Полное руководство по оптимизации изображений
Содержание:
- Что такое программные инструменты для сжатия изображений?
- Оптимизация изображений в WordPress
- Для чего необходима оптимизация изображений
- Нужно ли менять настройки в Squoosh
- Способ 3: IMGonline
- Форматы изображений и их влияние на SEO
- Пример сжатия изображения в программе ФотоМАСТЕР
- Как сжать фото до нужного размера в IMGonline
- Online Image Optimizer
- В завершение
- Способ 3: IMGonline
- Оптимизация изображений онлайн
- Optimizilla
- Как оптимизировать изображения для сайта
- TinyPNG
- JPEGmini онлайн
- Как изменить (уменьшить) размер фотографии на компьютере в Paint
- Toolur
- Как уменьшить размер файла Jpg — немного нужной теории
- RIOT 0.5.2
- Сжатие фото в JPG
Что такое программные инструменты для сжатия изображений?
Сжатие изображений – это метод, при котором сжимаются данные, особенно цифровые изображения, чтобы уменьшить стоимость передачи и размер памяти. Доступно несколько таких инструментов, которые могут помочь веб-сайтам в их плавной загрузке.
Эти инструменты помогают ускорить работу веб-сайта. Фактически, исследования показывают, что за каждую дополнительную секунду загрузки веб-сайта наблюдается значительная потеря конверсий. Следовательно, эти инструменты необходимы, когда дело доходит до балансировки скорости загрузки и, в свою очередь, для поддержания рейтинга SERP. Это похоже на «фактор ранжирования», предложенный Google.
«Чтобы сделать наши результаты более полезными, мы начали эксперименты, чтобы сделать наш индекс ориентированным на мобильные устройства. Хотя наш поисковый индекс по-прежнему будет единым индексом веб-сайтов и приложений, наши алгоритмы в конечном итоге будут в первую очередь использовать мобильную версию контента сайта для ранжирования страниц с этого сайта, понимания структурированных данных и отображения фрагментов с этих страниц в нашем полученные результаты. Конечно, хотя наш индекс будет основан на мобильных документах, мы продолжим создавать удобные возможности поиска для всех пользователей, независимо от того, с мобильных они или с настольных устройств.
Если у вас есть адаптивный сайт или сайт с динамическим обслуживанием, где основной контент и разметка одинаковы для мобильных и настольных компьютеров, вам не нужно ничего менять ». –
Оптимизация изображений в WordPress
Когда все изображения будут готовы, можно воспользоваться инструментами WordPress для редактирования и улучшения графического контента.
Размеры изображений в WordPress по умолчанию
Дополнительные версии изображения, которые создает CMS:
- Thumbnail
- Medium
- Medium Large
- Large.
Стандартные размеры изображений в WordPress
Если тема оформления использует дополнительные размеры изображений для страницы архива или домашней страницы, WordPress тоже их создает. Он сохраняет исходный размер изображения, которое вы загружаете, и называет его Full.
Кроме этого можно настроить размерности изображений по умолчанию в разделе панели администрирования «Настройки» -«Медиафайлы». Когда вы вносите изменения в настройки, WordPress не обновляет изображения, которые уже есть в медиа библиотеке. Чтобы изменить ранее загруженные изображения, можно использовать плагин Regenerate Thumbnails.
При выполнении действий, перечисленных ниже, необходимо восстанавливать миниатюры:
- Изменение размеров изображений, используемых в WordPress по умолчанию.
- Добавление пользовательских размеров изображений.
- Подключение новой темы, в которой предусмотрены другие пользовательские размеры.
Адаптивные изображения
Поддержка адаптивных изображений появилась в WordPress версии 4.4 и активирована по умолчанию. Она работает через атрибут srcset, предоставляя на выбор браузеру список, состоящий из нескольких вариантов изображений различных размеров.
Если посетитель сайта использует мобильное устройство, он получит меньшее изображение в srcset. Если пользователь зашел на сайт с ПК с Retina-дисплеем, он увидит огромный полноразмерный файл.
При этом WordPress автоматически генерирует код srcset и добавляет изображения в набор.
Изображения для Retina-дисплеев
В Retina в четыре раза больше пикселей. Чтобы сохранить детализацию и четкость изображений на экранах с высокой разрешающей способностью, необходимо создать Retina — оптимизированные изображения.
Как обслуживать изображения для Retina-дисплеев в WordPress
Шаг 1: Создайте изображения с удвоенным количеством пикселей.
Чтобы создать Retina- изображения, необходимо удвоить размеры каждого загружаемого изображения в пикселях. Например:
- Если исходная фотография 1600 на 400 пикселей, то нужно создать изображение шириной 3200 на 800 пикселей.
- Если ширина блога составляет 800 пикселей, то картинки для публикаций должны иметь ширину 1600 пикселей и т. д.
Нужно удваивать количество пикселей для максимально возможного размера, при котором будет отображаться изображение.
Шаг 2: Правильно обслуживайте Retina-изображения.
Вариант 1. Используйте атрибут srcset. Добавьте Retina-изображения в исходный набор, который WordPress использует для создания адаптивных изображений.
Вариант 2. Установите бесплатный плагин WordPress Retina 2x.
Шаг 3: Загрузите Retina-изображения в WordPress и используйте их на своем сайте
Чтобы использовать Retina-изображения в обычных публикациях, создайте вариант картинки размером в половину ширины и высоты от полной версии изображения.
Современные графические форматы, такие как WebP, поддерживаются браузерами недостаточно хорошо. Поэтому лучше использовать srcset, чтобы обеспечить обслуживание изображений WebP для совместимых браузеров.
Для чего необходима оптимизация изображений
- Вы можете получить высокие позиции в ТОПе раздела «Картинки» поисковых систем (Яндекс, Google, ПоисrMail.ru и др.). И в итоге обеспечить сайт стабильным тематическим трафиком.
- Качественное и оптимизированное фото предоставляет возможность создания релевантной страницы с картинкой, которая будет успешно индексироваться поисковиками.
- Отдельного внимания заслуживает тот факт, что правильно подобранная картинка является источником естественного привлечения ссылочной массы.
С учетом того, что традиционное SEO сайта – это мероприятие комплексного характера, то оптимизировать необходимо не только текстовый контент, но и графический.
Нужно ли менять настройки в Squoosh
Настройки, установленные по умолчанию, можно изменить. Для этого достаточно поставить галочку напротив «Show advanced settings» в правой нижней части экрана (7 на рис. 2).
Рис. 3. Изменение настроек сжатия в сервисе Squoosh
Можно изменить настройки, чтобы выбрать подходящий формат, изменить размер картинки, задать другой уровень качества и при необходимости сократить палитру цветов. Удобно, что при изменении любой настройки сразу видно, как меняется размер картинки, какое у нее качество.
В большинстве случаев достаточно настроек, заданных по умолчанию. Чтобы скачать полученную картинку, кликаем по синей стрелке в правом углу (1 на рис. 3).
Видео «Сжать фото с помощью онлайн сервиса Squoosh»
Дополнительные материалы:
1. Могут ли храниться фотографии в интернете и личные файлы вечно
2. Как скачать фото и видео с Инстаграм на компьютер
3. Если любите фотографировать, можно зарабатывать на продаже фотографий в интернете
Способ 3: IMGonline
Взять во внимание онлайн-сервис IMGonline стоит потому, что в нем есть одна интересная опция, позволяющая сделать более гибкое сжатие без потери качества. Дополнительно сам пользователь может задать все основные параметры, если это требуется

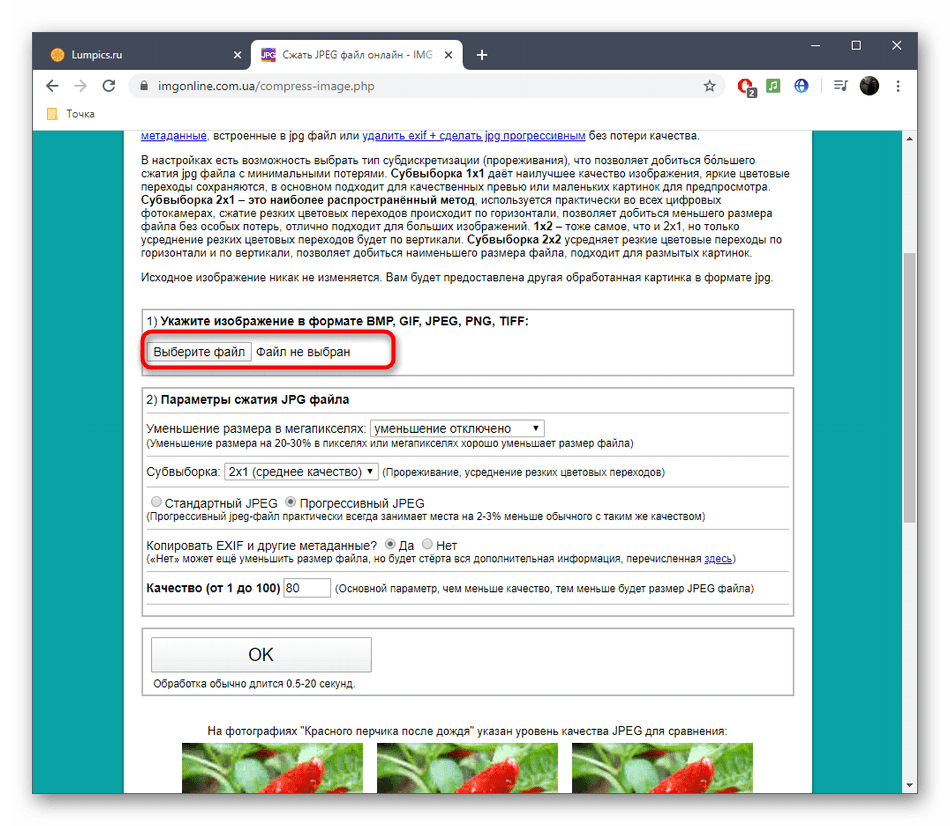
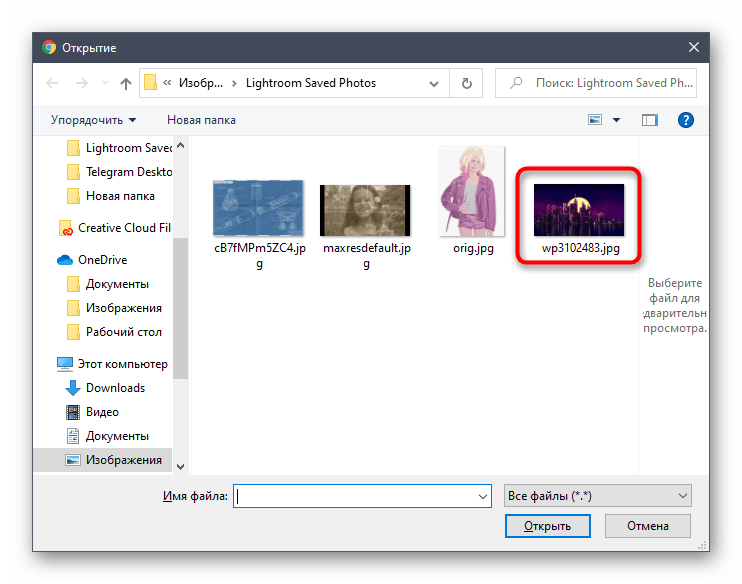
Уже стандартным образом выберите через «Проводник « фото для обработки.

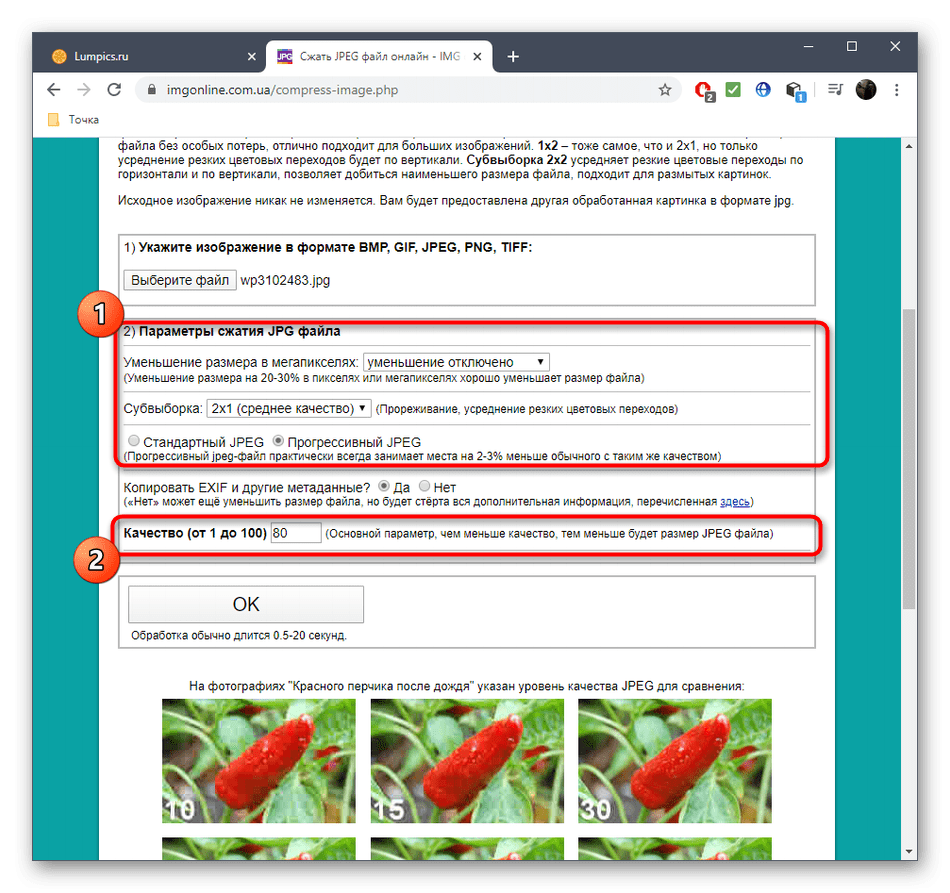
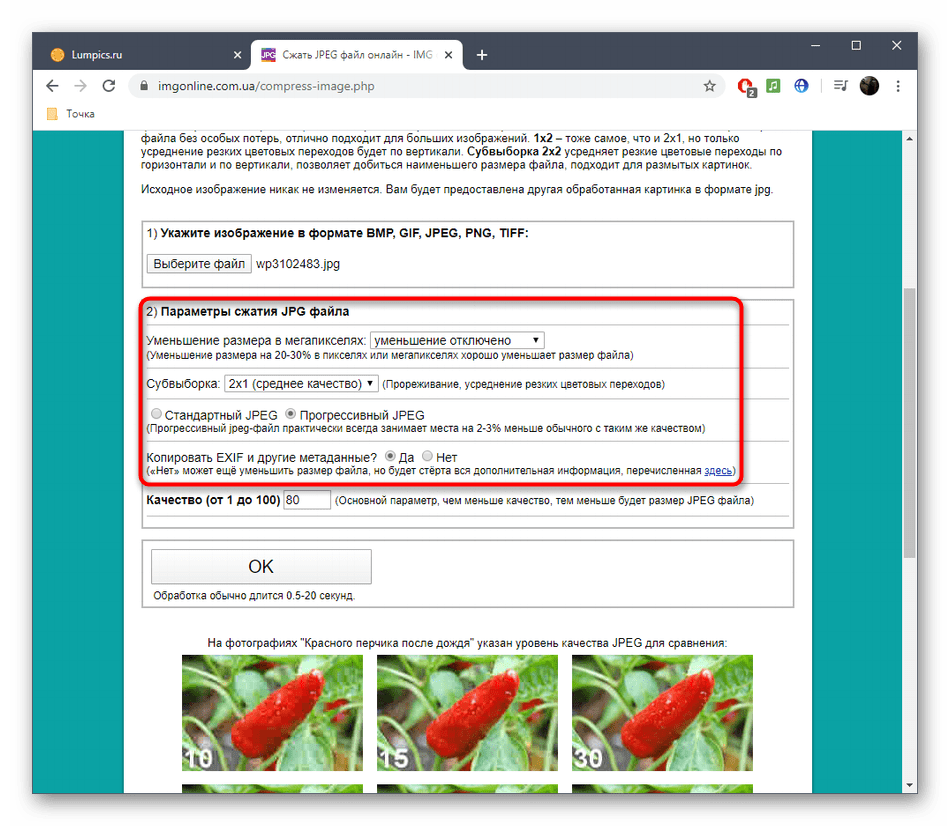
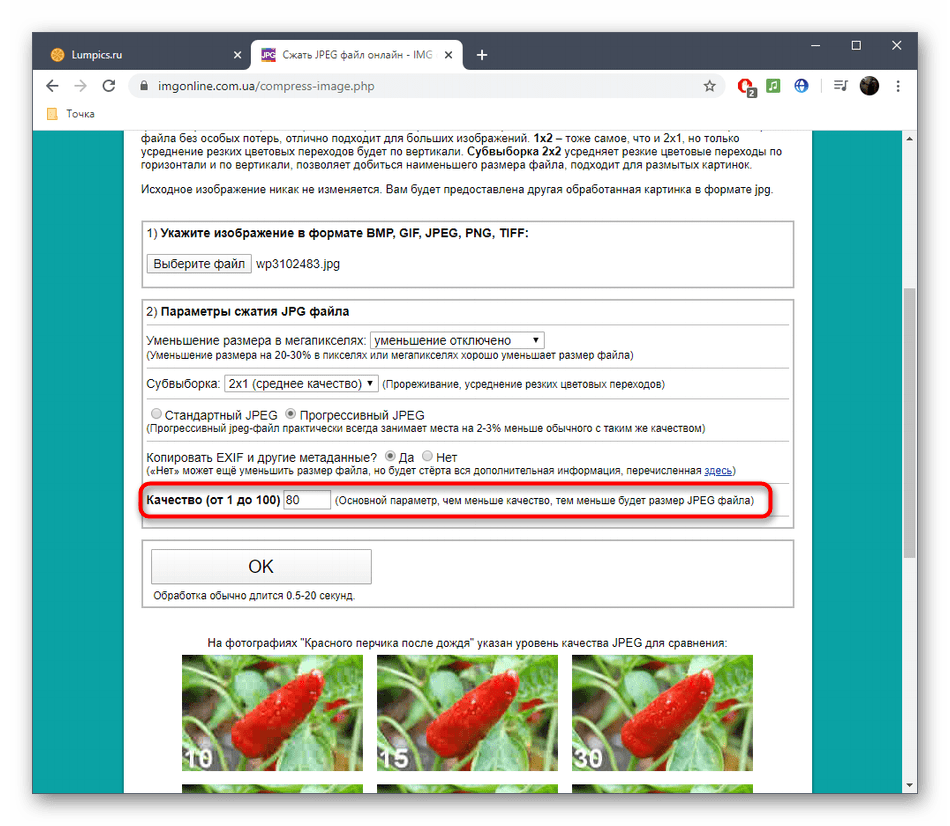
Задайте основные параметры сжатия, позволяющие уменьшить изображение с сохранением хорошего качества. Обязательно отметьте маркером «Прогрессивный», чтобы получить еще более легкий файл, но в таком же качестве. Сам параметр «Качество» не рекомендуется указывать ниже 80%, поскольку это влечет за собой ухудшение четкости элементов.

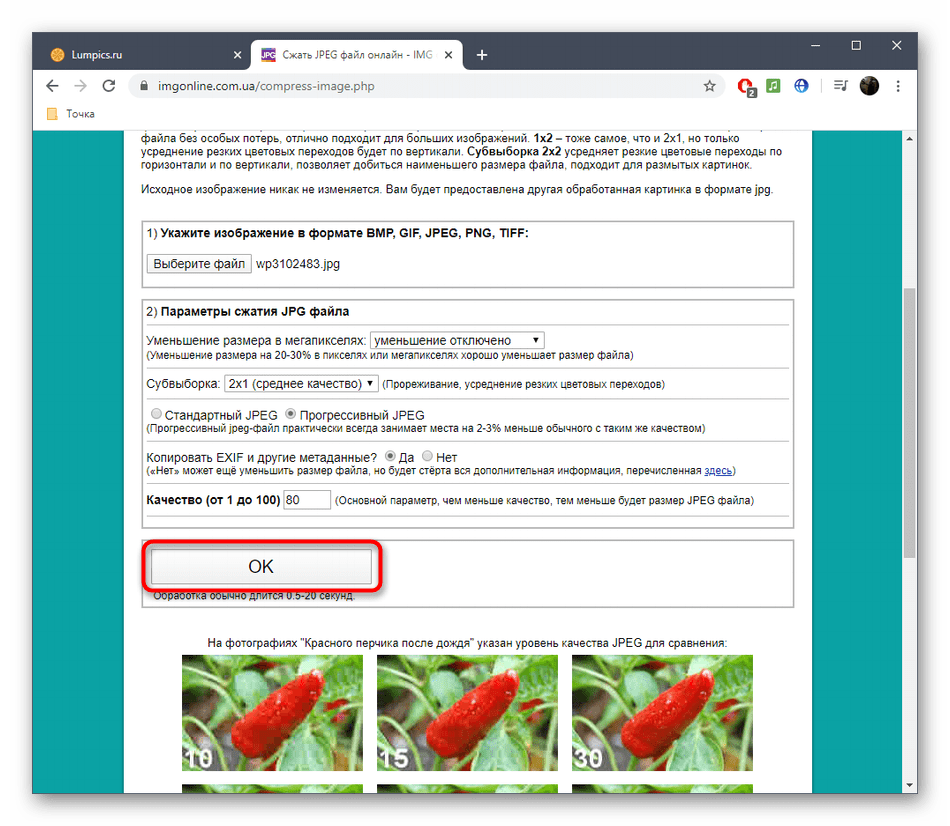
Самая главная опция «Копировать EXIF и другие метаданные?» отвечает за сохранение даты снимка, геолокации и других сведений. Отмените это копирование, чтобы максимально уменьшить размер итогового файла без потери качества. Убедитесь в правильности выбора настроек и нажмите на «ОК».

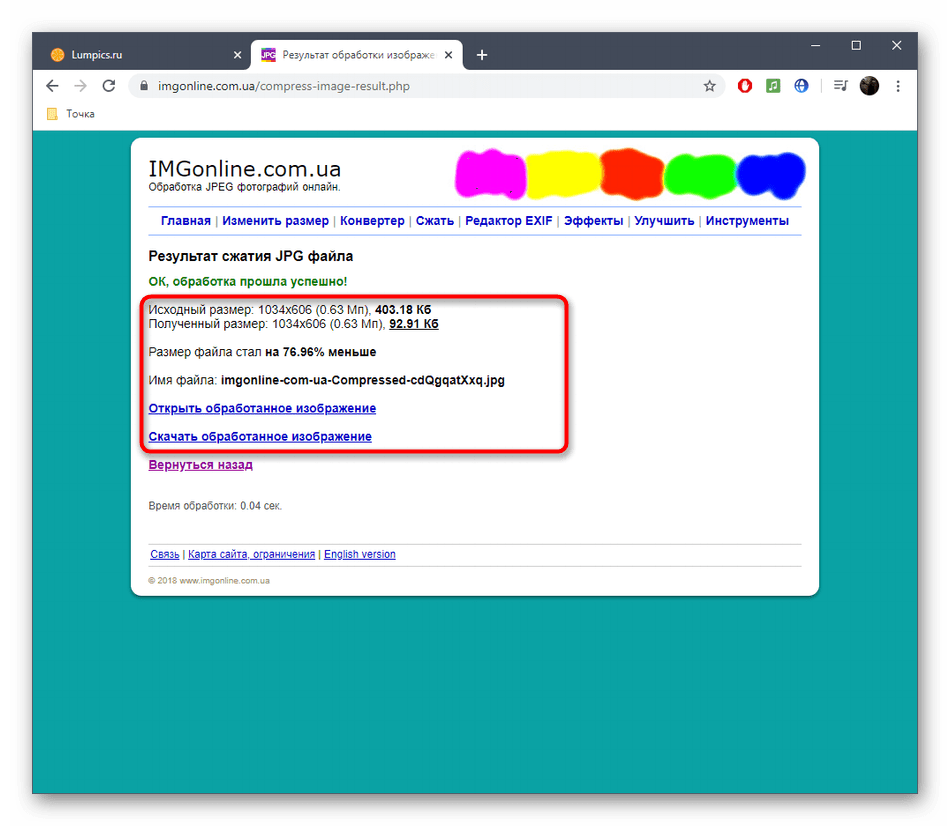
Обработка займет несколько секунд, а затем вы будете ознакомлены с результатом и сможете загрузить файл.

Хотим обратить внимание на существование программ, позволяющих улучшать качество снимков или любых других изображений, если сжать их без потерь не получилось. Конечно, они не сделают из ужасной фотографии идеальную, но некоторые моменты поправить смогут
Форматы изображений и их влияние на SEO
Визуальный контент весит достаточно много и поэтому может навредить скорости загрузки и интерактивности сайта. В среднем картинки занимают 21% всего веса страницы — поэтому не забывайте об оптимизации их размера.
Форматы изображений
Давайте рассмотрим самые популярные форматы и проанализируем их особенности:
- JPEG — самый широко используемый тип файла, благодаря сжатию позволяет сохранять компромисс между качеством и размером.
- PNG — сохраняет лучшее качество, но весит больше. Принято использовать JPEG для фотографий и PNG — для всего остального, включая инфографики и элементы дизайна.
- BMP — формат, также позволяет передавать высокое качество изображений. Такие файлы нельзя сжать, как JPEG и PNG.
- WebP — относительно новый формат, многообещающий в плане компрессии. Благодаря существенному уменьшению размера можно достигнуть впечатляющего улучшения скорости: например, после перехода на WebP для миниатюр YouTube ускорил загрузку в 10 раз. Но пока что не все браузеры поддерживают этот тип изображений. Возможное решение этой проблемы — плагины типа EWWW Image Optimizer, которые отображают WebP, если формат поддерживается браузером, и адаптируют изображения под другие форматы при необходимости.
- SVG — формат используется для логотипов и значков (самых мелких визуальных элементов на сайте). Это универсальный формат, но с ним могут быть определенные проблемы, например, в стилях шрифтов. Рекомендуют не использовать встраиваемые SVG (когда код изображения вставляется напрямую в HTML), чтобы Google было легче их индексировать.
- GIF — тип контента, который может добавить привлекательности веб-странице, увеличить трафик и популярность контента в соцсетях. Поисковики сканируют файлы GIF так же, как другие графические файлы. Недостаток формата очевиден — обычно GIF весят очень много.
Важность сжатия изображений
Когда вы определились с форматами, которые будете использовать, стоит сжать все файлы, чтобы оптимизировать скорость их загрузки.
Множество инструментов помогают сжимать файлы с разными настройками (как профессиональный софт типа Photoshop, так и простые онлайн-сервисы типа Imagify). Можно также установить плагин, который будет автоматически сжимать все графические файлы — но убедитесь, что сжатие будет происходить не на стороне сервера сайта.
На примере Optimizilla мы видим, как сервис для сжатия картинок позволяет настраивать качество и просматривать результат:

Пример сжатия изображения в программе ФотоМАСТЕР
После завершения инсталляции выполните несколько простых действий:
- В стартовом меню ФотоМАСТЕР загрузите снимок в программу. Для этого кликните на кнопку «Открыть фото».

Если нужно обработать несколько картинок пакетно, перейдите в раздел «Пакетная обработка» и импортируйте нужные файлы. В этом режиме недоступны некоторые инструменты, например, ретушь.

- Произведите редактирование. Перед сохранением можно обработать фотографию: настроить освещение и цвет, применить эффекты, сделать ретушь и прочее. Для этого воспользуйтесь инструментами, расположенными на левой панели, или перейдите в нужный раздел приложения.

- Настройте размер. Откройте меню «Файл» и нажмите «Изменить размер и сохранить». Вам будут предложены различные профили экспорта: для печати, просмотра на ПК и загрузки в социальные сети.

Если ни один вариант не подходит, то у вас есть возможность вручную ввести значения ширины и высоты. Также можно указать DPI. Для печати оно должно быть минимум «300», для хранения на компьютере можно установить «72» или «100».
Затем вы можете указать тип интерполяции и увеличить резкость.
- По завершении настройки нажмите «Применить».

Как оцифровать и восстановить старую фотографию: инструкция и советы
Как сжать фото до нужного размера в IMGonline
IMGonline позволяет изначально выставлять, до какого размера нужно сжать фото.

Кроме того, в данном онлайн сервисе можно дополнительно сжать изображения. Для этого нужно переключить на прогрессивный jpg (если сжимаем файлы этого формата). А также можно удалить EXIF и другие метаданные из фото.
Например, часто не нужно в файле оставлять такую информацию, как модель и имя владельца фотоаппарата. Также нет необходимости в GPS координатах, даты съёмки и т.п.. Тогда можно отметить Нет в опции Копировать EXIF и другие метаданные.
В итоге получаем файл с нужными размерами (до 2-х мб.).

Это статья показала, как сжать фото до нужного размера.
Рассмотренные выше два онлайн сервиса позволяют быстро сжимать фото. Например, можно сжать файлы до 1 мб. или до 2 мб. Если же вам нужно часто сжимать много изображений на компьютере, то можно воспользоваться подходящими программами для уменьшения размера фотографий.
Online Image Optimizer
Сервис Online Image Optimizer работает на сайте tools.dynamicdrive.com. Онлайн сервис предназначен для сжатия файлов форматов GIF, JPG, и PNG.
Online Image Optimizer имеет следующие возможности:
- Предельный размер загружаемого файла — 2.86 MB.
- Преобразование файлов между форматами JPG, PNG, GIF.
Обработки файлов проходит в три этапа:
- Вставьте ссылку на URL адрес файла в поле «Enter the url of an image» для загрузки файла из интернета или загрузите файл с компьютера при помощи кнопки «Обзор…».
- Выберите формат для преобразования файла в поле «convert to:». По умолчанию файл сохранится в том же формате. Для конвертирования выберите один из поддерживаемых форматов: PNG, JPG, GIF.
- Для запуска обработки нажмите на кнопку «optimize».

После обработки, на странице сервиса откроется несколько изображений с разной степенью сжатия. Выберите нужное изображение, кликните по нему правой кнопкой мыши, в контекстном меню выберите соответствующий пункт для сохранения изображения на свой компьютер.
В завершение
После долгих часов тестирования, оценки и составления списка, мы выяснили для себя как минимум одно: сжатие фотографий онлайн может давать абсолютно неожиданные результаты.
Нам удавалось сжимать PNG-файлы на 30-40%, и даже JPEG-изображения сжимались на 16-18%. Речь идет именно о lossless-компрессии, а, значит, без влияния на качество изображений. На выходе получались точно такие же файлы, но с меньшим весом.
Так какие же инструменты лучше использовать? FileOptimizer предлагает лучшую производительность lossless-сжатия на базе Windows, и позволяет добиться 42,2% сжатия PNG-файлов, дает внушительные результаты при работе с JPG и GIF. А также предлагает несколько полезных опций (например, сжатие PDF-документов).
Но если этот вариант вам не подходит, то можно присмотреться к PNGGauntlet и ScriptPNG, которые также хорошо сжимают PNG. ImageOptim для Mac показал хороший результат при работе с JPEG и GIF-файлами.
Веб-сервисы для сжатия размера фотографий онлайн показались нам менее удобными, и поэтому мы бы не рекомендовали ими пользоваться. Лучшее сжатие JPG без потери качества показал PUNYpng, а Smush.It лучше справляется с GIF-файлами. В любом случае каждый из представленных инструментов поможет вам хоть немного «облегчить» страницы сайта, и значительно ускорить его работу. Выбор за вами!
Способ 3: IMGonline
Если во время понижения качества фотографии вы хотите изменить и дополнительные параметры, например, уменьшить размер в мегапикселях или удалить метаданные, точно стоит обратить внимание на онлайн-сервис IMGonline. В нем для этого понадобится отметить маркерами всего несколько пунктов
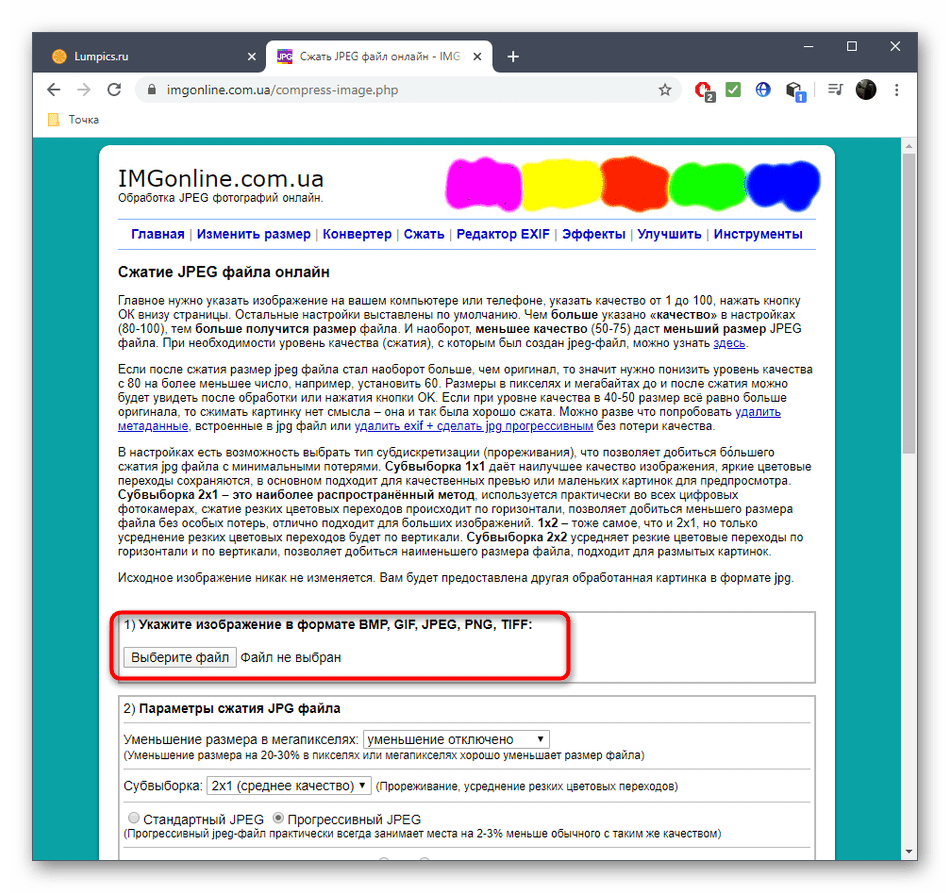
- Воспользуйтесь ссылкой выше, чтобы попасть на требуемую страницу сайта. Нажмите «Выберите файл» для перехода к загрузке картинки.

В Проводнике отыщите требуемый элемент и откройте его.

Второй этап заключается в выборе параметров сжатия. Здесь укажите, насколько вы хотите уменьшить размер в мегапикселях, измените количество цветовых переходов и решите, стоит ли удалять метаданные файла (дату, место снимка и другие сведения).

В поле «Качество» измените значение на необходимое. Чем оно ниже, тем качество хуже.

При готовности остается только кликнуть «ОК», чтобы запустить процесс сжатия.

Вы получите информацию о том, каким стал размер итогового снимка и на сколько процентов его получилось сжать. Перед скачиванием откройте картинку для просмотра, чтобы убедиться в том, что она полностью удовлетворяет требования по снижению качества, а затем загрузите ее в локальное хранилище.

Оптимизация изображений онлайн
В интернете есть много сервисов для оптимизации изображений. В этом разделе описание нескольких популярных онлайн сервисов.
TinyPNG
TinyPng — бесплатный web сервис оптимизации изображений, который использует lossy компрессию для уменьшения PNG и JPEG файлов. В бесплатной версии есть ограничение 20 изображений. Каждое изображение не должно превышать 5 Мб.
Перейдите на сайт TinyPNG и загрузите ваши изображения. Сервис оптимизирует картинки и даст вам ссылку на скачивание.
Для разработчиков есть подключение по API для автоматической оптимизации изображений.
Optimizilla
Optimizilla — онлайн сервис оптимизации изображений для сайта. Использует комбинацию алгоритмов оптимизации и lossy сжатия изображений. Уменьшает размер JPEG и PNG форматов до минимально возможного, сохраняя нужный уровень качества изображения.
Можно загрузить до 20 картинок. В сервисе есть настройка для выбора качества изображения после компрессии, и слайдер для сравнения изображений До и После.
Bulkresizephotos
Bulkresizephotos полностью бесплатный сервис массовой оптимизации изображений. Драг-энд-дроп интерфейс, который оптимизирует картинки прямо у вас на компьютере без необходимости закачивать их на сервер Bulkresizephotos.
Сервис уменьшает размер и/или объем изображений, и может конвертировать форматы изображений в JPEG, PNG или WEBP.
Optimizilla
Optimizilla работает быстро и без проблем, используя комбинацию методов оптимизации и сжатия с потерями для уменьшения размера файла изображения.
Инструмент работает только с файлами PNG и JPEG, но вы можете загружать до 20 файлов за раз. Поскольку ваши изображения поставлены в очередь на сжатие, вы можете нажать на их миниатюры, чтобы настроить параметры качества.
Когда сжатие изображения закончится, вы увидите параллельное сравнение оригинала и оптимизированного изображения. Вы можете увеличивать или уменьшать масштаб, чтобы ближе рассмотреть оба и отрегулировать настройку качества, используя шкалу с правой стороны.
Разница в размере показана в верхней части окна предварительного просмотра с кнопкой чуть выше, чтобы загрузить все изображения, которые были загружены и сжаты.
Как оптимизировать изображения для сайта
Перед публикацией картинки на сайте решите три вещи:
- Физический размер изображения (длина и ширина),
- Формат изображения (jpeg, png, webp или другие форматы),
- Размер изображения (в Килобайтах).
С хорошо подобранными параметрами вы можете уменьшить размер картинки в 5-10 раз по сравнению с первоначальным.
Оптимизируйте длину и ширину изображения
Если вам нужно поместить изображение, которое займет 1/3 экрана, используйте картинку нужного размера, например, 400х300 Пикс.
Не публикуйте картинки бóльшего размера, чем это требуется.
Для каждой загруженной картинки Вордпресс по умолчанию создает несколько картинок меньшего размера и использует их, например, для мобильных устройств.
В зависимости от ваших настроек адаптивности, вместо оригинального размера может использоваться меньший размер.
Выберите подходящий формат изображения
Существует несколько форматов изображений, которые используются для публикации изображений в интернете. Самые популярные — JPEG и PNG.
JPEG — формат, который использует сжатие с потерями (lossy) и не поддерживает прозрачность. В зависимости от степени сжатия, эти картинки можно оптимизировать без потери качества изображения.
PNG — сжатие без потерь (lossless) и поддерживает прозрачность.
Используйте JPEG для фотографий или сложных изображений с большим количеством цветов, градиентом и так далее.
Используйте PNG для простых картинок с текстом, несколькими цветами без градиентов, или если вам нужна прозрачность.
Оптимизируйте размер изображения в Килобайтах
Чем меньше размер изображения в Килобайтах, тем ниже качество картинки.
Для важных изображений используйте более высокое качество, для второстепенных изображений или если вы используете прозрачный слой / оверлей, используйте более низкое качество.
Для картинки размером 400х300 пикселей современные требования Гугл и других сервисов что-то около 20-50 Килобайт.
TinyPNG
Онлайн сервис TinyPNG служит для оптимизации (сжатия) изображений в форматах PNG и JPG. Сервис имеет две идентичные страницы по разным адресам: tinypng.com и tinyjpg.com.
Откройте страницу TinyPNG, перетащите в специальную форму изображения в форматах .pnf и .jpg (можно загрузить файлы обеих форматов одновременно) со своего компьютера.
Особенности онлайн сервиса TinyPNG:
- Поддержка форматов JPG и PNG
- Загрузка на сервис до 20 изображений
- Размер одного файла не более 5 MB
После обработки, в окне сервиса отобразится процент сжатия и общий размер сжатых графических файлов.
При помощи ссылки «download» загрузите на компьютер готовое изображение. Обработанные изображения можно сохранить в облачное хранилище Dropbox (кнопка «Save to Dropbox»), или скачать на компьютер сразу все изображения (кнопка «Download all»). Сохраненные файлы имеют оригинальное название.

Я использую этот сервис для оптимизации изображений, которые я добавляю на свой сайт. Вначале я обрабатываю картинки в программе Photoshop: изменяю размер (соотношение сторон) изображений, оптимизирую для web, сохраняю файлы в форматах «.jpeg» и «.png».
Далее я дополнительно сжимаю изображения на сервисе TinyPNG (TinyJPG), затем скачиваю на компьютер изображения наиболее меньшего размера в форматах JPEG или PNG.
JPEGmini онлайн
JPEGmini — онлан сервис для сжатия графических файлов в формате JPEG. В JPEGmini есть одноименные программы для компьютера, в статье мы рассмотрим работу онлайн сервиса.
В окне сервиса нажмите на кнопку «Press to Upload Photos» для добавления фотографии, или перетащите изображение в специальную форму. Сервис имеет лаконичный интерфейс, нет никаких настроек.
После завершения обработки в JPEGmini, в окне сервиса отображается оригинальный размер файла, размер файла после сжатия, степень компрессии (у разных файлов разное сжатие). Поддерживается преобразование файла размером до 10 MB.
Как изменить (уменьшить) размер фотографии на компьютере в Paint
Последнее обновление — 11 мая 2019 г.
Порой необходимо уменьшит размер фотографии на компьютере для отправки их по электронной почте друзьям или знакомым. Это необходимо, например, тогда, когда мы делаем снимки современными цифровыми фотоаппаратами, с помощью которых получаются очень качественные фото.
Размер фотографий с помощью таких фотоаппаратов получается очень большой. И в основном такие снимки необходимы для их дальнейшего редактирования и качественной печати.
Но, если нужно отправить какие-либо фотографии по электронной почте просто для того, чтобы просматривать их на компьютере, то нет необходимости отсылать большие тяжелые файлы
Особенно это важно учитывать, если у одной из сторон используется не быстрый и не безлимитный Интернет
Условная ситуация
Допустим, у нас безлимитный быстрый Интернет, а у нашего друга, которому решили отправить фотографии, дорогой и медленный Интернет (например, рубля по 2 за 1 мб. полученной информации).
В таком случае, при отправке даже 5 фотографий весом по 4 мб. отправка сообщения с фотографиями нам не доставит никаких особых затруднений. А вот наш друг будет получать это сообщение с фотографиями очень долго и еще при этом заплатит своему оператору связи около 40 руб.
Поэтому, просто для просмотра фотографий на компьютере лучше использовать уменьшение размера фотографий перед отправкой их по электронной почте.
Уменьшение размера фото программой Paint
Существует много способов чтобы уменьшить у фотографии ее размер. Но в данной статье мы рассмотрим, как это сделать с помощью программы Paint, которая уже входит в операционную систему Windows. Я рассмотрю Paint в Windows 7 (в XP эта программа работает по такому же принципу).
В качестве примера я сделал снимок со своего фотоаппарата с разрешением 9 mega pixels, и у меня получилось фото размером 4,35 мб. Уменьшу размер этой фотографии. Для этого на данный файл нажимаю правой кнопкой мыши, и в дополнительном меню выбираю: Открыть с помощью -> Paint.
Выбранный файл открывается программой Paint, в которой видны первоначальные размеры фотографии:
Для уменьшения размера фотографии нажимаем на кнопку: Изменить размер (как показано на снимке выше) и в выпадающем меню выбираем изменение в процентах или пикселях.
Я выбираю в пикселях, оставляю галочку: Сохранять пропорции и изменяю размер по горизонтали на 1024 (или 1280) пикселей.
Этих размеров вполне достаточно, чтобы на любом мониторе компьютера хорошо отображалась фотография:
Для изменения размеров фотографии в Windows XP заходим в меню Рисунок -> Растянуть и изменяем размер в процентном отношении. Либо в меню Рисунок -> Атрибуты и изменяем размер в точках, например как в нашем описанном в этой заметке случае: 1024 по горизонтали и 768 по вертикали.
После изменения размеров фотографию необходимо сохранить. Для этого выполняем всего 3 действия:
- В меню вверху в левом углу левой кнопкой мыши открываем выпадающий список выбора функций;
- Наводим курсор на: Сохранить как;
- В дополнительном выборе нажимаем на: Изображение в формате JPEG (один из самых распространенных форматов):
Далее нужно выбрать место, куда сохранить измененное фото. Например, у меня первоначальное фото (для этой заметки) находится на Рабочем столе. Файл называется Фото. При сохранении, чтобы не изменить первоначальный файл, называю файл с измененными размерами по-другому (например, Фото 2) и нажимаю Сохранить:
Готово! Теперь по свойствам файлов видим, что с помощью стандартной программы Paint мы уменьшили исходный размер фотографии в 10 раз, притом, что при просмотре на компьютере разницы в качестве особо не заметно:
Другие функции программы Paint
В программе Paint можно не только изменять размеры изображений, но также можно обрезать фото, рисовать, добавлять текст, фигуры, и т.д.
Поэкспериментируйте со своими фотографиями, при этом, если не понравится результат какого-либо действия, можно всегда отменить его с помощью кнопки отмены последнего действия, которая находится в левой верхней части окна программы:
Итак, при передаче фотографий через Интернет, рекомендую всегда проверять размер передаваемой фотографии. Кстати, это можно сделать, нажав правой кнопкой мыши на фотографию, и в появившемся меню выбрав: Свойства.
Если размер фотографии окажется слишком большим, можно изменить ее размер, например с помощью программы Paint. Для этого открываем файл с помощью этой программы, изменяем размер в %, или по горизонтали на 1024 (можно и меньше) и сохраняем в формате JPEG.
Если же необходимо изменять размер сразу нескольких фотографий, в таком случае лучше использовать одну из подходящих для этого программ. Подробнее об этом можно почитать в статье: «Программы для уменьшения размера фотографий«
Toolur

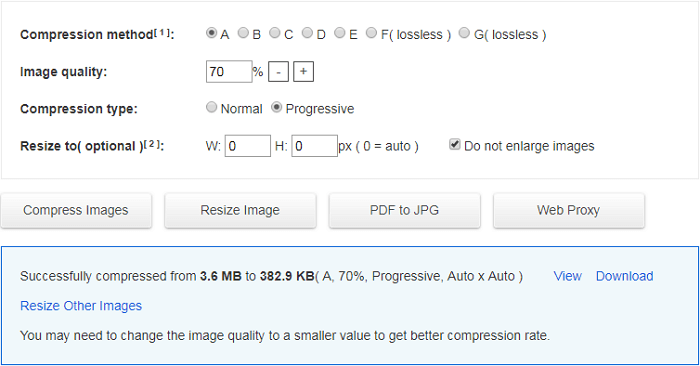
Преимущество Toolur в том, что вы можете загружать до 25 изображений одновременно, но каждый файл не должен быть более 30 Мб. Сервис имеет разные уровни сжатия, некоторые из которых могут ухудшить качество, поэтому необходимо выбирать с умом. Для максимального эффекта используйте метод A. Среди поддерживаемых форматов PNG, JPEG, а также BMP. Все файлы будут автоматически удалены с сервера через 1 час.
Методы от A до E — это сжатие и конвертация в JPEG с потерями
Обратите внимание, что преобразование графических файлов из других форматов (например, PNG, BMP) в JPEG приведет к снижению качества. Однако обработка существующего рисунка JPEG методами F и G не затрагивает пиксельных пропорций, что позволяет уменьшать размер без потери качества
Lossless методы F и G могут быть осуществлены только при условии сохранения ширины и высоты картинки. Чтобы исходное качество графики не ухудшилось, оставьте эти параметры без изменений, установив нулевое значение в полях W и H.
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Снижение качества без уменьшения разрешения;
- Одновременное снижение и разрешения, и качества.
Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.

Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
- 100% — сжатие рисунка отсутствует;
- 90% — настройка по умолчанию во многих программах – минимальное сжатие;
- 80% — более глубокая степень: файлы сжимаются довольно сильно;
- 70% — всё ещё приемлемая потеря качества, но в пределах разумного;
- 50% и ниже – кардинальное снижение внешнего вида рисунка, заметное невооружённым взглядом.
RIOT 0.5.2
Платформа: Windows
Хотя RIOT бесплатен, это, пожалуй, единственная программа для сжатия изображений, которая в процессе установки попытается предложить дополнительное программное обеспечение. Не забудьте снять соответствующую галочку, если вам не интересно это предложение.
Опрятный и понятный интерфейс позволяет сжимать отдельные GIF, PNG или JPG-изображения, а также сравнивать результат с оригиналом, в то время как многопоточный процесс обрабатывает сразу несколько изображений.
К сожалению, здесь нельзя производить компрессию без потери качества. RIOT предназначен для уменьшения количества цветов в изображениях, перекодировки JPEG в изображение с более низким качеством. Даже несмотря на эти факты, программа умудрилась сделать некоторые наши файлы даже больше в размере. Рекомендуем тщательно проверять результаты, полученные при помощи RIOT.
Перед тем, как сжать папку с фотографиями, вам стоит знать, что этот инструмент отлично работает с GIF-графикой, которую нам удалось сжать на 42,8%.
Сжатие фото в JPG
Очевидно, что размер изображений типа JPG можно уменьшить просто выставив при сохранении в редакторе минимальное качество, но тогда и картинка будет ужасной.
Так что самое важное при сжатие JPG — это правильный баланс между большим количеством настроек и вариантов, поэтому в каждом онлайн-сервисе он обычно свой, что и дает возможность сравнить их между собой и выбрать тот, в котором оптимальное сочетание уменьшения размера JPG и сохранения его качества, чтобы фотка не превращалась в размытое пятно с многочисленными артефактами. Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел
Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел.
Затем последовательно сжимал в разных сервисах и оценивал размер и качество картинки (субъективно, конечно). Я не ставил цель провести какой-то глобальный эксперимент, просто поделился конкретными фактами.
Оригинальная картинка JPG — 865 Кб(исходник)
После сжатия в JPG — 92 Кб(минимальные потери качества)
После сжатия в WEBP — 89 Кб(без потери качества)
Более подробные результаты со сжатию JPG в таблице:
| Номер | Ссылка на сервис по сжатию фото онлайн | Фото | Размер, Кб | Качество картинки после сжатия от 1 до 10 |
| 1 | https://imagify.io/ | сжатый jpg | 64 | 2 |
| 2 | https://www.websiteplanet.com/ru/webtools/imagecompressor/ | сжатый jpg | 89 | 1 |
| 3 | https://www.iloveimg.com/ru | сжатый jpg | 92 | 7 |
| 4 | https://tinypng.com/ | сжатый jpg | 105 | 6 |
| 5 | https://www.hipdf.com/ru/image-compressor | сжатый jpg | 128 | 5 |
| 6 | https://compressor.io/compress | сжатый jpg | 133 | 3 |
| 7 | https://imagecompressor.com/ru/ | сжатый jpg | 148 | 9 |
| 8 | https://compressjpeg.com/ru/ | сжатый jpg | 171 | 8 |
| 9 | https://hnet.com/compress-jpeg/ | сжатый jpg | 179 | 8 |
| Исходник в Jpeg | исходник jpg | 865 | 10 | |
| Если всё же использовать формат Webp через https://www.online-convert.com/ru | сжатый webp | 89 | 10 |
Наилучшее качество при максимальном сжатии JPG — https://www.iloveimg.com/ru
Лидер если нужно сжать фото с небольшими потерями качества.
Наилучшее сжатие JPG без потери качества — https://imagecompressor.com/
Лидер если нужно сжать фото без потери качества.
Я традиционно уже несколько лет пользовался привычным tinypng.com если мне нужно был быстро сжать несколько файлов, но теперь, пожалуй, попробую iloveimg.com, реально качество чуть повыше, а размер при этом поменьше.
А что если сжать картинку из JPG в Webp?
Ну и не мог пройти стороной набирающий популярность формат Webp — он оставил JPG далеко позади, потому что в нем я смог получить отличное фото, практически без всяких потерь качества (я не смог отличить его от оригинала) и при минимальном размере — в 10 (!) раз меньше несжатого JPG.