Что такое пиксели, разрешение изображения и плотность пикселей
Содержание:
- Поддержка формата файлов изображений
- Плюсы и минусы
- Плотность пикселей и расстояние просмотра
- Важна ли эта величина
- DPI printing —
- Количество пикселей
- Зачем экран хорошего смартфона должен иметь плотность пикселей больше 300 точек на дюйм
- What is Difference Between DPI and PPI (DPI Vs PPI)?
- Документации и ресурсы
- Пиксел — свойства
- Что есть на самом деле разрешение?
- What is DPI (Dot Per Inch)?
- How to calculate ppi manually (Step-By-Step)?
- About DPI and PPI Calculator:
- Как использовать пиксели на дюйм
- Things to be sure you know
- Что такое DPI экрана?
- О выборе дисплеев
- Определение количества пикселей в 1 сантиметре
- Какой размер в пикселях имеют листы формата A5, А4, А3, A2, A1, A0 в зависимости от DPI?
Поддержка формата файлов изображений
В следующей таблице показано, как плотность пикселей поддерживается популярными форматами файлов изображений. Используемые цвета ячеек не указывают на то, насколько многофункциональным является определенный формат файла изображения, но указывает, какую поддержку плотности можно ожидать от определенного формата файла изображения.
Несмотря на то, что программное обеспечение для обработки изображений может дополнительно устанавливать плотность для некоторых форматов файлов изображений, не многие другие программы используют информацию о плотности при отображении изображений. Например, веб-браузеры игнорируют любую информацию о плотности
Как видно из таблицы, поддержка информации о плотности в форматах файлов изображений сильно различается и должна использоваться с большой осторожностью в контролируемом контексте.
| Формат | Меры измерения | Растр / вектор | Многостраничный | Размер страницы | Размер по длине для изображения или страницы | Плотность |
|---|---|---|---|---|---|---|
| AI | Длина или пиксель | Оба | Нет | Явно указано для длины. Нет для пикселя | Неявно для включенных растровых изображений | |
| EPS | Длина | Оба | да | да | Явный | Явный DPI (PPI) для растрированных изображений, шрифтов или эффектов |
| Гифка | Пиксель | Растр | да | Нет | Нет | Нет |
| ICO | Пиксель | Растр | да | да | Нет | Нет |
| JPEG | Пиксель | Растр | Нет | Неявно, если задана плотность | Дополнительный PPI или PPCM, по 2 байта для горизонтального и вертикального направлений | |
| Длина | Оба | да | да | Явный | Явный DPI (PPI) для растрированных изображений, шрифтов или эффектов | |
| PNG | Пиксель | Растр | Нет | Неявно, если задана плотность | Дополнительный PPM, 4 байта в каждом горизонтальном и вертикальном направлениях | |
| PPM | Пиксель | Растр | да | Нет | Нет | Нет |
| PSD и PSB | Длина или пиксель | Оба | Нет | Явно указано для длины. Нет для пикселя | По желанию | |
| SVG | Длина или пиксель | Оба | да | Нет | Явно указано для длины. Нет для пикселя | Неявно для включенных растровых изображений |
| TIFF | Пиксель | Оба | да | да | Неявно, если задана плотность | Дополнительный PPI или PPCM, два 32-битных целых числа без знака каждое для горизонтального и вертикального направлений |
| WebP | Пиксель | Растр | да | Неизвестный | Неизвестный | Неизвестный |
| XCF | Пиксель | Оба | Нет | Нет | Нет |
Плюсы и минусы
Количество пикс. на дюйм позитивно влияет на четкость картинки, а соответственно, и на ее качество.
Пользователю будет в разы приятнее смотреть на изображение с большим показателем.
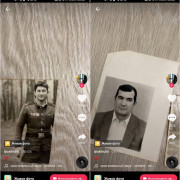
На рисунке №2 фото слева имеет 30 ppi, а фотография справа – 300. Ниже еще один подобный пример.
Рис. 4. Еще один показатель разницы
Но есть у данного понятия и минусы. В частности, речь идет об автономности устройства. Все достаточно просто – если картинка четкая, смартфон, планшет или другое устройство с экраном не смогут работать долго без подзарядки. Можно даже составить простое правило: чем больше пи-пи-ай, тем меньше время автономной работы.
Конечно, для ПК это не проблема, так как там монитор все равно постоянно включен в розетку, а вот для некоторых телефонов это может стать большой проблемой
Поэтому при выборе устройства обязательно обращайте внимание не только на число пикс. на дюйм, а еще и на вместимость батареи!
Таким образом мы плавно перешли к теме выбора.
Плотность пикселей и расстояние просмотра
Максимально возможная плотность пикселей — не всегда лучшее или даже необходимое решение. Если вы ищете игровой монитор , высокая плотность пикселей требует высокого разрешения экрана, что, в свою очередь, требует большей вычислительной мощности и, следовательно, влияет на частоту кадров.
Кроме того, некоторые приложения плохо масштабируются. Например, если у вас 27- дюймовый монитор 4K (163 PPI), вы можете найти 150% масштабирование как идеальное для вас, тогда как некоторые приложения масштабируются только до 100% и 200%.
Это оставит вас либо слишком маленькими, либо слишком большими в этом приложении. К счастью, с тех пор, как на рынке впервые появились дисплеи с высоким разрешением, в большинстве приложений улучшена поддержка масштабирования.
Обратите внимание, что на определенном расстоянии просмотра человеческий глаз не может отличить пиксели друг от друга. Насколько далеко вам нужно находиться от экрана, чтобы не распознавать пиксели, зависит от плотности пикселей дисплея
Apple зарегистрировала это идеальное соотношение расстояния просмотра и плотности пикселей как «Retina».
Итак, если у вас 24-дюймовый монитор 1080p с плотностью пикселей примерно 92 пикселя на дюйм, вам нужно будет находиться на расстоянии 37 дюймов (94 см) от экрана; на таком расстоянии ваши глаза не смогут различать пиксели на мониторе.
Другими словами, при расстоянии просмотра 37 дюймов (или больше) 24-дюймовый монитор 1080p — это Retina. Если у вас 27-дюймовый монитор с разрешением 1080p, вам необходимо находиться на расстоянии 42 дюйма (107 см) от экрана и так далее.
Вы можете посетить этот веб-сайт и рассчитать, на каком расстоянии определенный размер/разрешение экрана становится сетчаткой, или проверить таблицу ниже, которая состоит из наиболее распространенных комбинаций размера/разрешения монитора и соответствующего оптимального расстояния просмотра.
| Размер экрана | Разрешение экрана | Плотность пикселей | Оптимальное расстояние просмотра |
| 24″ | 1920×1080 | 92 PPI | 37″ (94cm) |
| 24″ | 2560×1440 | 122 PPI | 28″ (71cm) |
| 24″ | 3840×2160 | 184 PPI | 19″ (48cm) |
| 27″ | 1920×1080 | 82 PPI | 42″ (107cm) |
| 27″ | 2560×1440 | 109 PPI | 32″ (81cm) |
| 27″ | 3840×2160 | 163 PPI | 21″ (53cm) |
| 32″ | 1920×1080 | 70 PPI | 49″ (124cm) |
| 32″ | 2560×1440 | 93 PPI | 37″ (94cm) |
| 32″ | 3840×2160 | 140 PPI | 25″ (64cm) |
| 29″ UltraWide | 2560×1080 | 96 PPI | 36″ (91cm) |
| 34″ UltraWide | 2560×1080 | 82 PPI | 42″ (107cm) |
| 34″ UltraWide | 3440×1440 | 110 PPI | 31″ (79cm) |
| 38″ UltraWide | 3840×1600 | 111 PPI | 31″ (79cm) |
| 43″ | 3840×2160 | 104 PPI | 33″ (84cm) |
Для наилучшего просмотра мы рекомендуем дисплеи с плотностью пикселей, близкой к 110 PPI. При таком соотношении пикселей на дюйм вы получаете много места на экране и четкие детали без необходимости масштабирования.
Конечно, если вам нужно лучшее качество изображения, стремитесь к более высокой плотности пикселей. Мы не советуем приобретать монитор с плотностью пикселей ниже ~ 90 PPI, если нет другой альтернативы.
Что касается телевизоров, то в этой статье вы можете увидеть, как сравниваются разрешения 1080p и 4K с точки зрения расстояния просмотра и плотности пикселей.
Важна ли эта величина
Пи-пи-ай, исходя из всего вышесказанного, влияет на четкость изображения, которое получает пользователь на своем экране.
Чем выше величина показателя, тем более четкое изображение получит юзер.
Фактически, чем больше эта величина, тем меньше «квадратиков» будет видеть человек
То есть каждый пиксель будет маленьким, а не большим, и это даст возможность вообще не обращать на это внимание. Наглядно значение характеристики можно видеть на рисунке 2

Рис. 2. Разница при показателях меньше и больше
Конечно же, никому не хочется иметь на своем смартфоне или планшете такую картинку, как показано слева
Поэтому при выборе подобной техники очень важно обращать внимание на эту характеристику. Особенно это актуально, когда вы покупаете в интернете и не имеете возможности своими глазами оценить картинку и понять, насколько она четкая
Найти показатель в характеристиках того же смартфона обычно просто. Обычно она содержится в разделе «Дисплей». Пример можно видеть на рисунке 3.

Рис. 3. Показатель в характеристиках смартфона
DPI printing —
What DPI means
DPI, or dots per inch, refers to the resolution value of a physical printer. Printers reproduce an image by spitting out tiny dots, and the number of dots per inch affects the amount of detail and overall quality of the print.
 Printer dots mix CMYK inks
Printer dots mix CMYK inks
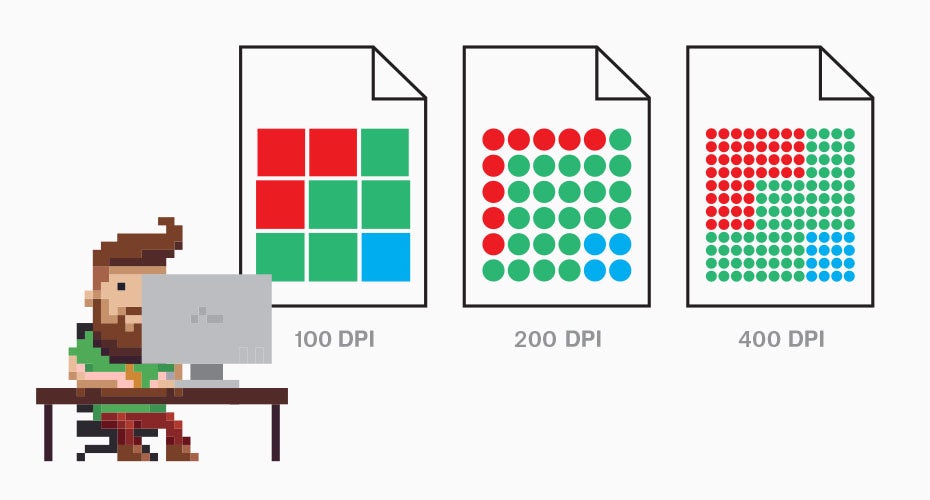
 DPI describes the amount of detail in an image based on the concentration of printer dots
DPI describes the amount of detail in an image based on the concentration of printer dots
DPI uses the CMYK (cyan, magenta, yellow and key/black) color model to control the amount of red, green, and blue light that is reflected from white paper. This is also known as the subtractive color model. Dots of each color are printed in patterns, enabling the human eye to perceive a specific color made from this combination. DPI is a measurement of this density. These dots are a fixed size and resolution is only affected by how many dots appear per inch.
When do you use DPI?
When your design is going to be physically printed, the printer will use DPI. Each model and style of printer produces its own unique DPI based on its settings. Inkjet printers produce a resolution around 300 to 720 DPI, while laser printers produce images anywhere from 600 to 2,400 DPI.
 Higher DPI can mean higher resolution, but dot sizes vary by printer
Higher DPI can mean higher resolution, but dot sizes vary by printer
There is no standard dot size or shape, so higher DPI does not always equate to a higher quality print. One manufacturer’s dots might look as good at 1200 DPI as another manufacturer’s dots do at 700 DPI. Books and magazines often use 150 DPI for photographic reproduction, and newspapers often use 85 DPI. Ask the printshop or consult the printer specifications to find the appropriate DPI for your project.
Количество пикселей
Первый фактор, влияющие на качество фотографии, это количество пикселей, из которых состоит ваше изображение. Чтобы рассчитать это значение, вы просто используете ту же формулу, что и для площади любого прямоугольника, то есть нужно умножить ширину на высоту.
Например, если у вас есть фотография, которая имеет 4500 пикселей по горизонтали и 3000 по вертикали, это дает в общей сложности 13 500 000. Поскольку использовать это число очень непрактично, вы можете просто разделить его на миллион, чтобы преобразовать в мегапиксели. Таким образом, 13 500 000/1 000000 = 13,5 мегапикселей.
Зачем экран хорошего смартфона должен иметь плотность пикселей больше 300 точек на дюйм

Человеческий глаз в состоянии различить отдельные пиксели при значении 300-350 ppi. Считается, если плотность пикселей выше, среднестатистический человек невооруженным глазом их уже не сможет разглядеть. Некоторые люди с идеальным зрением могут различать пиксели вплоть до уровня плотности 600 ppi. Но это редкость.
Кажется, слишком большое количество пикселей не всегда идет в плюс. Во-первых, потому что растет энергопотребление. Так как процессору смартфона приходится обрабатывать больше информации. Во-вторых, зачем вам много пикселей, если вы вы все равно не отличите экран с 350 точек на дюйм от экрана с 500 точек в дюйме? Это чисто маркетинговый ход, за который вы переплачиваете производителям.
What is Difference Between DPI and PPI (DPI Vs PPI)?
When it comes to DPI, it stands for Dot Per Inch. It is referred to as a physical characteristic of a printer – yes, every printer prints dots that when put next to each other comprise a photo, and each dot contains a physical size. DPI or dpi resolution is also said to be the maximum resolution that a printer is capable of. No doubt, low-end printers have lower DPI, and on the other hand, high-end printers have higher DPI. In simple words, it is the number of dots a printer can print per inch.
Pixel Per Inch or PPI definition is already described above, and afterward, you will also come to know about the functionality of our pixel per inch calculator. Now, compare both terms – you come to know that DPI is the term that stands for dot per inch, on the other end, PPI is also the same but with pixels instead of dots. Keep in mind; there are no such major differences between both terms since the pixel is considered as the dot of the screen. But, when we compare both at a deeper level, it might get complicated. You might be thinking that how to calculate the ppi & dpi of the screen, you can get the ease of resolution calculation with the help of this online screen resolution calculator.
Документации и ресурсы
Platform documentation
Android UI guidelinesGoogle Material guidelinesiOS7 UI guidelinesiPhone 6 Screens DemystifiedWindows UI guidelinesGoogle dev Principles of site design
Cheat-sheets and templates
Screen sizes, ratio and PPIiOS7 designer cheat sheetiOS7 design resourceApp icons template, Android and iOSBjango blogiPhone GUI and iPad GUI(.psd)@teehanlax
Tools
Density converter@brdrckAndroid asset generation@brdrckAndroid design tips@destroywerk@BPScott@romannurikAndroid asset studio@romannurik
Learn more and other reads
Device independent pixel formula for Mobile devicesMore information about 4KMore informations about touch targetsThe Android Screen Fragmentation Myth
Пиксел — свойства

Данный объект можно характеризовать расположением, цветом, яркостью, формой и прозрачностью.
В ряде компьютерных систем каждый элиз содержит информацию об одном цвете. А в других приборах — например, в цветных мониторах — он образуется из триад. То есть, субъединиц трех основных цветов, воспринимаемых сетчаткой глаза. При этом, в отдельно взятой тройке последовательность цветов задается с помощью кодирования.
В экранах электронно-лучевых трубок количество триад в одном элементе не ограничено. А в жидкокристаллических мониторах каждый pixel содержит одну тройку цветов.
Форма пикселя может представлять из себя многоугольник (4 или 8 сторон) или круг.
Плотность пикселей на дюйм — ppi

Количество элементов на единицу площади или длины называется разрешающей способностью прибора. Оно определяет качество формируемого или выводимого изображения. Единицей измерения этой величины является ppi (pixels per inch). Ppi — это число пикселей на дюйм (1 дюйм=2.54 см).
Эта размерность показывает соотношение между 2D-параметрами экрана и его диагональю. 2D-параметры задаются количеством элементов изображения по двум измерениям (например, 1024х600). А диагональ выражается в дюймах (10.1 i).
Физический смысл ppi — количество пикселей на диагонали дисплея, приходящихся на один дюйм ее длины.
Экран первой модели компьютера Mac содержал 72 ppi. А современные iPhone имеют плотность 458 пикселей на дюйм и выше.
Иногда для определения разрешения дисплея рассматривают не его диагональ, а ширину. При этом ppi рассчитывают по формуле:
R=P/L, где
- P — точечная ширина монитора;
- L — его физический размер в дюймах;
- R — разрешающая способность, выраженная в пикселях на дюйм.
Пиксельная характеристика двумерных изображений
Пиксель на экране дисплея представляет собой минимальный элемент графики, который характеризуется своим цветом. Поскольку он может быть разной величины, количество элизов по вертикали и горизонтали не определяет площадь картинки в метрических единицах, а показывает размер растрового изображения только в пикселях.
Например, запись 1170х1410 означает, что по ширине картинка состоит из 1170 точек. А по высоте — из 1410. Всего изображение содержит 1 649 700 элементов, то есть 1.6 мегапикселя.
Необходимо учитывать соотношение между количеством точек в изображении и параметрами устройства вывода. Например, количеством пикселей. Это нужно для того чтобы растровый рисунок был правильно воспроизведен. И, в результате, хорошо воспринимался глазом при выводе на бумагу или экран. Оптимально, когда эти величины относятся как один к одному.
Чем выше разрешение дисплея, тем больше плотность пикселей и лучше качество картинки.
Низкое разрешение делает явным зернистое строение образа.
Размер пикселя

На практике размер пикселя может быть как абсолютным, так и относительным. Относительный используется если изображение просматривается на компьютере или ноутбуке. Либо на другом устройстве с нестандартным размером дисплея.
Этой величиной удобно оперировать и в том случае, когда на картинку приходится смотреть с нестандартного расстояния. Например, в два раза меньшего — тогда и относительный pixel необходимо уменьшить вдвое. Или в противном случае зритель будет отчетливо видеть точки, составляющие рисунок.
Используются также такие понятия как «пиксел на градус» и «угол зрения». Они нужны чтобы аналитически соотнести дистанцию, на которую удален экран от наблюдателя и размер дисплея. А также абсолютный и относительный размер точки образа.
Цель производителей мониторов — задать элизы такой величины, чтобы они не создавали впечатления дискретности картинки. А, наоборот, сливались в рисунок.
Хорошо известно предполагаемое расстояние от глаза наблюдателя до дисплея. Например, стандартно, для смартфона оно равно 10 см, а для компьютера — 20 сантиметров. Из этого определяют длину отрезка, который «вырезается» на экране углом зрения в один градус.
Затем рассчитывается количество точек, которые необходимо разместить на этом отрезке для получения хорошего изображения. И, соответственно, размер пикселя.
Конструкторы компании Apple, например, создают дисплеи с 53-79 точками на градус.
Можно решить и обратную задачу. Например, определить градусную меру угла зрения, который соответствует на экране отрезку длинною в 1 pixel. И рассчитывать, опираясь на эти данные, размеры точек для дисплеев заданного размера.
Что есть на самом деле разрешение?

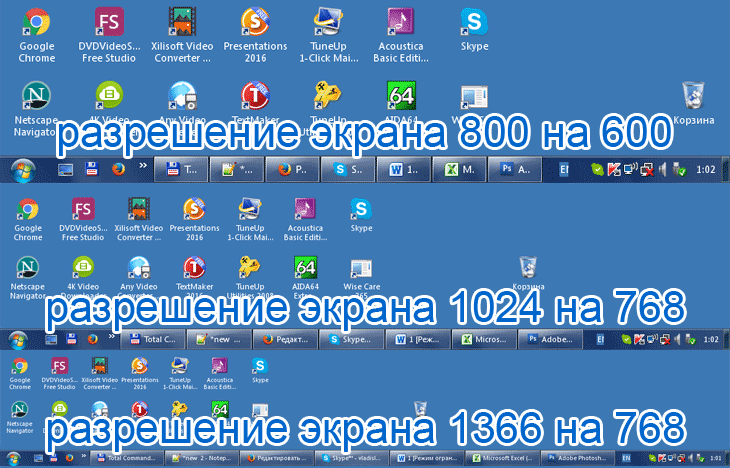
Если вы работаете на компьютере или ноутбуке, то в настройках операционной системы можете указать разрешение экрана. Для примера, минимальное разрешение, которое поддерживает моя видеокарта, составляет 800 на 600 точек (пикселей), а максимальное – 1366 на 768. При низком разрешении, значки на рабочем столе будут больше размером, чем при большом разрешении. Логика понятна, если размер значка 32 на 32 пикселя, то при разрешении в 800 на 600, их может уместить по горизонтали 800/32=25 штук. Увеличивая разрешение, мы увеличиваем количество отображаемых пикселей. Но стойте!!! Значков действительно можно много отобразить на рабочем столе, но – они становятся меньше!!! Тут нет никакого подвоха, достаточно сделать скриншот экрана при разрешении 800 на 600 и при разрешении 1366 на 768 пикселей. Открыть рисунки в Фотошопе и установить в окне просмотра 100% и будет видно, что значки одного размера.

По сути, меняя разрешение и соотношение сторон, мы просто отдаляем или растягиваем картинку. Сами размеры изображения остаются прежними.
Сами разрешения в 800 на 600 или 1366 на 768 никак не влияют на реальность – размеры монитора остаются прежними. Каждый устанавливает такое разрешение, какое больше всего подходит для его зрения и восприятия.
What is DPI (Dot Per Inch)?
The definition of PPI and DPI are almost the same, DPI (Dots Per Inch) is the same as Pixel Per Inch (PPI) as they both determine the quality of the image. As from name, dpi measures the number of points in the 1inch of length.
The setting of the printer usually includes the Dot Per Inch (DPI) not Pixel Per Inch (PPI) because in a printer, DPI is the number of ink dots per inch. The DPI can be higher or lower Than the PPI of the image. It totally depends upon the printer’s characteristics.
So, if your concern is “what is my dpi”, then this online dpi calculator helps you to calculate dpi (Dot Per Inch) of your digital device.
How to calculate ppi manually (Step-By-Step)?
At first, for the calculation of ppi you ought to calculate the number of pixels that appear on the diagonal using the given formula:
dp =√(width)2 + (Height)2
Where,
‘width’ represents the number of pixels that appears along the horizontal edge.
‘height’ represents the number of pixels that appear along the vertical edge.
The output of this calculation can be applied to the formula that we mentioned earlier.
That is:
PPI = d_p / d_i
Where,
‘di’ represents the diagonal screen size in inches.
Let’s try an example for manual calculation.
For example:
You have the screen resolution of 1800pixel horizontally and 900pixel vertically, and have 20inches diagonal screen size.
Calculate the PPI of your screen?
Solution:
Step 1:
First of all, you have to determine the number of pixel on diagonal by the formula:
dp =√ (1800)2 + (900)2
dp =√3240000 + 810000
dp =√4050000
dp =2012.46
Step 2:
Now, use the PPI formula,
PPI = d_p / d_i
PPI = 2012.46 / 20
PPI = 100.62
You can try our PPI calculator to verify this problem.
About DPI and PPI Calculator:
An online free ppi calculator helps to find the resolution of a your device based on its dimension and the pixel count. This single tool helps you to perform calculations for both pixel per inch or dot per inch. You can try this dpi calculator that helps to find the resolution of an image both on screen and in print. This dpi resolution calculator is tells you how many dots fit into a linear inch. Remember that pixel density is not the same as resolution, where the manufacturer indicates the amount of a full detail on a physical surface or any digital device, while the latter resolution indicates the amount of total pixel information regardless of its scale.
How to use the pixel per inch calculator:
Don’t to worry; our pixel density calculator is fully loaded with a user-friendly interface. You just have to follow these steps to get ppi and dpi resolutions.
Read on!
Inputs:
- First of all, you have to enter the screen width in (Pixels) in the field of ‘Horizontal regulation.’
- Right after, you ought to enter the screen height in (Pixels) in the field of ‘Vertical Resolution.’
- Very next, you have to enter diagonals screen size in (inches) in the field of ‘Diagonal Screen Size.’
- After this, select your device from the dropdown of this pixel calculator either it is a computer, phone or a tablet.
- Finally, hit the calculate button of this screen dpi calculator and get the Pixels Per Inches (PPI), Total Pixels, and Dot Pitch.
Outputs:
Once you fill all the fields of the PPI calculator, it will give you:
- Pixel Per Inch (PPI).
- Dot pitch.
- Display size.
- Total pixels of screen.
- Pixel per square inch (PPI2)
- Diagonal length.
- Aspect ratio.
Как использовать пиксели на дюйм
Теперь, когда вы знаете свой PPI на экране или устройстве, пришло время использовать его.
Определите, как большой изображение будет выглядеть на другом устройстве
Вы можете создать или отредактировать изображение на своем 17-дюймовом ноутбуке с экраном HD (129,584 PPI), но знайте, что вы будете показывать его на 84-дюймовом 4-мм дисплее UHD (52,45 PPI) в офисе на следующей неделе.
Как вы можете быть уверены, что изображение создается достаточно большим или имеет правильную деталь?
Чтобы ответить на этот вопрос, вам сначала нужно знать PPI устройства или дисплея, которые вам интересны, Мы узнали, как это сделать в последнем разделе, или вы нашли одно или оба числа в приведенной ниже таблице.
Вам также нужно знать горизонтальные и вертикальные размеры пикселей вашего изображения, Вы создаете или редактируете это, поэтому его достаточно легко найти в графической программе.
Как и раньше, вот полные уравнения, если вы так склонны, но инструкции ниже:
HSIZE = вес/PPI
VSIZE = час/PPI
…где HSIZE а также VSIZE это горизонтальные и вертикальные размеры изображения в дюймах, соответственно, на Другой дисплей, вес это ширина изображения в пикселях,час это высота изображения в пикселях и PPI является ИЦП Другой дисплей.
Вот как вы это делаете, если ваше изображение имеет размер 950×375 пикселей, а на дисплее, который вы планируете, это 84-дюймовый экран 4K (3840×2160) (52,45 PPI):
- Разделите ширину PPI: 950 / 52,45 = 18,11 дюйма
- Разделите высоту на ИЦП: 375 / 52,45 = 7,15 дюйма
Здесь мы показали, что независимо от того, насколько «большой» или «маленький» может показаться, что изображение ваш экран с размером пикселей 950×375, это изображение будет выглядеть 18,11 «на 7,15» на этом 84-дюймовом 4K TV, на котором будет показано.
Теперь вы можете использовать эти знания по своему усмотрению — возможно, это именно то, что вам нужно, или, может быть, это недостаточно велико, учитывая, что 84-дюймовый экран составляет примерно 73 дюйма в диаметре и 41 дюйм в высоту!
Определите размер изображения, которое будет печатать при полном разрешении
Вам не нужно указывать свое устройство или отображать PPI, чтобы выяснить, как большой образ, который вы печатаете, будет на бумаге.
Все, что вам нужно знать, это информация, содержащаяся в самом изображении — размер горизонтального пикселя, размер вертикального пикселя, и PPI изображения, Все три части данных доступны в свойствах изображения, которые вы можете найти в своей программе редактирования графики.
Вот уравнения:
HSIZE = вес/PPI
VSIZE = час/PPI
…гдеHSIZE а такжеVSIZE это горизонтальные и вертикальные размеры изображения в дюймах соответственно, поскольку они будут напечатаны,вес это ширина изображения в пикселях,час это высота изображения в пикселях иPPI является ИЦП самого изображения.
Вот как вы это делаете, если ваше изображение имеет размер 375×148 пикселей и имеет ИЦП 72:
- Разделите ширину PPI: 375/72 = 5,21 дюйма
- Разделите высоту на ИЦП: 148/72 = 2,06 дюйма
Предполагая, что вы не масштабируете изображение во время процесса печати, изображение будет напечатано физически размером 5,21 дюйма на 2,06 дюйма. Сделайте математику с изображением, которое у вас есть, а затем распечатайте — он работает каждый раз!
Разрешение DPI принтер установлен на 300, 600, 1200 и т. д., не влияет на размер, на котором напечатано изображение! Это число очень похоже на PPI и представляет собой «качество», с помощью которого печатается изображение, отправленное на принтер, но не должно включаться как часть ваших расчетов размера изображения.
Things to be sure you know
The , but first, some background concerns. There are two situations when printing images, depending on if print shops or home printing.
- The photo printing shops where we order prints will offer a paper size, and will fill that paper with your image. They will ignore your dpi number already in the image file, and will recompute their own necessary «pixels per inch» value, to scale your image to their paper size. If you order 8×10 inches, you will get 8×10 print size. Planning ahead to avoid surprises by first cropping the image to match that paper shape, and also to provide enough pixels so that the result will be 250 to 300 pixels per inch will be a very good plan.
If your image dimensions are too large, the photo shop will first resample it to this smaller requested size. That’s not necessarily a problem, except a far too-large image will be slow to upload. Or, if too small (insufficient pixels provided), the print quality will be lower, and the lab may refuse worst cases. But if the provided image shape does not match the paper shape, the excess image outside the paper edges simply disappears, results may not be what you expected.
- If printing yourself at home, the Print menu in your photo editor normally does use the file’s scaled image dpi number (pixels per inch) to size the images on paper (regardless if it matches the paper size at all). But it typically will also allow changing that dpi, called scaling (to fit the paper size). For example, if an image dimension is 3000 pixels, then specifying that file number as 300 dpi printing resolution will print it to be 3000/300 = 10 inches print size (even if the paper is 4×6). The dpi number that your digital camera initially stores in the image file is far from meaningful, it is just some arbitrary number, which will print SOME size, but not likely to be your own printing goal. Hopefully, you have already properly scaled the image for your selected paper size.
However, most photo editors will also provide an option to «Scale to fit media» or «Best fit to page», which will scale the image to fit the specified paper size (similar to the labs above). This can be borderless if so specified in the printer Properties. This scaling will print at a new dpi which will fit the paper size. But it will not necessarily fit the paper «shape», which requires cropping attention done by you.
Images have both size and shape properties. The image «shape» (which is width / height, called Aspect Ratio) likely rarely matches the paper «shape», which always needs attention first. When the print and paper shapes differ, a print shop «fit» typically fills all of the paper, fitting one dimension to leave no unfilled white space border in the other. A home photo editor «fit» typically is the opposite by default, not cropping at all, but leaving thin white space in one dimension if it doesn’t fit precisely.
Что такое DPI экрана?
Параметр DPI (dots per inch) нужен для отображения количества точек, которое приходится на один линейный дюйм поверхности дисплея. К примеру, обозначение 326 dpi говорит о том, что разрешающая способность экрана равна 326 пикселям по вертикали и горизонтали в квадрате с габаритами 1 x 1 дюйм.

Этот параметр, как правило, пропорционален разрешению дисплея, отвечающему за максимальное число точек в рамках всей матрицы устройства. Как можно догадаться, смартфоны с большой диагональю должны задействовать оптимальные показатели разрешения и DPI. Устройства, обладающие крупным дисплеем и непропорционально низкой плотностью пикселей, имеют проблемы с качеством изображения (зернистость и пиксельность).
Картинка в таком случае выглядит нечеткой и размытой, поскольку пиксели должны растягиваться, чтобы занять весь экран телефона. Судя по некоторым исследованиям, человеческий глаз способен различать отдельные точки дисплея при DPI, который не превышает 350, а для комфортного просмотра достаточно показателя 250 DPI.

О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED
Такие аппараты всегда будут лучше, чем IPS, LCD и другие.
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – Samsung Galaxy J7 и Xiaomi Redmi Note 3. Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может).
У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на Samsung. А все из-за использования фирменной технологии SuperAMOLED+
Вы можете в этом убедиться сами, если обратите внимание на рисунок 5

Рис. 5. Xiaomi Redmi Note 3 и Samsung Galaxy J7
2Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
3Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч
У планшетов она должна быть еще выше, так как их диагональ больше, чем у телефонов
4Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится
Здесь важно соблюдать золотую середину
5Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально для выбора мониторов к ПК и ноутбуков. Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.

Рис. 6. Глянцевый (слева) и матовый (справа) экраны ноутбуков
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
Обзор мониторов для дизайнеров: ТОП-5 моделей 2017 года
Обзор мониторов Dell: ТОП-5 дисплеев для разных задач
Собрать компьютер самостоятельно: онлайн-конфигуратор с проверкой совместимости
Мерцает экран на ноутбуке: эффективные способы решения проблемы
Определение количества пикселей в 1 сантиметре

Для перехода в метрическую систему единиц измерения следует выразить количество элизов на дюйм в обратных сантиметрах.
Например, если для данного экрана ppi=109 элементов на дюйм, то на 1 сантиметр в нем приходится 109/2.54=42 точки.
Формула для вычисления ppi
Зная пиксельную ширину A и высоту B экрана, можно по теореме Пифагора определить его диагональ L: L=(A2+B2)½, а затем, разделив L на длину диагонали D, выраженную в дюймах, получить разрешение: R=L/D.
Для дисплея Mac Cinema, имеющего параметры 2560х1440 точек и диагональ 27 дюймов имеем: L=(25602+14402)½=2943 элемента, R=2943/27=109 ppi=42 pixel/см.
Как узнать размер изображения в пикселях

На устройствах вывода, в частности, принтерах, качество изображения тоже характеризуется плотностью точек, т. е. их количеством на дюйм. Но эта величина называется не ppi, а dpi (dots per inch).
Этот параметр помогает вычислить размер картинки, которая выводится на печать. Поскольку стороны листа бумаги измеряют в метрических единицах, то в формулу перевода из пикселей в сантиметры входит коэффициент 2.54: l=(2.54*p)/dpi, где:
- p — длина стороны, выраженная в пикселях;
- l — размер стороны фотографии.
Например, необходимо распечатать изображение с разрешением 1440х1200 точек. Хорошее качество печати можно получить на принтере с разрешением 150 dpi, отличное — если у печатающего устройства R=300 dpi.
Возьмем второй вариант и получим: A=(2.54*1440)/300=12 сантиметров в ширину; B=(2.54*1200)/300=10 см в высоту.
Для распечатки данного изображения понадобится фотобумага размером 10х12 см.
Когда требуется узнать размер в пикселях выводимого на печать рисунка, следует выразить p из формулы для l. Получаем: p=l*dpi/2.54.
Фотографии распечатываются в разных размерах. Если необходимо сделать изображение 9х12 см с разрешением принтера 150 dpi, то его параметры в пикселях будут следующими: Ap=150*12/2.54=709 — ширина фотографии; Bp=150*9/2.54=531 — ее высота.
То есть, в формировании этого изображения будет задействовано 709*531=376479 точек.
Какой размер в пикселях имеют листы формата A5, А4, А3, A2, A1, A0 в зависимости от DPI?
Ниже можно найти соответствие значений разрешения исходного изображения и размеров листа бумаги, на который производится печать (данные рассчитаны для разрешения печати 75 DPI, 150 DPI и 300 DPI).
Размер формата A5 (148 × 210 мм) в пикселях
при DPI = 75, разрешение формата А5 имеет 437 × 620 пикселей;
при DPI = 150, разрешение формата А5 имеет 874 × 1240 пикселей;
при DPI = 300, разрешение формата А5 имеет 1748 × 2480 пикселей.
Размер формата A4 (210 × 297 мм) в пикселях
при DPI = 75, разрешение формата А4 имеет 620 × 877 пикселей;
при DPI = 150, разрешение формата А4 имеет 1240 × 1754 пикселей;
при DPI = 300, разрешение формата А4 имеет 2480 × 3508 пикселей.
Размер формата A3 (297 × 420 мм) в пикселях
при DPI = 75, разрешение формата А3 имеет 877 × 1240 пикселей;
при DPI = 150, разрешение формата А3 имеет 1754 × 2480 пикселей;
при DPI = 300, разрешение формата А3 имеет 3508 × 4961 пикселей.
Размер формата A2 (420 × 594 мм) в пикселях
при DPI = 75, разрешение формата А2 имеет 1240 × 1754 пикселей;
при DPI = 150, разрешение формата А2 имеет 2480 × 3508 пикселей;
при DPI = 300, разрешение формата А2 имеет 4961 × 7016 пикселей.
Размер формата A1 (594 × 841 мм) в пикселях
при DPI = 75, разрешение формата А1 имеет 1754 × 2483 пикселей;
при DPI = 150, разрешение формата А1 имеет 3508 × 4967 пикселей;
при DPI = 300, разрешение формата А1 имеет 7016 × 9933 пикселей.
Размер формата A0 (841 × 1189 мм) в пикселях
при DPI = 75, разрешение формата А0 имеет 2483 × 3511 пикселей;
при DPI = 150, разрешение формата А0 имеет 4967 × 7022 пикселей;
при DPI = 300, разрешение формата А0 имеет 9933 × 14043 пикселей.