Как создать фоновый рисунок parallax для рабочего стола с помощью rainmeter
Содержание:
- Как сделать параллакс-эффект с помощью JavaScript
- Расположение папки Rainmeter
- Результат
- Больше
- Меню
- БАГ НА НЕВИДИМОСТЬ В ГРЭННИ! — Granny
- Что это?
- 1. Галактика Параллакс Живые Обои
- 2. Параллакс 3D Живые Обои
- Заключение
- Части параллакса
- Не придерживайтесь статики
- Простой способ создать параллакс эффект js с библиотекой simpleParallax
- Как создать эффект прокрутки параллакса
- 3D Parallax Background — отличное приложение с живыми обоями
- Параллакс-эффект для частиц
- А что такое обои с параллакс эффектом?
- Изображения
- Параллакс-эффект фона
- Заключение
Как сделать параллакс-эффект с помощью JavaScript
JavaScript добавляет на страницы сайта очень интересные эффекты. Один из них — параллакс. Разбираемся, что это и как его создать самостоятельно.
Параллакс — это иллюзия движения объекта относительно фона, которая появляется, если движется наблюдатель. Такой эффект легко увидеть, если поднести к лицу палец и посмотреть на него сперва одним глазом, а потом вторым.

В этой статье мы рассмотрим, как создать движущиеся фон и другие элементы для сайта на JavaScript.
Исходный код вы найдёте на GitHub.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Расположение папки Rainmeter
В каталоге C: \ Users \ Rosebud \ Documents \ Rainmeter \ Skins создать новую папку с именем Эффект параллакса.
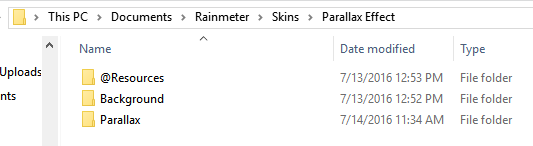
В этой папке создайте еще три папки и назовите их: @Ресурсы, Фон, а также параллакс. Папка @Resources будет содержать все ваши изображения, папка Background будет содержать ваш файл Background.ini для активации вашего фона, а папка Parallax будет содержать ваш файл Parallax.ini для активации ваших изображений параллакса.

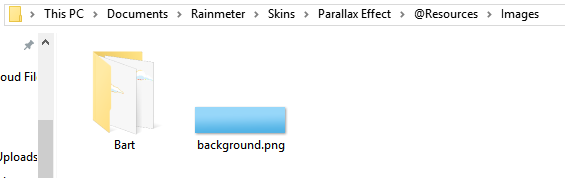
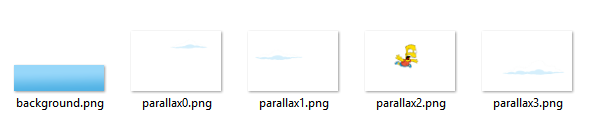
Открой @Ресурсы папку и создайте папку с именем Изображений. Добавьте ваш файл background.png в этот каталог. Добавьте еще одну папку в этот каталог и назовите ее после эффекта параллакса. Я назвал мой Барт. Добавьте ваши изображения параллакса .png в эту папку. Ваша папка изображений теперь должна выглядеть следующим образом.

Вот и все для файлов изображений. Теперь вы можете приступить к достижению эффекта параллакса. В корневом каталоге Parallax Effect (C: \ Users \ Бутон розы \ Documents \ Rainmeter \ Skins \ Эффект параллакса) создать новый текстовый файл. Введите следующий код в эти новые документы.
ThemeDisplayWidth=1440 ThemeDisplayHeight=900
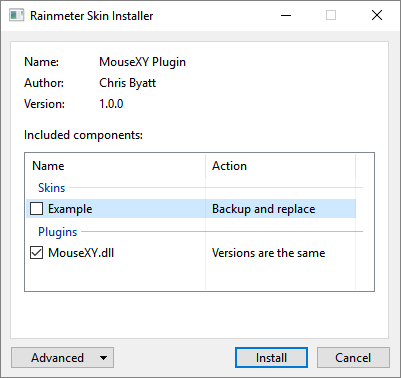
Назовите этот файл ParallaxSettings.inc, помня расширение .inc. Этот файл будет определять разрешение вашего параллакса. Замените 1440 и 900 с вашим собственным разрешением и сохраните. Вам также понадобится простой плагин, который отслеживает движения мыши для перемещения изображений параллакса. Загрузите .rmskin здесь, чтобы автоматически установить его в Rainmeter.

Затем откройте папку «Фон». Щелкните правой кнопкой мыши в папке и выберите Новый> Текстовый документ. Дважды щелкните этот документ для редактирования и вставьте следующий скрипт в файл.
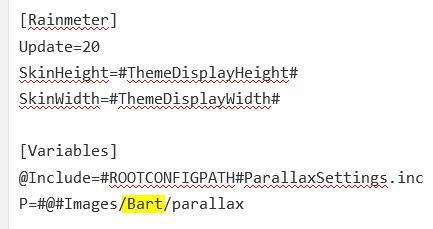
Update=-1 SkinHeight=#ThemeDisplayHeight# SkinWidth=#ThemeDisplayWidth# @Include=#ROOTCONFIGPATH#ParallaxSettings.inc P=#@#Images/ Meter=Image SolidColor=33,0,2,255 W=#SCREENAREAWIDTH# H=#SCREENAREAHEIGHT# Meter=Image ImageName=#P#background.png X=((#SCREENAREAWIDTH# / 2) - ( / 2)) Y=0 DynamicVariables=1
Сохранить этот файл как Background.ini, убедитесь, что вы добавили расширение .ini. Затем откройте папку Parallax. Создайте текстовый документ и вставьте следующее в этот файл.
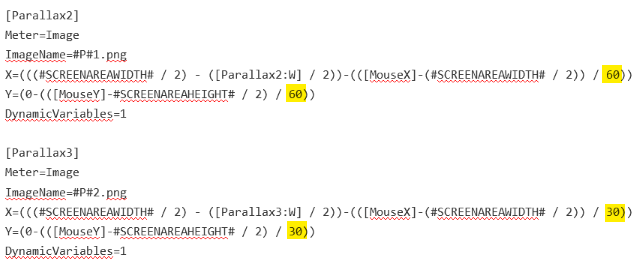
Update=20 SkinHeight=#ThemeDisplayHeight# SkinWidth=#ThemeDisplayWidth# @Include=#ROOTCONFIGPATH#ParallaxSettings.inc P=#@#Images/Bart/parallax Measure=Plugin Plugin=MouseXY Dimension=X Measure=Plugin Plugin=MouseXY Dimension=Y Meter=Image ImageName=#P#0.png X=(((#SCREENAREAWIDTH# / 2) - ( / 2))-((-(#SCREENAREAWIDTH# / 2)) / 80)) Y=(0-((-#SCREENAREAHEIGHT# / 2) / 80)) DynamicVariables=1 Meter=Image ImageName=#P#1.png X=(((#SCREENAREAWIDTH# / 2) - ( / 2))-((-(#SCREENAREAWIDTH# / 2)) / 60)) Y=(0-((-#SCREENAREAHEIGHT# / 2) / 60)) DynamicVariables=1 Meter=Image ImageName=#P#2.png X=(((#SCREENAREAWIDTH# / 2) - ( / 2))-((-(#SCREENAREAWIDTH# / 2)) / 30)) Y=(0-((-#SCREENAREAHEIGHT# / 2) / 30)) DynamicVariables=1 Meter=Image ImageName=#P#3.png X=(((#SCREENAREAWIDTH# / 2) - ( / 2))-((-(#SCREENAREAWIDTH# / 2)) / 20)) Y=5 DynamicVariables=1
Вы должны изменить п переменная под вашим Параметр к названию вашей папки изображений параллакса. Моя переменная P # @ # Images / Bart / параллакса, например. Измените только средний заголовок, а остальные оставьте прежним.

Результат
Открыть свой Управление Rainmeter откройте окно панели задач и щелкните значок Rainmeter. Нажми на Обновить все и найдите папку с эффектом параллакса. Откройте только что созданные папки Background и Parallax и нагрузка ваши файлы .ini, дважды щелкнув по ним. Наконец, проверьте Пролистать в окне Manage Rainmeter для обоих файлов .ini и вашего эффекта параллакса должно быть завершено.

Приведенный выше скрипт позволяет получить тонкий эффект. Если вы хотите сделать эффект более драматичным, уменьшите числовые параметры, присутствующие в файле Parallax.ini, на 10 или 20 (не повторяйте числа и не включайте числа ниже 0).

Не забудьте сохранить файл .ini и обновить свой скин, чтобы получить эффект.
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
БАГ НА НЕВИДИМОСТЬ В ГРЭННИ! — Granny
БАГ НА НЕВИДИМОСТЬ В ГРЭННИ! — Granny
Одной из самых заметных характеристик Apple является их безупречное внимание к деталям. На устройствах Apple, вплоть до программного обеспечения, устройства Apple всегда демонстрируют чувство элегантности
Одним из случаев, когда этот взгляд на детали наиболее заметен, является эффект параллакса в iOS. Эффект параллакса был представлен с выпуском iOS 7 и может наблюдаться на экранах блокировки и домашнего экрана.
Что это?
Параллакс относится к очевидной разнице в положении в зависимости от угла обзора. В iOS эффект параллакса заставляет значки оставаться неподвижными, в то время как фон перемещается в зависимости от направления, в котором перемещается устройство. Это создает ощущение глубины и создает впечатляющие визуальные эффекты.
Не было бы замечательно, если бы этот эффект мог быть достигнут на Android? К счастью, это возможно. Следующие приложения для обоев, приведенные ниже, позволят пользователям Android наслаждаться этой очень крутой функцией iOS.
Примечание: есть несколько приложений для обоев, которые предлагают эффект параллакса, но я нашел два, которые я здесь упомянул, чтобы они работали достаточно хорошо.
1. Галактика Параллакс Живые Обои
Galaxy Parallax Live Wallpaper — это приложение для обоев, которое предлагает пользователям обои в галактической тематике, которые можно настроить в соответствии с их содержимым.


В настройках обоев изменение FPS (кадров в секунду) меняет скорость, с которой обои параллакса адаптируются к изменению угла на вашем устройстве Android.


Цвет звездного фона также можно изменить.


Вы также можете изменить степень, в которой при изменении угла наклона телефона меняется ориентация обоев.

Выбор параметра « Прокрутка» означает, что при изменении начального экрана часть отображаемых обоев также будет изменена.


Количество, размер и скорость пульсации света от звезд на заднем плане также можно регулировать.

В целом, это отличные обои, но то, что заставляет их сиять, это настройка.
2. Параллакс 3D Живые Обои
Parallax 3D Live Wallpaper — это приложение для обоев, созданное тем же разработчиком, что и Galaxy Parallax Live Wallpaper, под названием Wasabi.


Почти все настройки, которые можно редактировать, идентичны настройкам Galaxy Parallax Live Wallpaper. Единственным исключением является возможность загрузить пользовательскую фотографию, к которой можно применить эффект параллакса. Это отличает его от других подобных приложений, включая Galaxy Parallax Live Wallpaper. В настройках просто выберите Custom Photo, а также Load Photo . Загрузите фотографию из вашей коллекции, которую вы хотите использовать, а затем установите ее.


Это отличная функция, которая позволяет пользователям полностью использовать потенциал параллакса на своих устройствах Android.
Заключение
Эти два приложения от Wasabi позволяют пользователям настраивать фоны с эффектом параллакса с помощью обоев Parallax 3D Live, даже предоставляя возможность загружать собственные фотографии.
Эффект параллакса создает иллюзию глубины и в целом дает пользовательскому интерфейсу вид улучшенного качества и ощущение законченности.

Подробно рассмотрим Siri, что он может сделать и как максимально эффективно использовать его на устройствах iPhone или iPad / iOS. Проверьте это!

Вот как получить одноручное управление на любом устройстве Android, а не только на больших фаблетах.

Случайно удалил файл с телефона Android, а затем проклял себя? Почему бы вам не получить Windows-подобную корзину вместо? Продолжайте читать, чтобы знать как.
Части параллакса
Чтобы использовать этот эффект, давайте кратко рассмотрим концепцию слоев. Rainmeter достигает эффекта параллакса, создавая несколько слоев, которые имитируют один полный фон.
, который удаляет белый фон с ваших изображений.
Выбор частей
Я буду имитировать падающего Барта из Симпсонов, используя эффект параллакса. Для эффекта требуются три типа изображений: падающий Барт, несколько облаков, характерных для мультяшного стиля Симпсонов, и фон неба.
Создайте папку на рабочем столе с именем источник параллакса сохранить ваши файлы изображений. Это облегчит добавление ваших изображений в Rainmeter. Через поиск Google


Я приступил к разделению некоторых облаков с помощью Photoshop и созданию отдельных файлов изображений для трех видных облаков. Для фона я взял образцы цветов нижнего и верхнего оттенков синего в исходном изображении и создал свой собственный градиент
, Всего будет использовано пять файлов изображений, включая фон.

Расположение деталей
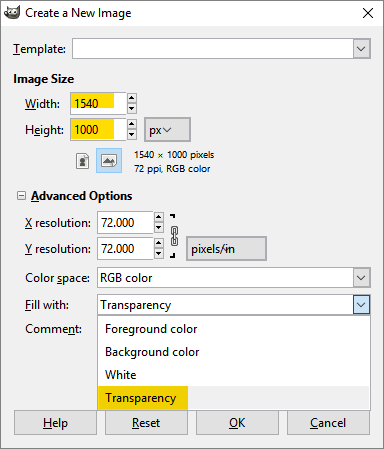
Создайте прозрачный документ размером с разрешение вашего монитора с добавлением 100 пикселей к длине и ширине. Перетащите свои файлы в этот фрейм и сориентируйте изображения по своему вкусу.

Не придерживайтесь статики
Придерживаться статических, неподвижных обоев хорошо для некоторых. Для других Rainmeter — это благословение. Программа кажется безграничной. Гладкие скины Rainmeter
создаются ежедневно, чтобы удовлетворить любой стиль рабочего стола, который вы хотите. Эффект параллакса Rainmeter — лишь одно из самых последних нововведений в скинах Rainmeter, и его использование ограничено только вашим воображением.
Отдельное спасибо пользователю Reddit / u / thefawxyone, чья творческая работа предоставила основы для макета папки и используемых файлов .ini. Если вы хотите установить фоновое изображение моего Барта, скачайте .rmskin здесь.
Простой способ создать параллакс эффект js с библиотекой simpleParallax

Simple Parallax — это крошечная и очень простая JS библиотека, которая позволяет сделать параллакс эффект на любых изображения.
Параллакс эффект добавляется непосредственно на теги img, вам не нужно использовать свойство background-image, как во многих других параллакс библиотеках. В принципе, вы можете добавить эффекты параллакса на уже готовый сайт, не нарушая его макет. Перед началом работы не забудьте посмотреть наш топ 10 сайтов с параллакс эффектом

Библиотека simple Parallax
Вы также можете применить параллакс к тегам picture и srcset. Реализовать эффект просто, а анимация получается плавная и естественная.
Как создать эффект прокрутки параллакса
Используйте элемент контейнера и добавьте фоновое изображение в контейнер с определенной высотой. Затем используйте для создания фактического эффекта параллакса. Другие свойства фона используются для идеального центрирования и масштабирования изображения:
Example with pixels
<style>.parallax { /* The image used */
background-image: url(«img_parallax.jpg»); /* Set
a specific height */ height: 500px;
/* Create the parallax scrolling effect */
background-attachment: fixed; background-position:
center; background-repeat: no-repeat;
background-size: cover;}</style><!— Container element
—><div class=»parallax»></div>
В приведенном выше примере пикселы используются для установки высоты изображения. Если вы хотите использовать проценты, например 100%, для того, чтобы изображение соответствовало всему экрану, установите высоту контейнера параллакса на 100%. Примечание: Также необходимо применить к <HTML> и <BODY>:
Пример с процентом
body, html { height: 100%;}.parallax {
/* The image used */ background-image: url(«img_parallax.jpg»); /* Full height */
height: 100%; /* Create the parallax
scrolling effect */ background-attachment: fixed;
background-position: center; background-repeat:
no-repeat; background-size: cover;}
Некоторые мобильные устройства имеют проблемы с . Однако для отключения эффекта параллакса для мобильных устройств можно использовать запросы мультимедиа:
Пример
/* Turn off parallax scrolling for all tablets and phones. Increase/decrease the pixels if
needed */@media only screen and (max-device-width: 1366px) { .parallax {
background-attachment: scroll; }}
❮ Назад
Дальше ❯
3D Parallax Background — отличное приложение с живыми обоями
3D Parallax Background — одно из лучших приложений для обоев на сегодня. Он получил более 500 000 установок и средний рейтинг 4,5 звезды в Google Play. Если вы устали от традиционных 2D-обоев и хотите совершенно новый стиль обоев, 3D Parallax Background поможет вам сделать это всего за несколько простых шагов.

Операционная система Android привлекает пользователей своим высоким уровнем настройки
Вы можете персонализировать практически все, что связано с интерфейсом. Обои являются важной частью. Всего за несколько простых операций вы можете получить впечатляющие обои, не обладая большим знанием программного обеспечения
Если вы хотите использовать статические обои, вы можете обратиться к приложениям, которые предоставляют самые популярные обои сегодня, такие, как Zedge, Mobile9. Кроме того, если вы хотите живые обои, 3D Parallax Background — это, безусловно, программа, которую вы должны попробовать.
Кроме того, приложение использует 3D-обои для создания глубины, создавая наиболее реалистичное ощущение, будто объект на обоях появляется перед вами. Благодаря гироскопу, когда вы наклоняете телефон под любым углом, обои меняются соответственно.
Впечатляющая экономия батареи
Многие пользователи хотя бы раз меняли свои обои на анимированные или 3D-обои. Но в результате они вернулись к стандартным обоям после короткого времени использования, поскольку поняли, что новые обои значительно разряжают батарею устройства. 3D Parallax Background преодолел эту проблему. Хотя это не сравнимо со способностью двухмерных обоев экономить заряд батареи, вам, конечно же, не нужно слишком беспокоиться о том, как трехмерные обои расходуют заряд батареи.
Приложение объединяет множество технологий экономии заряда аккумулятора. Пользователи также могут изменить параметры в разделе «Настройки», чтобы улучшить время автономной работы. Активация режима работы от аккумулятора «Super Saver» поможет вам получить наиболее впечатляющее время автономной работы. Однако эффект голограммы будет снижен.
Высокая совместимость со многими устройствами
Вам не нужно высококлассный смартфон или планшет, чтобы использовать это приложение. Программа работает стабильно и отлично совместим с большинством Android-устройств. Мы попробовали запустить приложение на нескольких устройствах, таких как Sony Xperia XZ, Google Pixel 2, оно отлично работало.
Параллакс-эффект для частиц
Параллакс работает не только для фона, но и для передних планов. Что-то подобное любят использовать в Apple на своих лендингах.

Мы добавим на страницу частицы, которые окажутся над основным контентом и будут двигаться вместе с прокруткой страницы.
Для начала нужен блок, куда мы поместим частицы:
Сам блок не виден пользователю — он нужен нам как контейнер. Теперь подготовим стили:
Основные свойства частицам задаём с помощью скрипта.
Теперь можно посмотреть, как это работает:

Конечно, тут ещё многое можно улучшить: изменить размер и форму частиц на разных слоях, поработать с перспективой и размытием. Найти подходящие значения можно только перебором.
А что такое обои с параллакс эффектом?
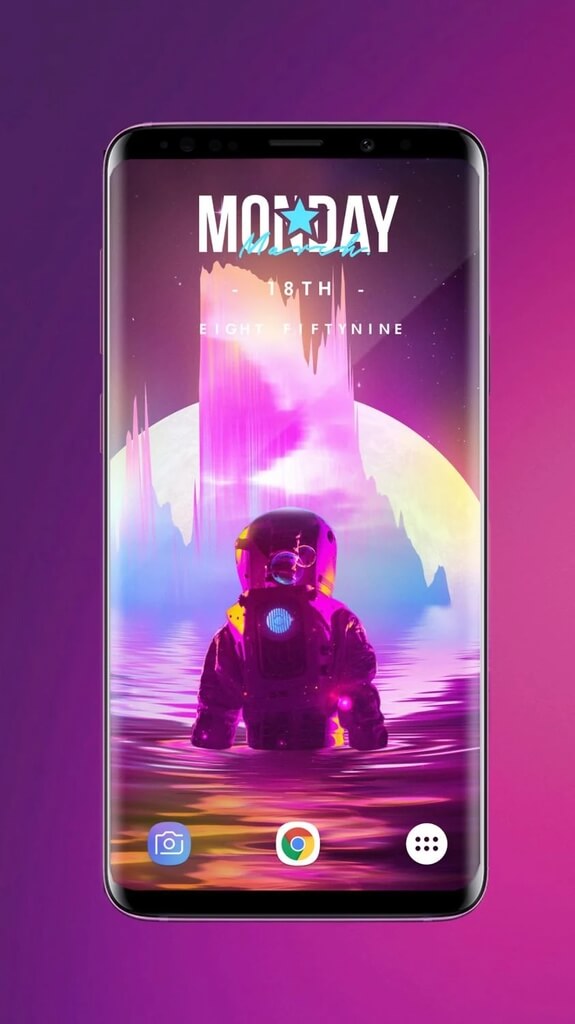
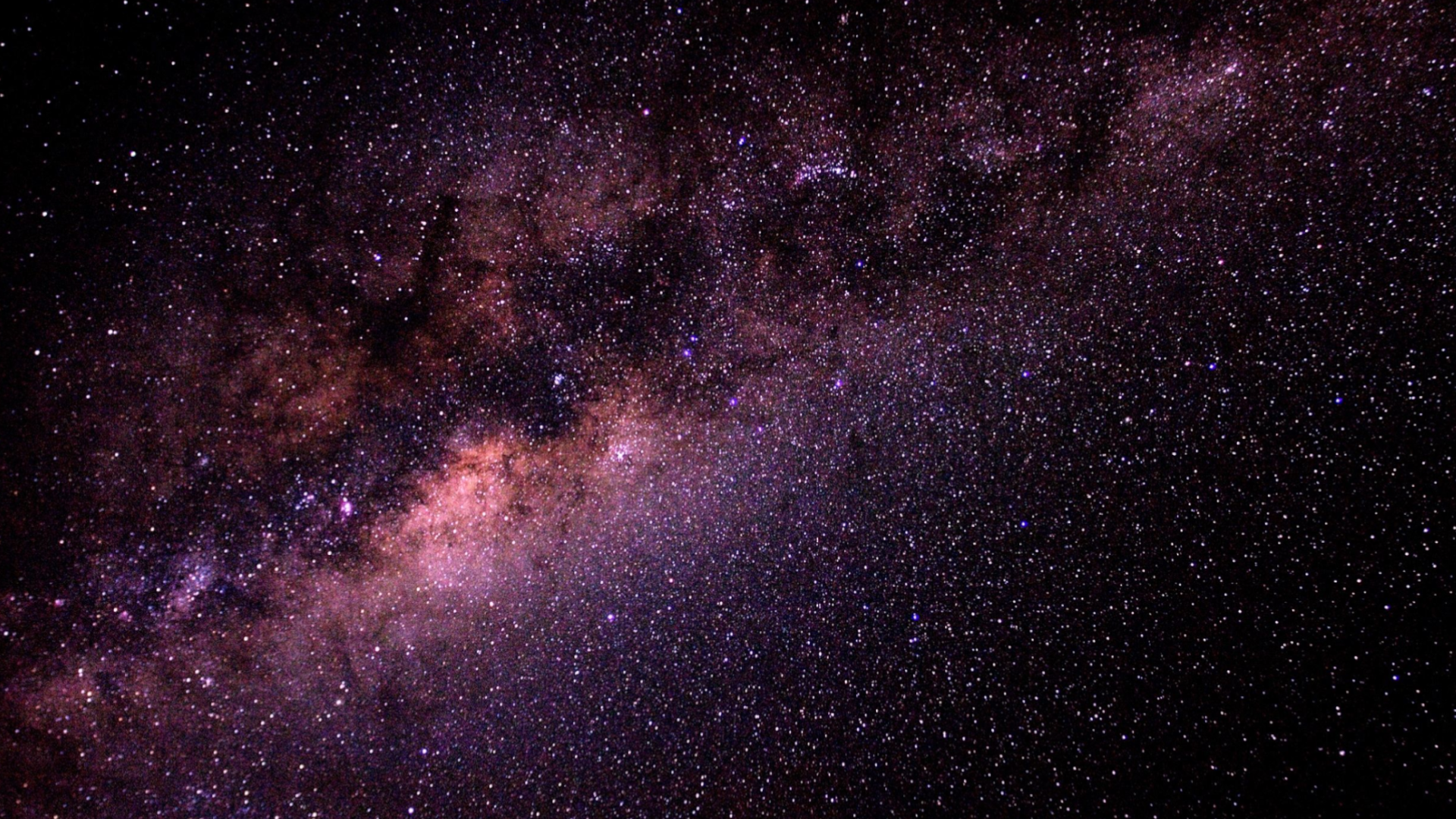
Параллакс эффект — это изменение видимого положения объекта относительно удалённого фона в зависимости от положения наблюдателя (из энциклопедии). После включения «эффекта параллакс» рабочий стол становится объёмным — иконки теперь живут как-бы не на поверхности обоев, а над ними. Это видно если повернуть или наклонить смартфон в любом направлении — значки и иконки на экране начинают смещаться, что даёт ощущение глубины пространства. Особенно этот эффект хорош на обоях звездного неба имеющего много мелких деталей — на его фоне хорошо заметно «движение» иконок в пространстве космоса.
Эффект параллакс очень схож с живыми обоями, об установке которых мы описали в статье «Как установить живые обои на смартфон HUAWEI (honor)?» и «Как установить живые обои на смартфон с ОС Android 9 Pie.». Живые обои являются готовой анимацией, прописанной программистом, или кусочком видео-ролика. А параллакс эффект создаётся несколько по другому принципу, когда за основу берутся фотографии, которые обрабатываются, создавая несколько слоёв.
Программы, создающие параллакс эффект на рабочем столе, сейчас стали самыми популярными. В магазинах приложений этих программ очень много, потому что этот приём оказался очень востребованным и зачастую необходимым, особенно при создании веб-сайтов.
Более того, параллакс эффект из 3-мерного пространства (3D) сейчас перешёл к 4-мерной (4D), когда не только иконки и значки движутся на фоне обоев, но и сами обои получили объёмную глубину. Поэтому для созданий хороших параллакс обоев с 4D эффектом уже нужно не 1 или 2 фотографии, а не менее 8-и.
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Параллакс-эффект фона
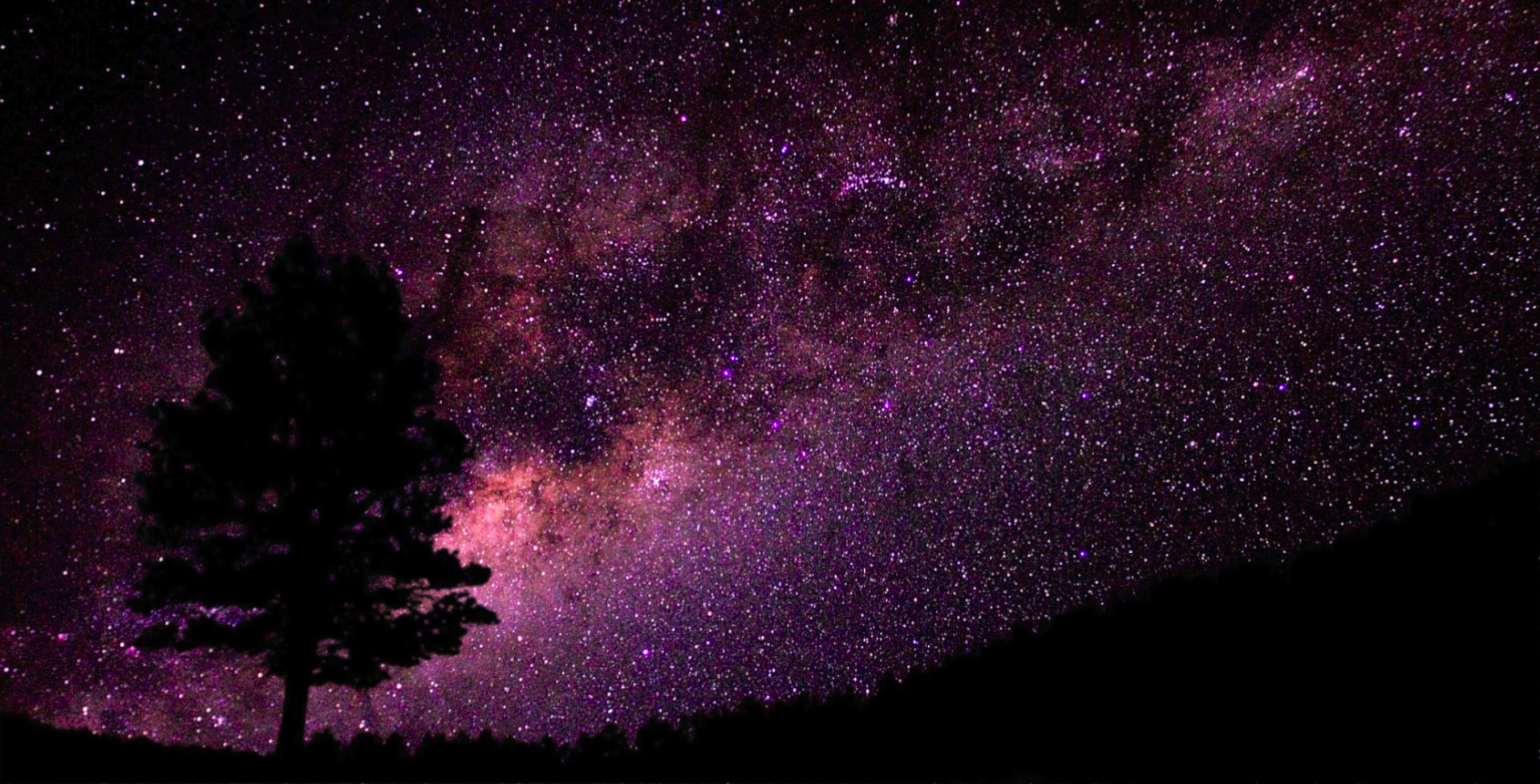
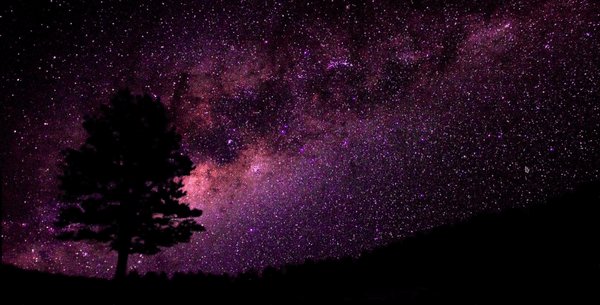
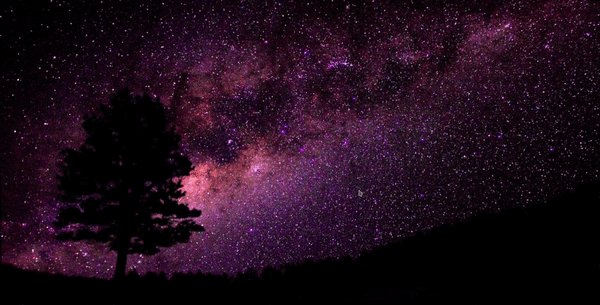
Для начала подготовим два изображения, которые нам нужны, — передний и задний планы. Для заднего плана я взял фотографию космоса:

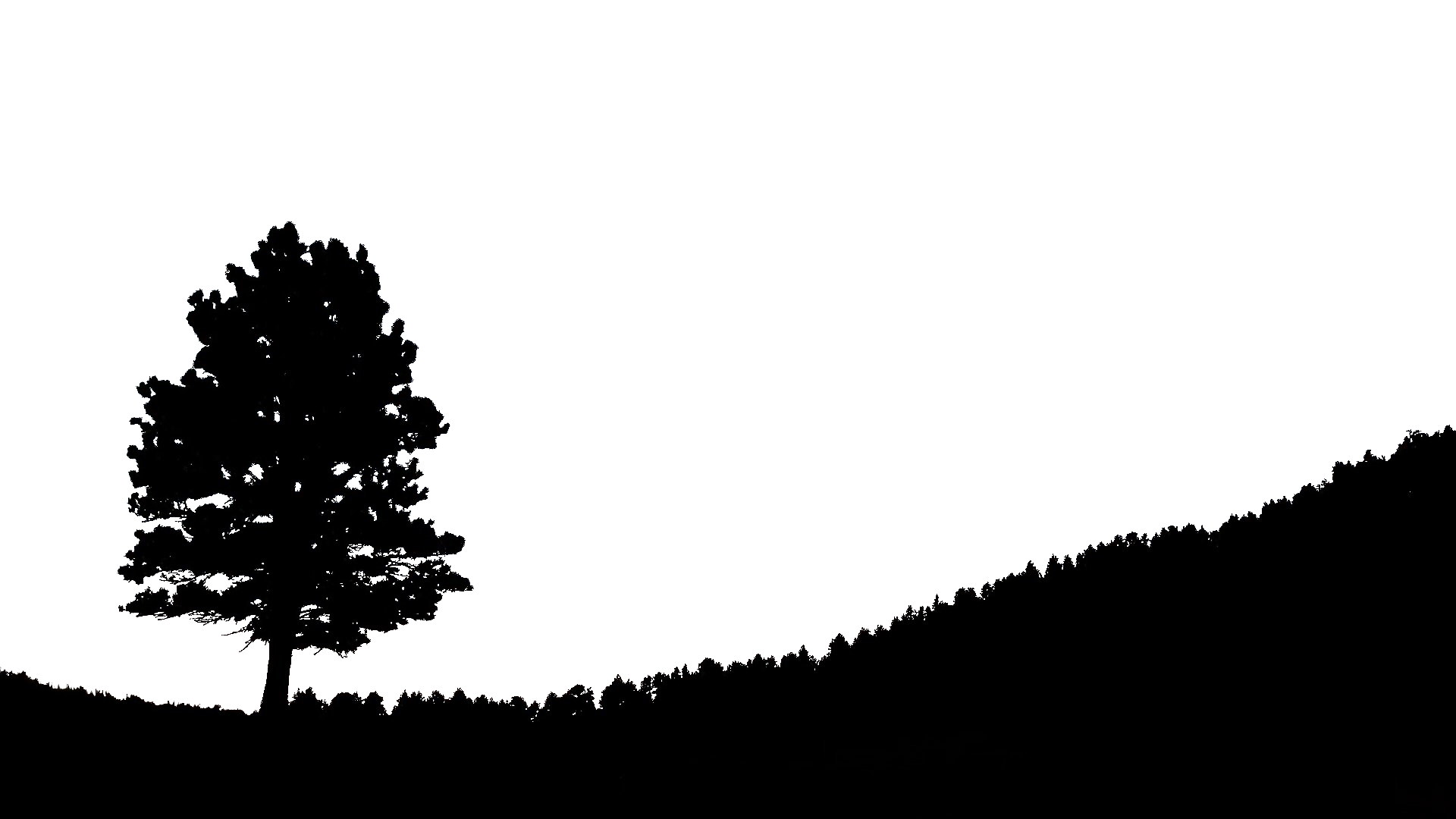
Для переднего плана вырезал простой пейзаж с другой фотографии:

Теперь нужно сверстать элементы, в которых выводятся изображения:
Альтернативный вариант: установить один из фонов для body, а второй для wrapper — адаптируйте код под свой проект. Далее добавляем стили:
У элементов фиксированная позиция на странице — один элемент (дерево) расположен поверх другого (космос). Также мы добавили фильтр размытости для дерева, чтобы скрыть неровности и создать ощущение расфокуса.

Остаётся написать скрипт:
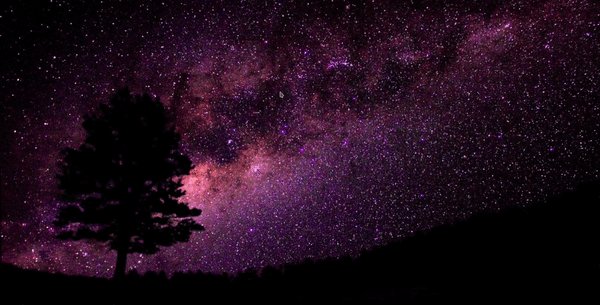
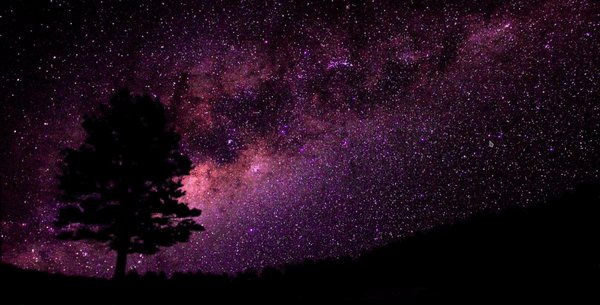
Теперь посмотрим на результат:

Вы можете использовать столько слоёв, сколько вам необходимо. При этом более дальние слои должны двигаться медленнее, как в нашем случае: если зритель пройдёт несколько шагов, то на положение звёзд это никак не повлияет. А вот дерево находится близко к смотрящему, поэтому оно двигается быстрее.
Заключение
Параллакс чаще всего используют на лендингах, и это всё ещё достаточно модный эффект. Вы можете модифицировать представленный в статье код или использовать формулы, чтобы создать какой-нибудь новый эффект на основе параллакса.
Конечно, для этого нужно хорошо разбираться в JavaScript, знать о событиях и свойствах страниц и ООП. Всему этому можно научиться на нашем курсе по frontend-разработке. Кроме того, вы изучите популярные фреймворки для более сложных задач и соберёте портфолио.
Frontend-разработчик
Ноутбук, ваши навыки и знания, а также стабильный интернет — это всё, что нужно для эффективной работы. Толковые веб-разработчики высоко ценятся в международных компаниях и часто получают приглашения о работе. На курсе вы научитесь верстать сайты и создавать интерфейсы, а также соберёте два проекта в портфолио и получите современную профессию.