начать производить игры и программы для Андроид.
Также вам будут полезны следующие видеоуроки:
Updated quality guidelines for Wear OS apps
We’ve started by
updating our guidelines
to give you a better understanding of what we expect of quality apps on Google
Play, and what your users will be expecting for Wear OS 3.0. Some of the major
changes are summarized below:
-
There are updated quality requirements for notifications, layout, and Wear
functionality.
Starting October 13th, Wear OS apps will need to meet these requirements
to be published on Google Play. -
Starting October 13th, Watch Faces
will need to comply with our
updated guidelines.
All watch faces still need to comply with
Google Play policies
in order to publish on Google Play.
Many developers are already meeting these requirements and won’t need to make
many of these changes when migrating to Wear OS 3.0. However, we recommend
familiarizing yourself with the full updated guidelines
here.
Функции
Особенностью Android Studio является отсутствие возможности отключить автосохранение.
В текущей стабильной версии предусмотрены следующие функции:
- Поддержка сборки на основе Gradle
- Рефакторинг для Android и быстрые исправления
- Инструменты Lint для определения производительности, удобства использования, совместимости версий и других проблем
- Возможности интеграции ProGuard и подписи приложений
- Мастера на основе шаблонов для создания общих дизайнов и компонентов Android
- Богатый редактор макетов, который позволяет пользователям перетаскивать компоненты пользовательского интерфейса, возможность предварительного просмотра макетов на нескольких конфигурациях экрана.
- Поддержка создания приложений Android Wear
- Встроенная поддержка Google Cloud Platform, обеспечивающая интеграцию с Firebase Cloud Messaging (ранее — Google Cloud Messaging) и Google App Engine.
- Виртуальное устройство Android (эмулятор) для запуска и отладки приложений в студии Android.
Android Studio поддерживает все те же языки программирования IntelliJ (и CLion ), например Java , C ++ и другие с расширениями, такими как Go ; и Android Studio 3.0 или более поздняя версия поддерживает Kotlin и «все языковые функции Java 7 и подмножество языковых функций Java 8, которые различаются в зависимости от версии платформы». Внешние проекты поддерживают некоторые функции Java 9. Хотя IntelliJ заявляет, что Android Studio поддерживает все выпущенные версии Java и Java 12, неясно, на каком уровне Android Studio поддерживает версии Java до Java 12 (в документации упоминается частичная поддержка Java 8). По крайней мере, некоторые новые языковые функции вплоть до Java 12 можно использовать в Android.
Ваше первое мобильное приложение в Android Studio
Самый быстрый способ познакомиться с Android Studio — использовать его для разработки приложения. Мы начнем с приложения «Привет, мир», которое выводит сообщение «Добро пожаловать в Android».
Создание нового проекта
На данный момент у вас уже должна быть установлена, запущена и настроена Android Studio. Нажмите кнопку «Начать новый проект Android Studio». После этого на экране появится диалоговое окно «Создать новый проект», показанное на рисунке 15:
Рисунок 15. Диалоговое окно «Создать новый проект»
Введите название приложения — W2A (Welcome to Android) и доменное имя компании. Затем вы должны увидеть, что в качестве местоположения проекта задан путь C:UsersjeffreyAndroidStudioProjectsW2A. Нажмите кнопку «Далее», чтобы выбрать целевые устройства:
Рисунок 16. Выберите категории целевых устройств
Android Studio позволяет выбирать форм-факторы или категории целевых устройств для каждого приложения. Я использую минимальные параметры SDK API 15: Android 4.0.3 (IceCreamSandwich) (в разделе «Смартфоны и планшетные ПК»), которые поддерживается моим планшетом Amazon Kindle Fire HD. Поскольку Android Studio в настоящее время не поддерживает этот уровень API (даже при добавлении образа системы 4.0.3 через SDK Manager), я изменил этот параметр на API 14: Android 4.0 (IceCreamSandwich), который также поддерживается моим планшетом.
Нажмите кнопку «Далее», и вам будет предоставлена возможность выбрать шаблон для основного направления приложения. Пока мы остановимся на «Empty Activity». Выберите этот шаблон и нажмите кнопку «Далее»:
Рисунок 17. Укажите шаблон направления
Затем настройте направление:
Рисунок 18. Настройте направление
Введите W2A в качестве названия направления и main в качестве названия шаблона и нажмите кнопку «Готово», чтобы завершить этот этап. На экране появится сообщение о том, что идет создание проекта, а затем будет загружено рабочее пространство.
Сначала вы увидите приветственное диалоговое окно «Совет дня», которое при желании можно отключить в Android Studio:
Рисунок 19. Рабочее пространство Android Studio
Рабочее пространство проекта состоит из панели меню, панели инструментов, рабочей области, дополнительных компонентов, с помощью которых можно открыть другие окна (например, окно консоли Gradle), и строки состояния.
Чтобы получить доступ к стандартному диспетчеру AVD или диспетчеру SDK, выберите из меню «Сервис» пункт «Android», а затем в появившемся всплывающем меню — пункт «Менеджер AVD» или пункт «Менеджер SDK».
Окна проекта и редактора
Когда вы попадаете в рабочую область проекта, W2A идентифицируется как текущий проект. Через несколько минут данные о нем появятся в двух новых окнах:
Рисунок 20. Окна проекта и редактора
Окно проекта представляет собой дерево, основными ветвями которого являются «Приложения» и «Скрипты Gradle». Приложения разбиты на разделы manifests, java и res:
- В manifests хранится файл AndroidManifest.xml, который представляет собой XML-файл, описывающий структуру Android -приложения. В этот файл также записываются настройки разрешений (когда это применимо) и другие сведения о приложении;
- В java хранятся исходные Java-файлы приложения в соответствии с иерархией пакетов — в нашем случае ca.javajeff.w2a;
- В разделе res хранятся файлы ресурсов приложения, которые разбиты на поддиректории drawable, layout, mipmap и values:
- drawable: первоначально пустой подраздел, в котором можно хранить графические ресурсы приложения;
- layout: содержит файлы макета приложения; изначально здесь хранится файл макета основного направления main.xml;
- mipmap: содержит файлы ic_launcher.png, в которых хранятся иконки для запуска приложения с экрана в различных разрешениях.
- values: содержит файлы colors.xml, dimens.xml, strings.xml и styles.xml.
В разделе настроек Android Studio «Gradle Scripts» определены различные файлы .gradle и .properties, которые используются системой сборки на основе Gradle.
Каждое ответвление / раздел соответствует имени каталога или имени файла. Например, res соответствует каталогу res, а strings.xml соответствует файлу strings.xml.
1. Настройка проекта
Прежде чем приступать к изучению Android Studio, вам сначала нужно ее
Обратите внимание, что вам необходимо установить JDK 6 или более поздней версии. Если вы работаете в Windows, запустите файл .exe и следуйте инструкциям мастера установки
Если вы используете OS X, смонтируйте образ диска, дважды щелкнув его и перетащите Android Studio в папку Application.
Если вы успешно выполнили вышеуказанные шаги, необходимо правильно настроить среду разработки. Теперь вы готовы создать свое первое приложение для Android с помощью Android Studio. Когда вы впервые запускаете Android Studio, вам должен быть представлен экран приветствия, предлагающий вам несколько вариантов для старта.
В этом уроке мы собираемся выбрать вариант New Project. Однако вы можете выбрать Import Project, если вы хотите импортировать проект, например, из Eclipse в Android Studio. Android Studio преобразует проект Eclipse в проект Android Studio, добавив для вас необходимые файлы конфигурации.
Если вы выберете Open Project из списка параметров, вы можете открывать проекты, созданные с помощью Android Studio или IntelliJ IDEA. Выбрав Check out from Version Control, вы можете развернуть копию проекта, который находится под системой управлением версиями. Это отличный способ быстро ускорить работу с существующим проектом.
Чтобы начать работу, выберите New Project в списке параметров. Это покажет вам список параметров для настройки вашего нового проекта. В этом уроке мы собираемся создать простое приложение, чтобы показать вам некоторые из самых важных функций Android Studio. Я уверен, что вы согласны с тем, что нет лучшего названия для нашего проекта, чем HelloWorld.
Как вы можете видеть на скриншоте выше, я назвал свое приложение HelloWorld и установил имя модуля HelloWorld. Если вы не знакомы с IntelliJ IDEA, вам может быть интересно, что такое модуль. Модуль представляет собой дискретную единицу функциональности, которая может быть скомпилирована, запущена, протестирована и отлажена независимо. Модули содержат исходный код, скрипты сборки и все остальное, необходимое для их специфичных задачи.
При создании нового проекта вы также можете указать имя пакета проекта. По умолчанию Android Studio устанавливает последний элемент имени пакета проекта в имя модуля, но вы можете изменить его на все, что захотите.
Другими параметрами являются местоположение проекта на вашем компьютере, минимальный и целевой SDK, SDK, с которым будет скомпилирован ваш проект, и тема проекта. Вы также можете сообщить Android Studio о создании класса и специальной иконки запуска а так-же поддержку проектов GridLayout, Fragments, Navigation Drawer или Action Bar.
Мы не будем создавать пользовательских иконок для этого приложения, вы можете снять галочку с надписью Create custom launch icon. Нажмите Next, чтобы продолжить настройку своего проекта.
Поскольку мы отметили флажок Create activity на предыдущем шаге, вам предлагается настроить класс , который будет создан для вас Android Studio.
Поскольку мы начнем с пустого класса , вы можете нажать Next, чтобы перейти к следующему этапу процесса настройки, в котором вас попросят указать имя класса , основной лэйаут и лэйаут фрагмента. Вы также можете установить тип навигации, который мы оставим в None для этого проекта. Посмотрите следующий скриншот, чтобы увидеть, как выглядят настройки.
После нажатия кнопки Finish вам будет представлен пользовательский интерфейс Android Studio с проводником проекта слева и рабочее пространство справа. С вашим проектом, настроенным в Android Studio, пришло время изучить некоторые из ключевых особенностей Android Studio.
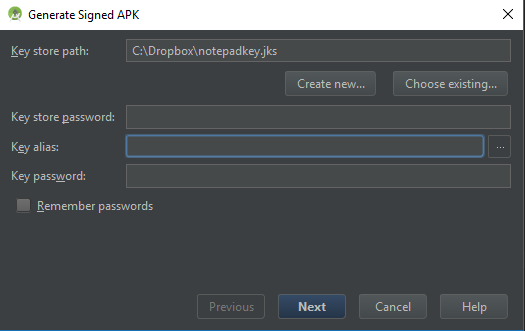
Создание подписанных APK
Наконец, когда вы закончите тестирование своего приложения и будете готовы выпустить его в большой мир, вам нужно будет выбрать Сборка> Создать подписанный APK. Это даст вам файл, который вам нужно будет загрузить в Google Play, и который будет содержать все различные файлы, ресурсы и многое другое.

Вам будет предложено создать или ввести хранилище ключей. Это своего рода «сертификат подлинности», подтверждающий, что загружаемый APK – это приложение, о котором вы говорите. Это предотвращает взлом вашей учетной записи Google Play и последующую загрузку вредоносного APK-файла в качестве «обновления» в ваше приложение! Вам нужно будет сохранить этот файл в безопасности, так как, если он потерян, вы уже не сможете обновить приложение снова! Выберите «выпуск» в качестве типа сборки, если вы хотите сделать что-то, что вы можете выпустить, а затем нажмите «Готово».